Site speed is one of the most important factors that website owners seek to develop because it directly affects the user experience and it also affects search engines, especially in the current high levels of competition.
There are many factors and standards that affect the speed of the site, so it is not possible to list fixed steps that can be applied directly in order to increase the speed of the site, but in the beginning you must learn how to check the speed of the site and become familiar with the measurement standards, and then begin to solve the problems gradually.
During today’s articles, we will learn about all of these points, starting with clarifying all the basic standards that are used to measure site speed and the tools that you will rely on, as well as the steps to increase site speed. But first, let us learn about the importance of improving site speed so that you feel how important this step is, so continue reading with us. .
The importance of improving website speed
Site speed is one of the main factors that affects the results and success of the website in general, especially in the long term, because it affects search engines, user experience, and many other factors.
Also, the steps to improve the site speed are not considered cumbersome or require a lot of time or effort, but you can track the problems and solve them gradually, as we will explain in today’s article, and thus you get all the benefits that can accrue to you from increasing the site speed, and the most important of these benefits are the following. :
- Improving search engine results : The results of search engines, for example Google, are directly linked to the speed of the site in ranking the search results in the first results. The better the speed of the site, the better indicator of improving search results. Also, search engines will depend on the Core Web Vitals measure. During the coming period, which depends largely on the site speed factor.
- Reducing the bounce rate : The bounce rate is a rate that expresses the period of time during which the visitor leaves your website, and it is also related to the speed of the site, as if the site is slow, the visitor will leave the site directly and search for an alternative site, thus increasing the bounce rate, and according to the latest studies of the Pingdom website, the bounce rate increases by 32%. % if the site loading time is from 1 to 3 seconds only, but if the site loading time increases to 5 seconds, the bounce rate increases by 90% and reaches 123% if the site loading time increases to 10 seconds.
- Increasing the conversion rate : The conversion rate is the rate of reaching the goal required of the visitor, for example, purchasing a product, subscribing to a service, etc., and the latest studies show that the conversion rate is also affected by the speed of the site, as the faster the site is, the higher the conversion rate.
For example, the Deloitte study shows that the conversion rate increased by 8% when the site speed increased by only 100 milliseconds. This is an excellent rate, and the opposite is true for the Akamai study, where the conversion rate decreased by 7% when the site speed decreased by only 100 milliseconds. It is also worth noting. Both bounce rate and conversion rate are also related to SEO criteria. - Improving the user experience : The user experience is one of the most important factors that website owners care about, and the user experience is certainly also linked to the speed of the site, as the visitor needs to access the information he needs within your website and navigate within the pages as quickly as possible.
Through the previous points, you will find that site speed directly affects your website in all different directions, so you must take into account reaching the best speed available for your website. Now let us explain to you the standards or indicators for measuring site speed and their concept during the following paragraph, so continue reading with us.
Website speed measurement standards
When measuring the speed of your website using different speed checking tools, you will find many different indicators and metrics, and these indicators are indicators through which you can judge whether the site speed is good or not? It also explains the problems your site faces so that you can follow the appropriate steps to increase speed.
The most important of these indicators can be summarized in the following points:
- First Contentful Paint (FCP) indicator : The FCP indicator expresses the speed of displaying the first element of your website on the client’s browser, regardless of the size or characteristics of the element. It is a first indicator for judging the speed of the site, and it must be less than 2.5 seconds maximum.
- Large Contentful Paint (LCP) indicator : The LCP indicator expresses the speed of displaying the largest element on your website, most often dynamic elements such as an animated bar, price list, etc., and it must be less than 2.5 seconds, and it can also be a maximum of 4 seconds in The presence of a number of dynamic elements on the home page, which is one of the basic elements for measuring site speed.
- Total Blocking Time (TBT) indicator : The TBT indicator shows the time it takes for the first element of the web page to respond and interact with the user, for example menus, buttons, conversion links, etc., and it must be less than 50 milliseconds maximum.
