Creating a sales funnel is one of the most important marketing strategies that every WooCommerce online store owner should implement, but this strategy may be incomprehensible and difficult to implement, especially for new store owners.
Therefore, in this article, we will work to explain the concept of the sales funnel and its importance, and of course how to apply it through simplified steps that do not require any experience. If you are interested in increasing your sales and increasing the conversion rate in your online store , follow this comprehensive guide with us, step by step.
What is a sales funnel?
The term sales funnel expresses the ideal journey consisting of several stations that begins with the arrival of a new visitor to your site and ends with him completing the desired action, which is often the purchase of products.
The page that a new visitor arrives at first is often called the landing page , and then this visitor may move to the product sale page, and from there to the payment gateway to purchase the product. Together, these stages make up what is known as the sales funnel.
Although the stages it goes through may differ from one WordPress site to another, experts divide the sales funnel into four basic stages:
- Awareness stage : In this stage, the person discovers your site, whether through Google search, social media, or any other way, and becomes aware of the existence of your site.
- Interest stage : If what you offer arouses the person’s interest, he will go to your site to see the details of what you are offering him.
- Decision stage : Here the person makes the decision whether to buy or not. If his decision to buy is valid, he will move to the next stage.
- Action stage: This is the final stage in which a person turns from just a visitor to a customer of your store by paying to buy the product.
The importance of sales funnel for store owners
The success of the financially costly marketing campaigns conducted by any online store owner to promote his products depends on converting visitors into customers who buy those products. But achieving this success is not easy at all. Studies indicate that every 70 customers out of 100 abandon completing the purchase process, which causes financial losses.
But the sales funnel is one of the important methods that must be followed to reduce the percentage of people who only visit your site and increase the percentage of them converting to your loyal customers. The sales funnel sets the necessary stages for the customer to follow towards completing the purchase process.
The sales funnel is designed to achieve one goal; It is following a straight path divided into several stages that ends with one clear goal that is not distorted by anything and does not distract from anything, just getting the visitor towards one specific purchase. This is in contrast to the design of other store pages, where you find a lot of products and offers here and there, which confuse and distract the customer.
By carefully following this straight line through its various stages, you can track the performance of the sales funnel, run tests to identify and improve the defective stages, and thus get a better user experience and, in turn, more sales.
Components and factors for achieving the ideal sales funnel
There are several important components and factors that combine to form the sales funnel that will bring you more profits. These components and factors are as follows:
- Fast website: Website loading speed is a crucial factor in raising the conversion rate on your website. The customer will not wait long to load the sales page and will exit directly. What helps increase the website loading speed is good hosting and a light template .
- Successful marketing strategy: To start the first stage of the sales funnel, which is awareness, you must build an electronic marketing strategy capable of drawing the customer’s attention to your website in order for him to successfully enter the awareness stage of your website.
- Professional landing page: The landing page is the most important step on the way to achieving sales, as it is the stage after which the customer will make the purchasing decision. Therefore, the landing page must be built professionally .
- Payment gateway page: Some people believe that when the customer reaches the payment gateway page, his purchase of the product will be guaranteed, but on the contrary, there is still the possibility of leaving the shopping cart and exiting without completing the payment process. Therefore, careful attention must be paid to building the payment gateway page .
- Show more products: To increase the amount of customer spending and raise the average order value on your site, many store owners resort to offering attractive offers for products in their store before completing the payment process, in order to tempt the customer to include them in the shopping cart as well.
- Thank you page: Finally, you must confirm the success of the sale and thank the customer for purchasing from your store. You can also ask the customer at this stage to provide you with his email so that you can send him more future offers through email marketing campaigns .
How to create a sales funnel in your store
The best and most widely used method is to rely on WordPress plugins designed for this. While there are many plugins that can help you build a sales funnel, we’ll be relying on CartFlows.
Adding CartFlows allows you to customize the sales funnel at all stages however you want and in a way that suits your strategies and your store. All this without the need for any programming experience. You can also use the Page Builder you prefer with this add-on, and most of these features are free and do not require payment.
Use the CartFlow plugin
The first step to using the CartFlows plugin is to install and activate the plugin on your site. You can do this through several methods, all of which are mentioned in our guide on how to install a WordPress plugin and activate it on your site correctly . It should be noted that the CartFlows add-on works alongside the WooCommerce add-on to work.
After activating the add-on, a new item called the CartFlows add-on will appear in the side menu in your site’s WordPress control panel, and under it are several sections, all of which we will go through while explaining how to create a sales funnel in your store, and we will start from the (Settings) section.
CartFlows settings
CartFlows is based on the Elementor page editor by default but this can be changed from the settings page before you start creating your sales funnel.
We’ll continue with the Gutenburg component editor , but you can choose one of the other options as you wish.

