Communicating with potential customers is one of the most important steps to the success of your business on the Internet. Adding only a contact form may not be sufficient in many cases, because some customers do not want to enter their personal data (phone number, email…) or because they need personal communication to obtain the greatest amount of information about the services you provide (if you provide construction services websites, for example).
Therefore, adding an instant call button on the mobile phone is considered one of the fastest ways for the customer to communicate with you, especially since more than 50% of users use mobile devices to browse the Internet. Therefore, this large segment needs you to provide a better experience.
Therefore, in this article, we will learn about adding the call button to appear to mobile users in more than one way:
- By adding Wp Call Button
- By adding custom software code
- By adding a custom list.
Ensure the proper application of the steps and the appearance of the call button and its effectiveness in each of the three tested methods.
Benefits of adding a phone call button
The contact button is an immediate means of communication with customers, chosen by the customer himself, which indicates his interest in what you offer on your website or online store, and his desire to obtain more information and details about the service or product provided. Therefore, you will reap many direct and indirect benefits, including:
- Close more deals positively
- Increase the conversion rate
- Direct marketing to the customer through telephone conversation
- Create a direct relationship with the customer
- Human communication is the most powerful way to market
- Direct response to questions and inquiries, and an opportunity to clarify and show more advantages
- Responding to objections
- Obtaining the phone number, in a manner acceptable to the customer (because he is the caller)
- An opportunity to present special offers to each client, according to his special needs and desires
- Follow up after the first contact, more than once and directly
- Ensure that the information reaches the customer (unlike mail messages that may not reach the inbox, or be deleted without being viewed)
- The ability to send holiday offers or congratulations via phone messages (which are viewed and read more than email messages)
Now let’s talk about ways to add a call button in more than one easy way that does not require additional experience from you.
Add call button using Plugin Wp Call Button
In the first method, you can add a call button using the Wp Call Button add-on , which is a free add-on dedicated to adding a call button with ease and has been customized to appear attractively on different devices.
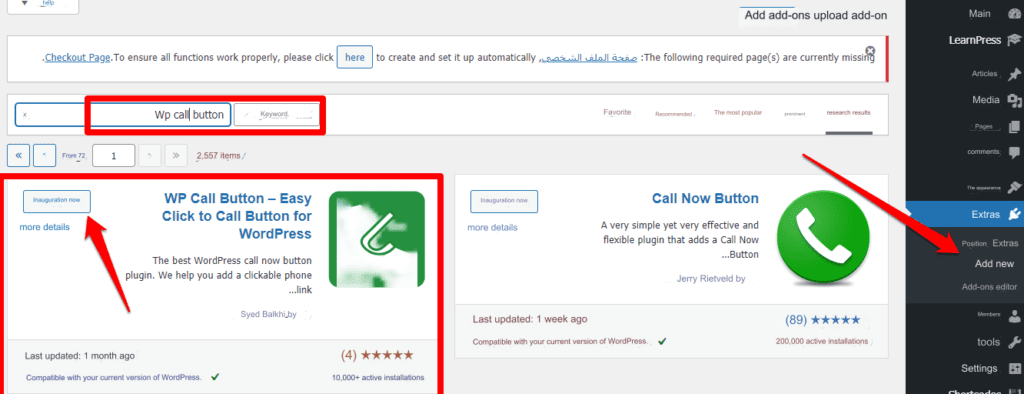
You can easily install the plugin through the sidebar of your WordPress site’s control panel, then go to: Plugins << Add New, then type in the search box Wp Call Button

After the add-on appears, make sure it is compatible with your non-WordPress version, and press the Install Now button , then after a few seconds the installation is complete, click Activate . Or read: How to install a WordPress plugin and activate it on your site
Then, after completing activation, we go to the add-on settings through the settings section in the sidebar of the control panel, then you will find the WP call Button tab as follows:

Click on wp call button
Sticky Call Button
After entering the settings of the Wp Call Button add-on, we will first find the settings for the mobile call button as follows:
This button moves with the user as he browses the site up and down, which makes him more alert to the customer to complete the connection. You can activate the button using the following steps:

- Make sure the color turns green to activate the button
- Add the country whose number receives calls, then add the phone number without the international code because it is automatically added in front of the country’s flag.
- Add the name that appears on the contact button (Call now, contact us….)
Then follow the rest of the steps as follows:

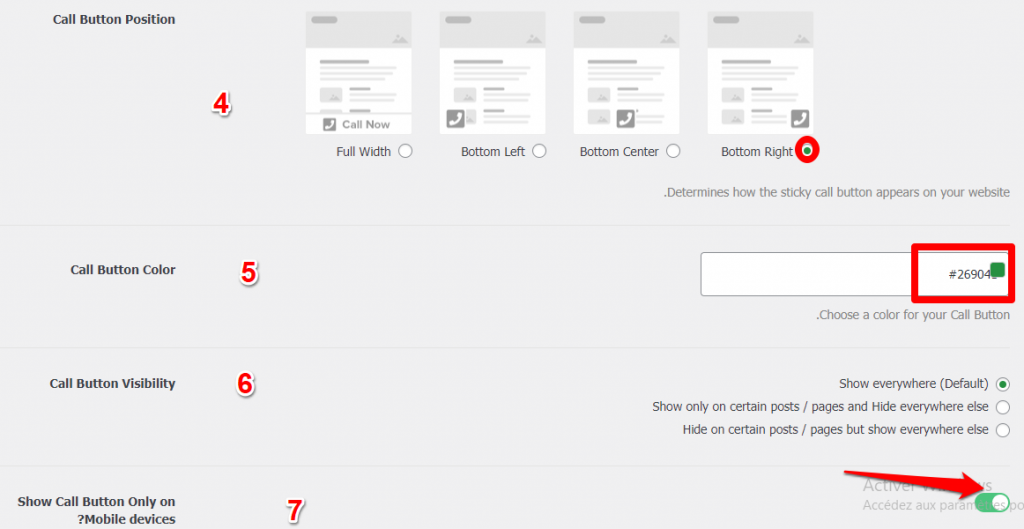
4. Choose where you want the call button to appear (on the right, left – in the middle – or across the width of the page)
5. Choose the color of the button by clicking on the color box, or by typing the color code
6. Select the pages and posts on which the call button appears, As one of the following:
- Show everywhere
- Show on some pages or posts only
- Hide on some pages or posts.
If the option (Show call button only on mobile devices) is not activated, the call button will appear on computers, but it will not be possible to make a call, so it is better to activate it only on mobile devices.
Then finish adjusting the settings, click Save
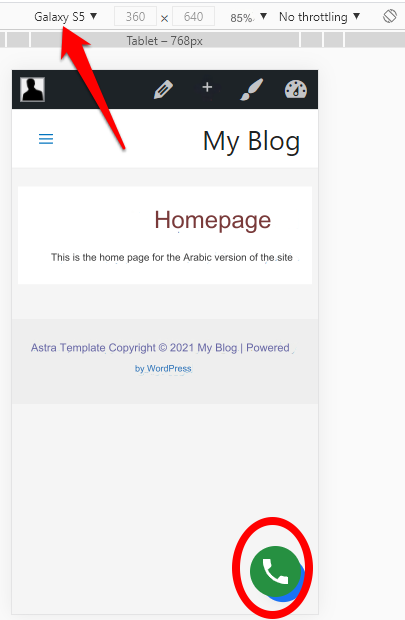
You can check the settings by going to the site’s main page and pressing Ctrl + Shift + I to show the mobile devices option. To be able to see the call button on mobile, click on the mobile devices icon at the top of the page.

You can change the types of mobile devices, to ensure that the call button appears on all of them (iphone, galaxy…). For example, the shape of the button on a Galaxy S5 mobile device will appear at the bottom of the page on the right, as follows:

Static Call Button
A fixed button is a button that does not have the ability to move up or down with the browsing process, but rather it is fixed in a specific place that you specify according to your needs. You can add a fixed contact button to specific pages or publications that you often need on the Contact Us page or technical support and after-sales services pages…etc.
You can add the static call button on the same settings page as the Wp Call Button add-on, by heading to the second option, which is Static Call Button.
In the same way as before, in the animated button, name the button and choose the appropriate color for it. You can show or hide the call icon through the option (Hide the phone icon in your button).

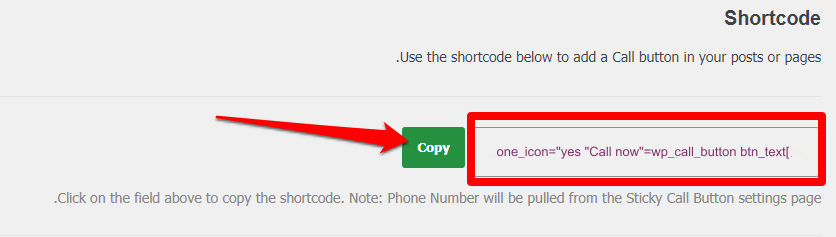
Then you can add this button by copying the code provided to you by the extension in this step. The code data will change according to the name you chose for it (in this example, the name of the Call Now button), so copy the code to add it to the pages or posts on which you want the fixed button to appear.