- Cumulative Layout Shift (CLS) indicator : The CLS indicator is one of the most important indicators for measuring the site’s loading speed and shows the extent of the stability of the web page in front of the client during the loading period or the time required for the web page to reach its final appearance in terms of layout and elements. It is a score from 0 to 1 and the index must be less than 0.1 maximum.
- First Input Delay (FID) indicator : The FID indicator is the third basic element in measuring site speed. It expresses the time that the element needs in order to perform the function required of it when the visitor interacts with it. For example, the time that the visitor needs in order to convert from a page. To another page via hyperlinks or otherwise and the FID must not exceed a maximum of 100 milliseconds.
- Time To Interactive Index (TTI) : The TTI indicator is an indicator that expresses the period during which all elements of your website’s home page appear until they become fully interactable by the visitor, for example, the animated bar or otherwise, and it must be less than 50 milliseconds maximum. It is always preferable to minimize the period between the TTI indicator and the previous FCP indicator.
- Time To First Bite (TTFB) indicator : The TTFB indicator is an indicator that helps test the response speed of the web server, as it measures the speed of sending the first byte from the web server to the browser server, and it must be less than 0.8 seconds maximum, and if it exceeds this limit, then the problem arises. Mostly on the hosting company’s server.
- Load Time : Loading time is also one of the basic criteria that is relied upon to evaluate the speed of the site. This is because it simply shows the time required to load the entire web page. The maximum limit varies according to the site’s specialty. For example, online stores have a higher loading rate than single-page web pages. And so on, but in most cases it is preferable not to exceed 500 milliseconds.
- Page Size : Page size is a measure that shows the size of the data contained in the web page, and it also does not have a fixed scale, as the presence of a 3 MB image on the page can increase the page size by more than 3 MB, so we always recommend relying on simple interface design with the fewest elements possible. And optimized, and in most cases it is also preferable that the page size not exceed 500 KB.
- Requests : All elements on a web page need information from the web server database in order to fully function as it was programmed, and they request that data in the form of an HTTP request. The Requests metric counts all the number of HTTP requests that are generated from the web page until the page is fully loaded. Completely, the greater the number of HTTP requests, the greater the drain on server resources and the longer the site’s loading period, so the number of HTTP requests must be less than 60 requests maximum.
There are many other metrics and indicators that will appear to you while measuring site speed, but during the previous points we have explained to you only the most important of these metrics and indicators.
Through the concept of each indicator, you can understand and identify the main problem in your website and certainly determine the steps to deal with it correctly after comparing the indicators and metrics to their maximum.
Website speed measurement tools
After understanding all the site speed indicators and metrics from the previous paragraph, you now need to learn how to check site speed and access those indicators and metrics so that you can compare them to their maximum.
There are many tools that you can rely on to measure website speed, but the most important of these tools are the following:
- PageSpeed Insights
- GTmetrix
- Pingdom
- WebPageTest
1- PageSpeed Insights tool
The PageSpeed Insights tool is one of the best tools for measuring site speed. It was prepared and programmed by Google itself, and it measures site speed according to standards that are similar to the Google search engine’s evaluation of it. It is also a completely free tool.
The PageSpeed Insights tool measures some of the main indicators that we explained in the previous paragraph, for example, the First Contentful Paint indicator, the First Input Delay indicator, the Largest Contentful Paint indicator, and the Cumulative Layout Shift indicator, and they are the main indicators for measuring site speed, as shown in the following image:

The PageSpeed Insights tool also provides measurement of all of these indicators on mobile phones and computers, and you will notice that the acceptable and maximum limits for all indicators are automatically clarified and your website is evaluated, in addition to providing a set of tips and instructions to address these problems.