Through the settings, you can also adjust the Permalink format settings for the sales funnel pages, in addition to adjusting Google Analytics and Facebook Pixel in order to track sales funnel data more accurately.
After completing all settings, you must click the ( Save Settings ) button. We then move to the (Flows) tab.
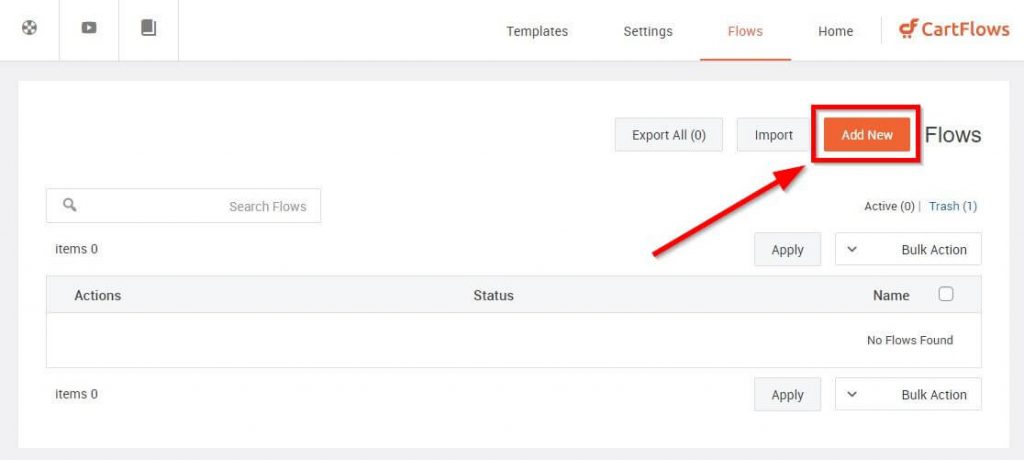
From the ( Flows ) tab, click on the ( Add New ) button to create a new sales funnel.