2- GTmetrix tool
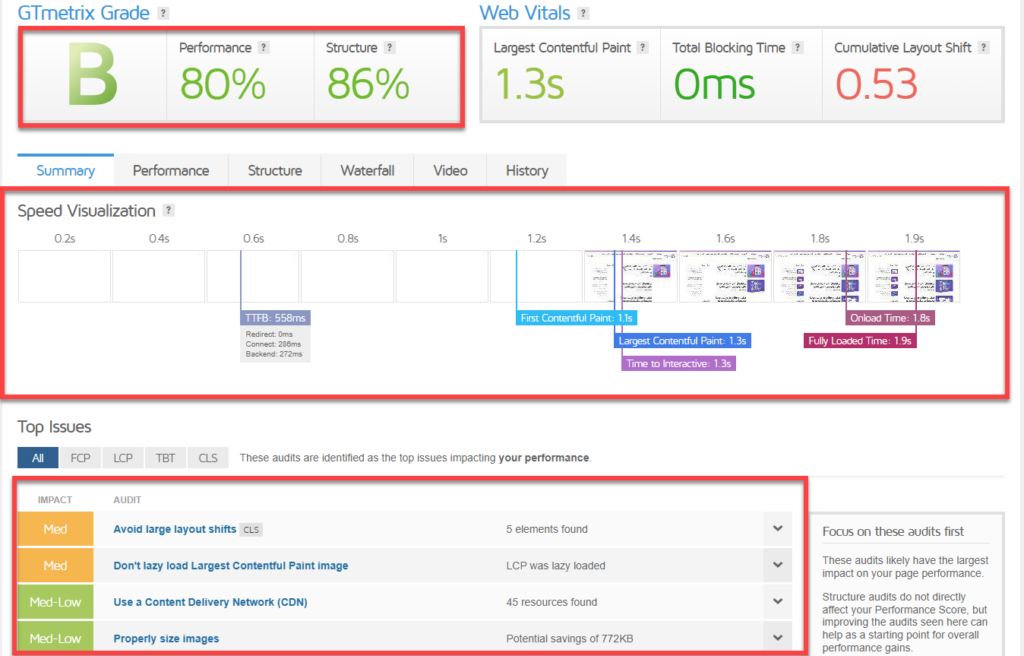
The GTmetrix tool is one of the best options that you can also rely on to measure the speed of your website, as this tool analyzes all elements of the website, for example, Javascript files, CSS files, fonts, images, and much more.
After that, it prepares an integrated report for you that shows an evaluation of the site’s performance and speed as a percentage, in addition to some main indicators, for example, the Time To First Bite indicator, the Largest Contentful Paint indicator, the Time To Interactive indicator, etc. It also shows you a complete practical experience of opening the site page before. The visitor has to load completely in the Speed Visualization section so that you can evaluate the errors, as shown in the following image:

You will also notice a set of instructions and tips highlighted at the bottom of the Top Issues section that you can rely on to understand the problems facing your website and begin researching and solving each problem separately.
3- Pingdom tool
The Pingdom tool is also one of the distinctive tools that helps you comprehensively measure website speed using Lighthouse servers, and these servers collect results between the performance of the web server and the website.
Pingdom is also a free tool that prepares site reports from more than 7 data centers around the world, for example from the United States of America, Japan, London, Canada, etc., where you choose the data center closest to your target audience so that the results are closer. To reality.
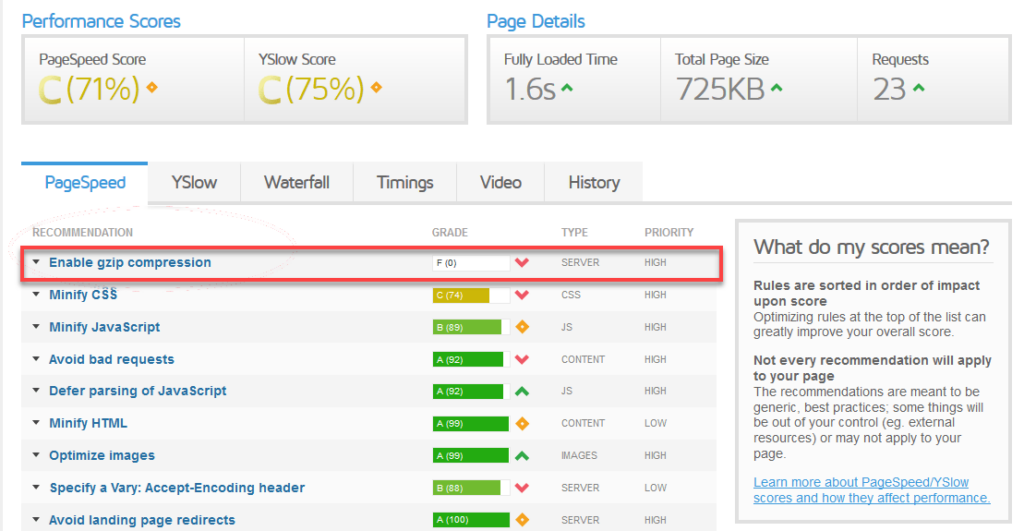
The tool shows the total page load time, page size, number of HTTP Requests, and a general evaluation of the site in the form of grades from A to Z, as shown in the following image:
Some tips will also be provided that help increase the speed of the site in proportion to the analysis of your website in the Improve page performance section at the bottom of the report, for example, compressing Javascript files or CSS files, compressing site files using gzip, compressing the size of images, etc., and we will explain the solution. All these problems will be discussed in the following paragraphs, God willing.
4- WebPageTest tool
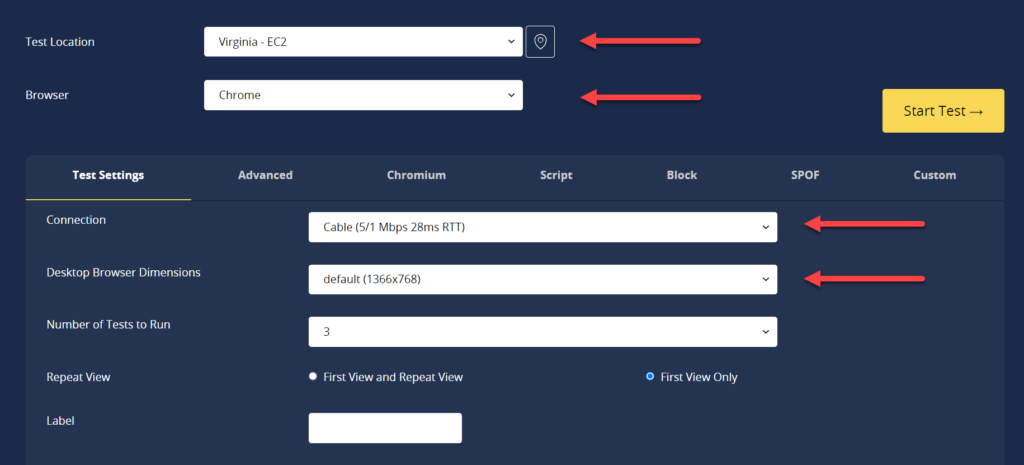
The WebPageTest tool is a giant free tool that can prepare a complete simulation of the user experience within your website. The tool includes more than 50 different websites around the world and includes some Arab and African centers. It also includes a set of specialized options, for example, it determines the visitor’s browser as well as the type and speed of the Internet connection.
You can also specify the device that the visitor relies on to access your website, for example, a computer, mobile phone, or tablet, in addition to specifying the mobile version, etc.