CartFlows templates
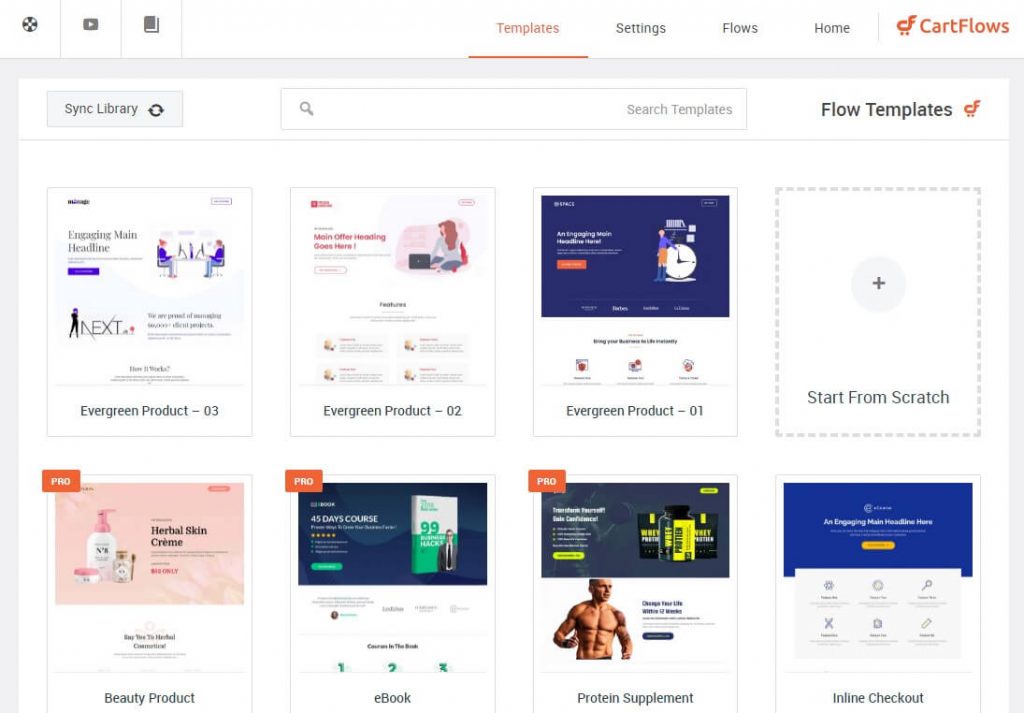
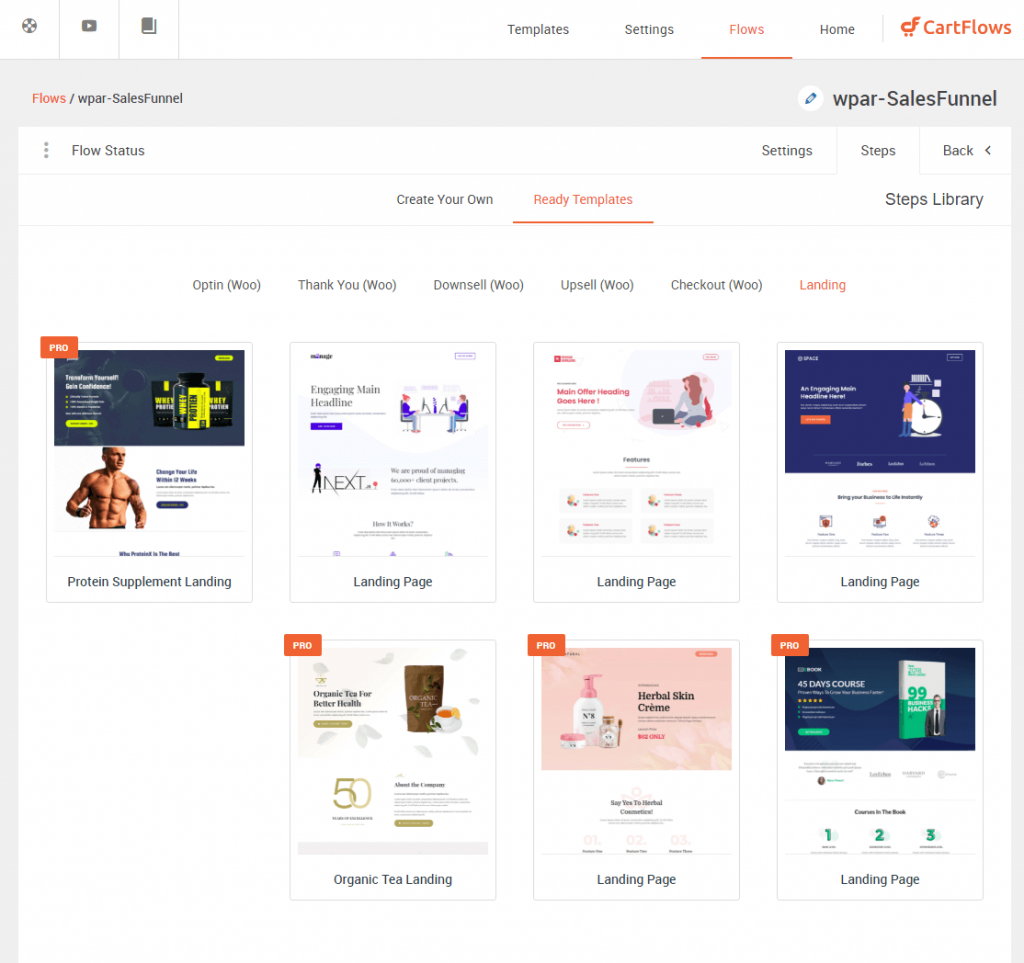
On the next page, several ready-made templates will appear, some free and others paid. They can be used to build landing pages, payment gateways, and thanks, or you can choose the blank template to custom build the design you prefer.

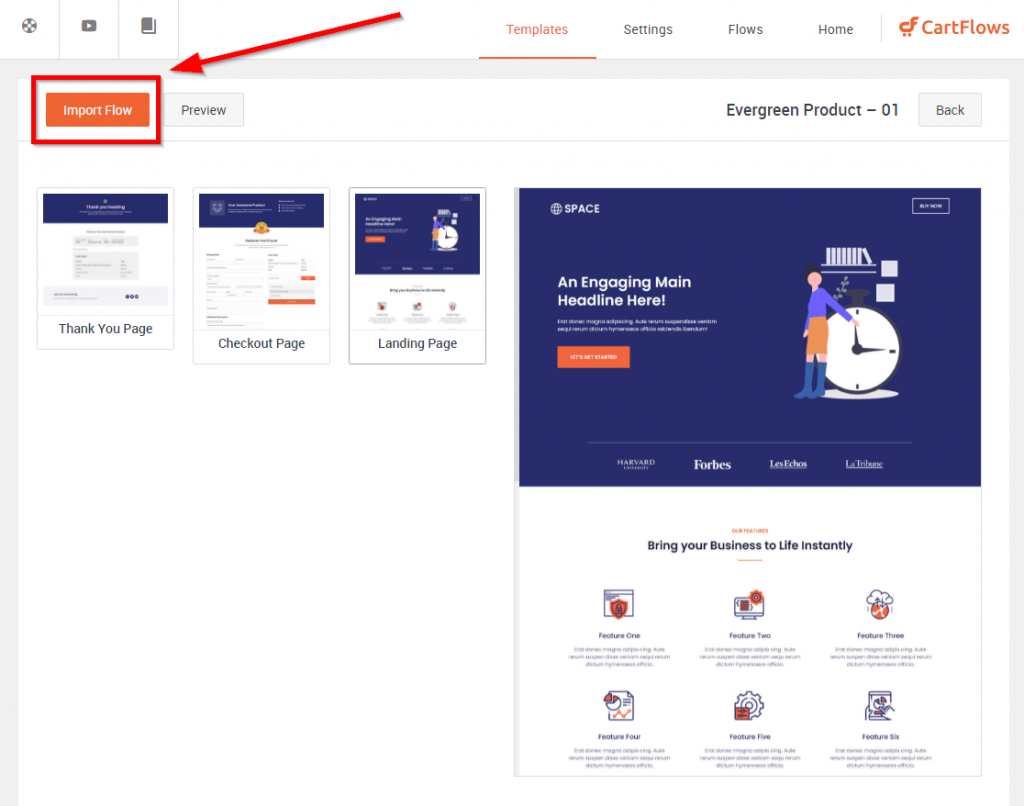
When you choose one of the ready-made templates, you will be taken to a page where you can review the template’s appearance, and if you like it, you can click the ( Import Flow ) button to use it in the sales funnel.

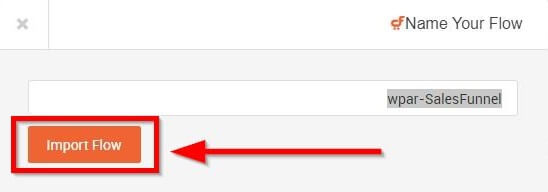
After clicking the ( Import Flow ) button, you will be asked to choose a name for the sales funnel to be saved with. Then press the Import Flow button .

Sales paths
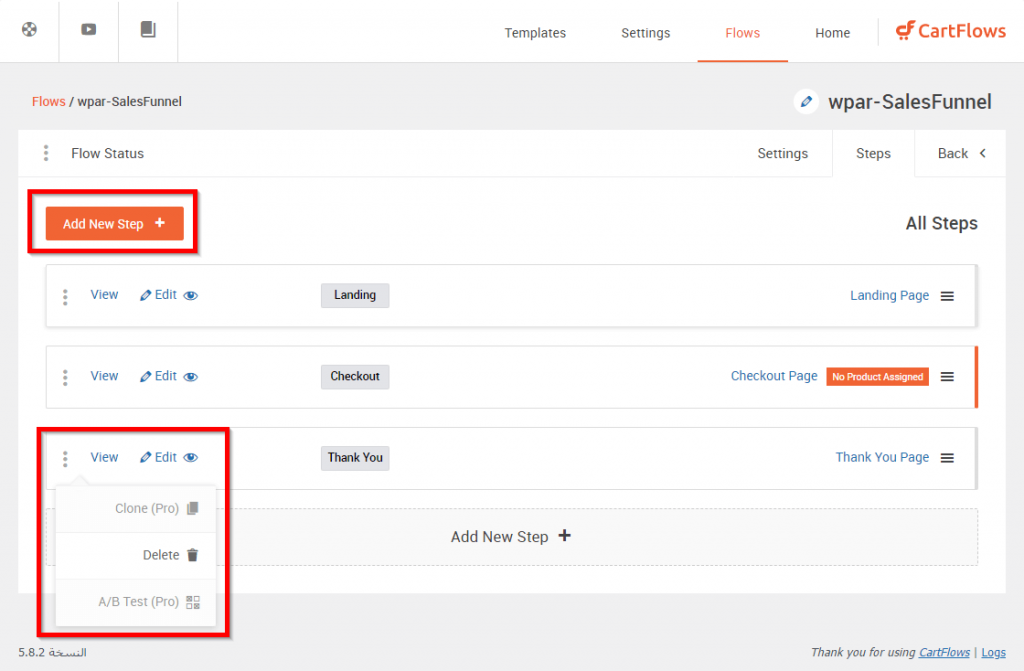
You will then move to the Sales Funnel page, where the pages that fall under it will appear, the landing page, payment gateway, and thank you. You can first arrange the pages or steps however you want by dragging and dropping from top to bottom and vice versa. There are also several options next to each step, which are:
- Edit using the page editor you chose previously.
- View to display the page layout.
- Delete to delete a page.
You can also click the Add New Step button to add other pages to the sales funnel.