Thus, you can obtain completely realistic test results for the target audience, as shown in the following image:

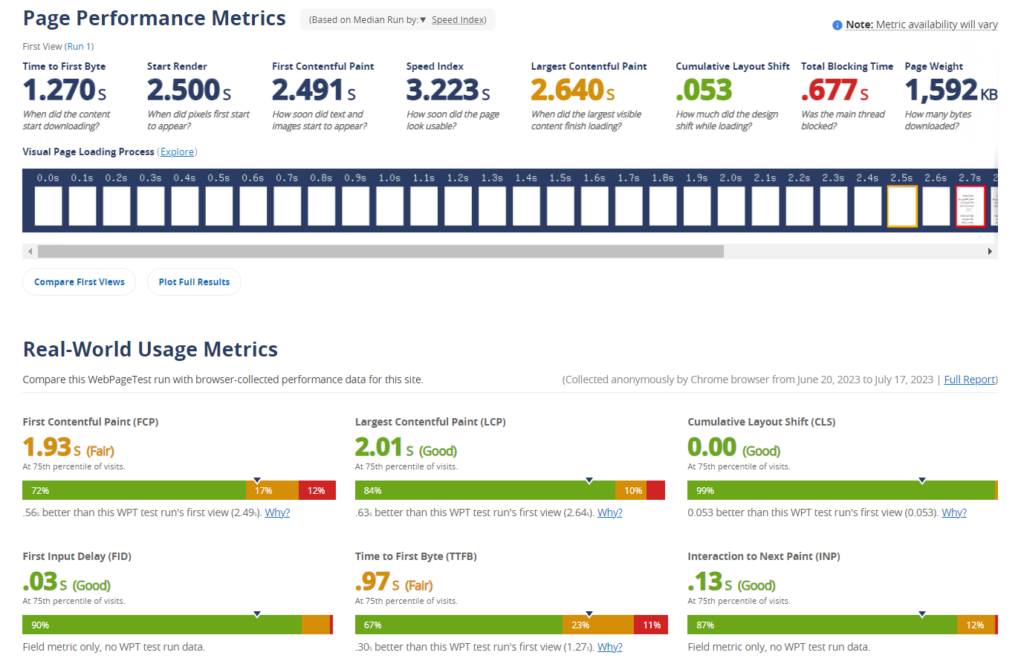
The WebPageTest tool also provides you with the ability to run a site speed test a number of times that you specify before the test, compares the results, and then produces a single report that includes the average of all those results. Therefore, it is considered the most accurate tool in checking site speed than the previous options.
The WebPageTest tool provides you with most of the previous indicators, for example, First Contentful Paint, the First Contentful Paint indicator, the Largest Contentful Paint indicator, the Cumulative Layout Shift indicator, and the Time to First Byte indicator, as well as a simulation of the way your website appears to the visitor during the total loading period, as shown in the following image:

In this way, you can rely on the previous site speed measurement tools to obtain all the indicators and metrics you need to evaluate site speed and identify the main site problems and then begin solving those problems. During the following paragraph we will explain to you the main methods for solving problems and increasing site speed, so continue reading. With us.
Steps to increase website speed
The steps to increase site speed vary depending on the problems your site faces while analyzing and measuring site speed using the previous tools, but there are some basic steps that must be taken into account on all types of sites to obtain good speed within acceptable limits, and we will explain to you the most important of these steps during the following paragraphs.
1- Rely on a fast hosting company
The hosting company is the biggest factor that affects the speed of the site, and it can be said that if you rely on bad hosting, the impact of all the following steps will be small on the speed of the site because the steps that will be mentioned in the following steps seek to obtain the maximum speed of the site on the hosting server and cannot be exceeded. This limit.
Therefore, you must take into account choosing a hosting company that provides good speed, and the same also applies to the type of hosting plan itself, as you will find many different types, for example, shared hosting, cloud hosting, private hosting, etc.
You will certainly find that shared hosting is the cheapest of all the options, so emerging project owners turn to it due to the medium budget, but the best and also average option that we recommend to you is to rely on cloud hosting, especially since the price difference between shared and cloud hosting is not large.
You will find many options available to companies that provide cloud hosting services, for example, Digital Ocean, Vultr, and many others.
You can review a comprehensive guide article on cloud hosting and the importance of using it in WordPress
2- PHP version
PHP is the basic programming language on which most websites rely, for example WordPress sites, etc., and PHP is updated periodically, like any other programming language.
When the PHP version is updated, the mechanism for dealing with databases is developed, security vulnerabilities are closed, etc., and this is reflected in increasing the speed of the site and improving performance in general.
In 2015 AD, PHP version 7.2 was released, which is the beginning of a different mechanism in dealing with databases and makes the website twice as fast as version PHP 5.6, especially in dealing with dynamic web pages. Today, more than 77.4% of all websites on the Internet rely on PHP version 7.2 . There is also the latest PHP 8.0 version.
Therefore, you must always consider updating the PHP version to the latest version, or at least the PHP 7.2 version as a minimum, and you must make sure that this update will not affect the site’s template or additions. You can review the article How to update PHP for your WordPress site and the importance of that in order to update the PHP system on your website. With WordPress operating system.
3- Content Delivery Network (CDN)
After choosing a good hosting company and updating the PHP version, the site speed is now good, but only for users closest to the hosting company’s server data center.
For example, if the hosting company’s data center is in the United States of America, the site will be fast for the audience close to the United States of America only, and it will start to slow down the farther the audience is from the hosting company’s data center.
The solution to this problem is to rely on the Content Delivery Network (CDN) service. This service uploads all of your main website files to servers distributed around the world. Therefore, when a visitor requests your website files, the files are sent from the nearest data center located within the CDN.
The CDN also provides many other features for sites, for example the smart caching feature, which is also reflected in the site’s loading speed, in addition to improving security vulnerabilities, ensuring the site’s uptime and stability at a rate exceeding 99.8%, etc.
There are many options that provide CDN service, but the best ones are Cloudflare, Sucuri CDN, KeyCDN, BunnyCDN, and many others.
You can also review the article explaining CDN services and how they work to increase the speed of your site to know all the details about the content delivery network (CDN).
4- Review your WordPress website template
The template of your site on WordPress is also a direct factor that affects the speed of the site and affects many of the standards that we mentioned previously, for example the number of HTTP requests, which represents the Requests standard in tools for measuring site speed, and the Page Size standard as well.
Therefore, you must consider choosing a template for your website that achieves the required speed and performance. For example, the design of the main interface should be as simple as possible and include the fewest possible number of dynamic elements in order to generate the fewest possible number of HTTP requests, and this is also reflected in the size of the website pages.
It is also preferable to rely on a template with clean and compressed code. The best is the Vanilla JavaScript programming language, which is faster and cleaner by more than 30% than the common programming language in jQuery templates.
You can review the article How to get the fastest WordPress template? In order to get sufficient advice and recommendations to get a quick WordPress template for your website.
5- Review website additions
Website add-ons are among the basic elements that website owners need in order to provide additional features and features directly on their website, and these add-ons may adversely affect the speed of the site.
Therefore, you must first review all the add-ons on your website and delete unimportant add-ons or unused add-ons. It is also preferable to search for multi-use add-ons in order to reduce the number of add-ons on your website as much as possible.
You can test your website add-ons simply by deactivating all add-ons and testing the site speed, and then gradually activate the add-ons and retest them. If you find that one of the add-ons affects the site speed significantly, you can search for the optimal alternative to it.
If you rely on the WordPress operating system, you can rely on the WP Hive | plugin A Better WordPress Plugin Repo is a free add-on on the Google Chrome browser that helps you analyze plugins and their impact on site speed before installing them on your website.
6- Improved CSS and JavaScript files
All websites consist of CSS and JavaScript files, and these files are programming codes that help set up the features, layout, and appearance of the website.
The code for CSS and JavaScript files varies from one website to another, but in all cases, consideration must be given to improving those code as much as possible, for example by removing empty spaces, rearranging the code lines, and compiling them into single files, thus reducing the size of these codes as well as reducing the number of requests. HTTP and also directly affects the Largest Contentful Paint standard.
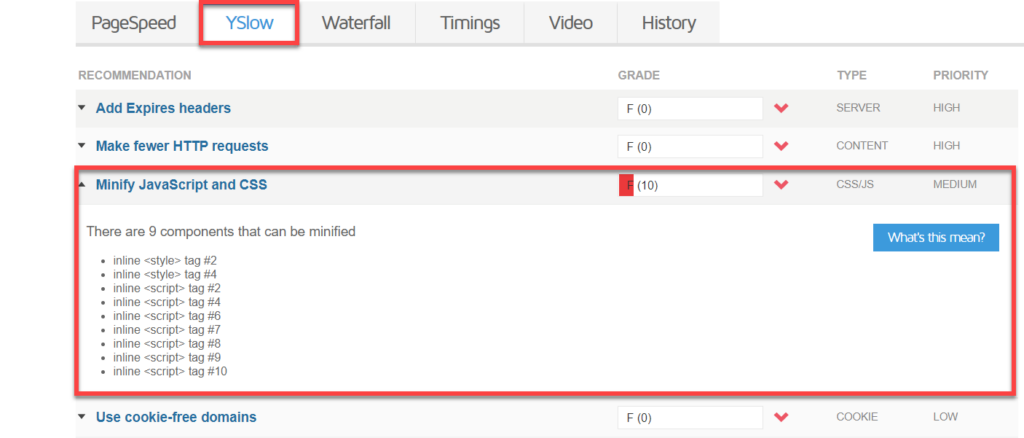
This problem appears clearly in the YSlow analysis in site speed measurement tools, for example, the Gtmetrix tool with the Minify JavaScript and CSS problem, as shown in the following image:

The method of solving this problem varies from one operating system to another, but for example, in the WordPress operating system, you can rely on adding Autoptimize, adding WP Super Minify, adding Fast Velocity Minify, and many others. You will have the option of improving the CSS and JavaScript files or compressing and assembling those files. It is preferable to rely on Both options, along with preparing a backup copy of your website if it is negatively affected, especially in the second step.