After clicking on the Add Step button, you will be taken to a new page from which you can choose the type of page you want to add to the sales funnel, such as requesting data registration (Optin), selling the more expensive alternative (Upsell), and selling the cheapest alternative (Downsell).
Choose the step you want to add and press (Import), then give it a name and press the (Import Step) button. You can also design a step from scratch as you wish via the “Create Your Own” option.

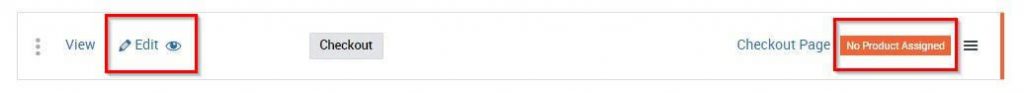
Returning to the sales funnel page we created, you can easily modify the design of any page through the page editor you use and prefer. However, we notice that the Checkout Page has a tag telling us that we have not yet linked any products to it.
Linking products with the payment gateway page aims to increase profits by urging the customer to increase spending by displaying products related to the product chosen by the customer, or offering discounts, special discounts, and discount coupons . Products can be linked to the payment gateway page by clicking on Edit page.

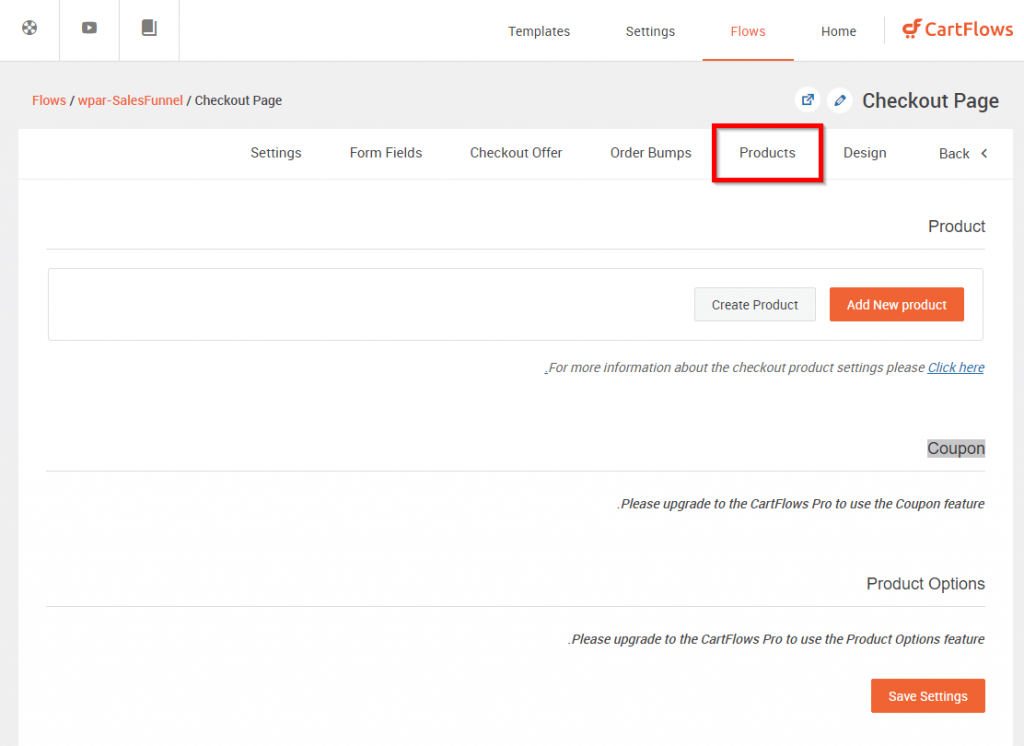
Then choose the (Product) tab, where you can choose from pre-existing products, or create a product directly.