After that, you retest until you find that the compression ratio of Javascript and CSS files exceeds 80% and the indicator becomes green. You can also postpone downloading JavaScript files or non-essential CSS files until the percentage exceeds 95%. You can do this in the WordPress system by relying on the free Async JavaScript plugin. And completely automatic.
7- Improving databases
The website consists of interconnected databases that include all the details of the website, for example, comments, posts, previous amendments to articles and pages, templates, inactive additions, and much more.
At the beginning of the website, databases will not significantly affect the speed of the website, but during the spread and expansion of the website in the long term, you will find that the databases have become a large number of unimportant data, which affects the total size of the databases and thus the speed of loading the website.
Therefore, you must consider improving databases by deleting unimportant data, for example, unwanted comments, article reviews, etc., and you can do this step automatically if you rely on the WordPress system by using the WP Optimize add-on or the WP Rocket add-on and many others, and you can review An article on how to clean the WordPress database to speed up the site and improve its performance .
It is also preferable to adjust the comment settings to limit the number of comments that can appear on one page of the article, as well as automatically delete unimportant comments. You can do this on WordPress using the JetPack add-on or the Akismet add-on.
You can also limit the number of revisions to articles and pages. For example, only a maximum of three revisions are kept and they are deleted after the article is published. You can do this automatically on WordPress by adding Wp-Revisions Control or by code, thus keeping the databases clean automatically. Long-term.
8- Improving website images
Images represent the largest size on website pages and the largest factor that affects site speed. Therefore, consideration must be given to improving all site images. This problem appears clearly in site speed measurement tools, for example, the Gtmetrix tool with the Properly Size Images problem, as shown in the following image:

Therefore, images must be optimized, especially before uploading them to the website. In the beginning, it is preferable to rely on JPEG, PNG, or Webp format for images instead of GIF or SVG format, because they are compressed, larger and smaller in size. It is also preferable that the size of images not exceed 1200 x 630 pixels. Maximum.
After that, the image size must be completely compressed while maintaining the image quality. You can do this using various image editing programs, for example Photoshop, or using the Tinypng website , free and simple, as it compresses the image size between 40-60% without completely affecting the quality of the images, and after that You upload the images to your website.
In the WordPress system, you can rely on the WP Smush add-on, as it compresses all the old site images that will be uploaded newly automatically, as well as re-adjusting the size of the images, and in the paid version it can also convert the image format, thus uploading the images to your website without completely worrying.
It is also preferable to turn on the lazy loading feature, which postpones the loading of site images after the page is fully loaded. Then the images are downloaded gradually while the visitor is browsing the page without realizing it, and thus it does not affect the visitor as well as the speed of the site. In WordPress, you can rely on adding a3 Lazy Load or BJ Lazy Load.
You can review the article What is lazy loading and activate it through plugins to learn more about lazy loading and dealing with it on the WordPress system.
9- Relying on temporary storage
The caching feature is one of the most important options that must be activated on your website, because when a new visitor comes to your website, all the site files are downloaded from the beginning completely, and when he leaves or visits another page within the site, the entire site files are downloaded again despite the presence of some files. Shared, for example, headers, footers, lists, etc.
If the caching feature is activated, a copy of your website files is saved on the visitor’s browser server, and thus when he visits the same page again, a large portion of the basic website files is obtained from the saved copy, and this is greatly reflected in increasing the site’s loading speed.
The caching feature is available in most hosting companies, free of charge, within their hosting plans. Likewise, the CDN service providers that we talked about previously provide that service, and if it is not available, you can rely on custom add-ons for this matter. For example, in the WordPress system, you can rely on the WP Rocket add-on. On the paid level or the WP Super Cache add-on on the free level.
You can review the article Learn about the importance of enabling cache in WordPress in order to know all the details about the importance of and managing the caching feature on WordPress.
10- Compress website files using the Gzip feature
The final step in increasing the speed of the website is to rely on the Gzip file compression feature. In simple terms, the Gzip feature is the feature of compressing website files, just as files are compressed on the computer using the Winrar program.
Therefore, the website files are compressed using the Gzip feature, so their total size is less, then they are sent to the server. The server decompresses the files and re-sends them in a compressed form also to the web server, and this is reflected in an increase in the website’s loading speed.
This problem appears clearly in site speed measuring tools, for example in the Gtmetrix tool, it appears with the problem of Enable Gzip Compression, as shown in the following image:

You can compress website files using some code that is added to the .htaccess file. If you rely on the WordPress system, you can rely on the free WordPress Gzip Compression add-on. After that, you can rely on the Giftofspeed website to test the success of the website file compression process and check the file compression ratio that exceeds 80. % as shown in the following image:

You will notice in the previous image that the rate of file compression using the Gzip feature reached 82.91%, and this greatly affects improving the speed of the website.
You can also read the article on increasing WordPress speed in 16 steps that ensure the performance of your site Advanced strategies for completing all advanced steps to practically increase website speed, especially websites that rely on the WordPress operating system.
Seek the help of specialists to increase the speed of the site
If you are facing a problem in some of the previous steps, or if there are some steps that require some technical or programming expertise in order to deal with them correctly, you can seek the help of specialists, especially since the cost of increasing the speed of the website is not high compared to the total cost of the website.
Certainly, there will be a big difference between hiring a specialist directly or examining your site yourself and understanding the problems that the site faces. You can evaluate those problems and communicate with the specialist with a good technical background and you will be sufficiently informed about the steps that the programmer will go through, and this is the goal of today’s article.
First of all, you need to rely on one of the freelancing sites to reach specialists in increasing site speed, and one of the best and most reliable options is the website, which specializes in freelancing services, as it will act as an intermediary between you and the programmer who helps you carry out the work of directly improving the speed of your site. The platform guarantees the rights of both parties.
It compares the services in terms of the total cost required, the number of positive reviews, the evaluation of previous customers, and previous work until it reaches the appropriate programmer, and communicates with him and sends all site reports from previous site speed measurement tools, after which all steps and required results are agreed upon, as well as the cost of the work.
Conclusion
Site speed is one of the most important factors that website owners care about in order to provide the best possible user experience, as well as search engine optimization, which depends directly on site speed in ranking search results, in addition to bounce rate, conversion rate, etc.
As we mentioned in the introduction, there are no fixed rules that you can rely on to increase the speed of the website, especially with the difference in the operating system of the website, for example, the WordPress system or something else.
Therefore, you must know the various website speed standards and standards, understand them well, and know the permissible limits as well as the maximum limits so that you can judge the speed of your website.
During today’s article, we presented to you the most important of these standards and standards in a comprehensive manner, while explaining how to check site speed using many different tools in order to obtain speed standards and standards and compare them with the permissible limits.
We have also provided you with the most important steps that you must rely on to increase the speed of the website in general. If you still have a question or inquiry regarding the speed of the website, you can comment below the article, and technical support will respond to you as soon as available, God willing, or share In WordPress community, you will find an elite group of WordPress experts and specialists in the WordPress system.
































Leave a Reply