The CartFlows add-on provides a detailed guide on its website that includes everything related to the options and how to adjust the settings of the payment gateway page. You can view it for more information if you wish.
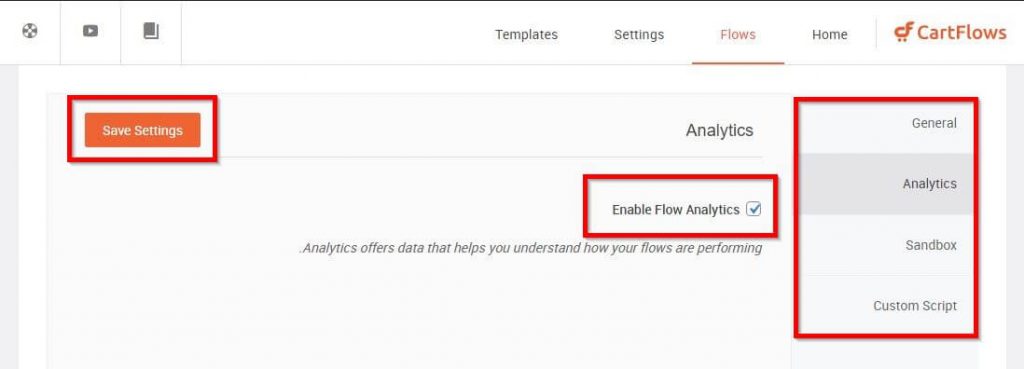
There are several additional options in the Settings section for the sales funnel, where the Analytics option can be activated in order to collect data about this specific funnel. You can also test the funnel (Sandbox) and add custom scripts and some general options as well. After modification, of course, you must click the (Save Settings) button.


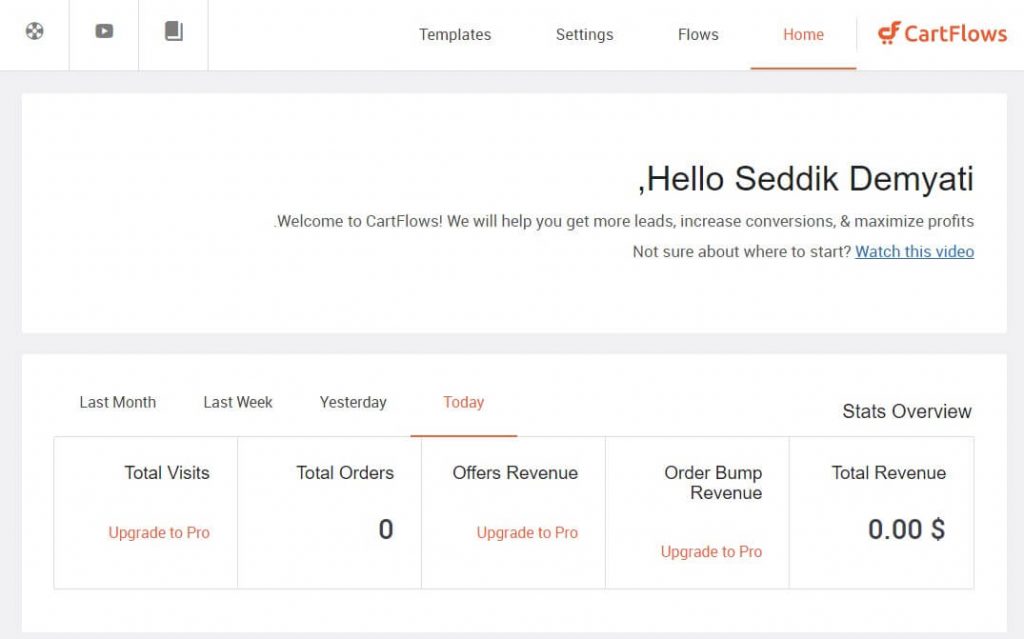
The home page of the CartFlows add-on displays data and profits related to all sales funnels, so that you can view them in a concise, simplified, and comprehensive manner. Through this data, you will be able to improve the strategies used and fix glitches.
It should be noted that once the sales funnel is created, all its pages will be published directly on your site, so all that remains is for you to start marketing campaigns that will bring visitors to the links to the sales funnel pages.
Other add-ons to create a sales funnel
As we mentioned previously, there are many add-ons to create a sales funnel, some of which are no less important than the CartFlows add-on, including:
Thus, we have reached the end of our article in which we talked about the sales funnel in detail in terms of its nature, importance, and stages that we applied practically by adding CartFlows.
































Leave a Reply