Then go to the page where you want to add the hard contact button, click Edit (we’ll add it to the Contact Us page in this worked example), and click Edit

Then paste the link into the editor page of the Contact Us page, then click Update

Verify the correct setting of the button by viewing the page

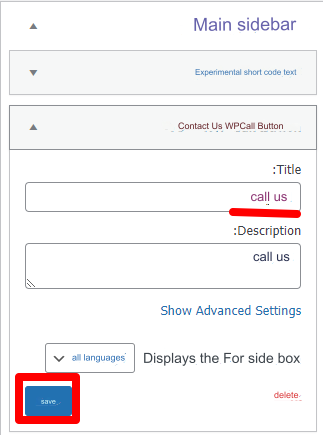
You can also add it to the main or side menu through widgets, by going to Appearance << Widgets , then drag the Wp Call Button to the list you want to add it to (this example is the main sidebar), write a name and description for the call button, then click Save.

You can now access the appearance settings for your home page to make appropriate adjustments to the appearance of the contact button so that it matches the artistic appearance of your site.

Add a call button by adding custom code
You can add the call button manually by adding a short code for that on the pages you want to display it on. For example, if you want to add the button to the widgets in the theme, as follows:

Drag the custom HTML widget to the sidebar, type a name for the contact button, and paste the shortcode into the description section
Then modify the code to suit your data (phone number, button title)

Make sure to add the international phone code if your work is for other countries, then click Save
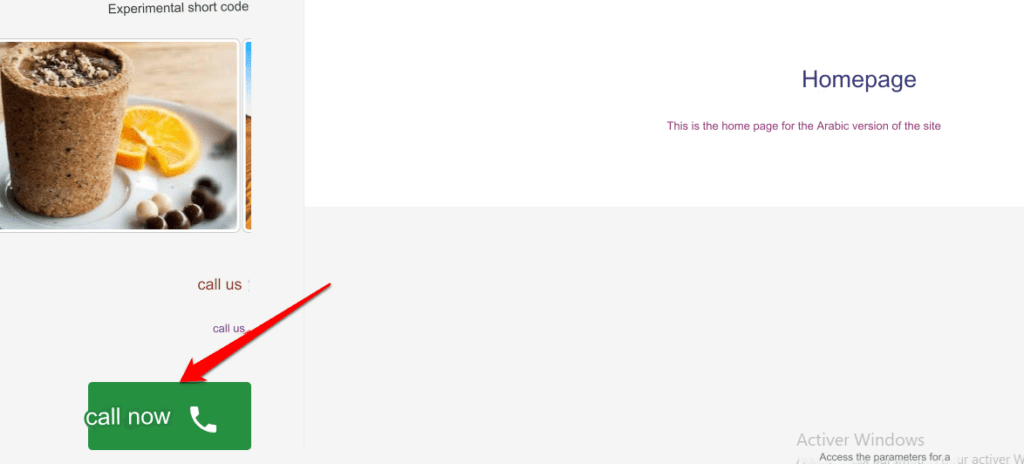
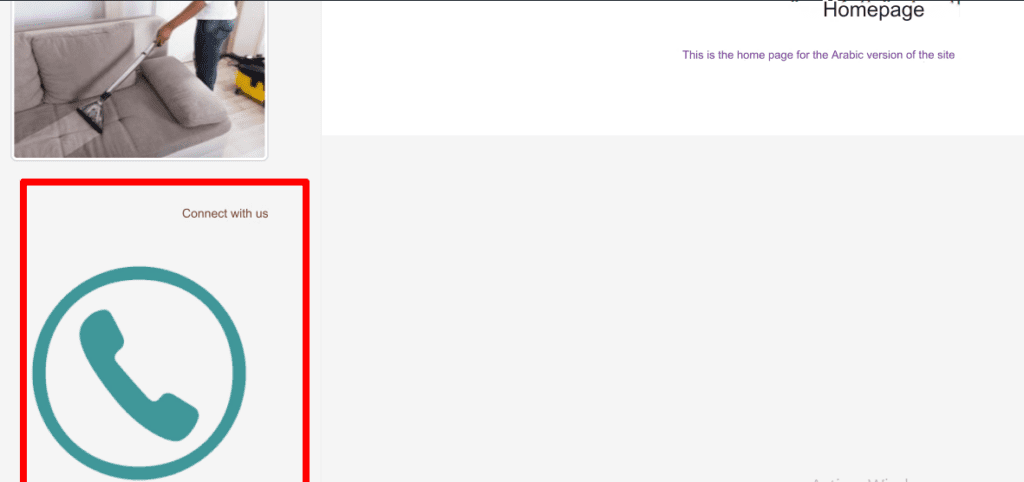
Then, after you finish saving the settings for the widgets, go to the home page and make sure that the call button appears on the sidebar

The call button will appear as a clickable number
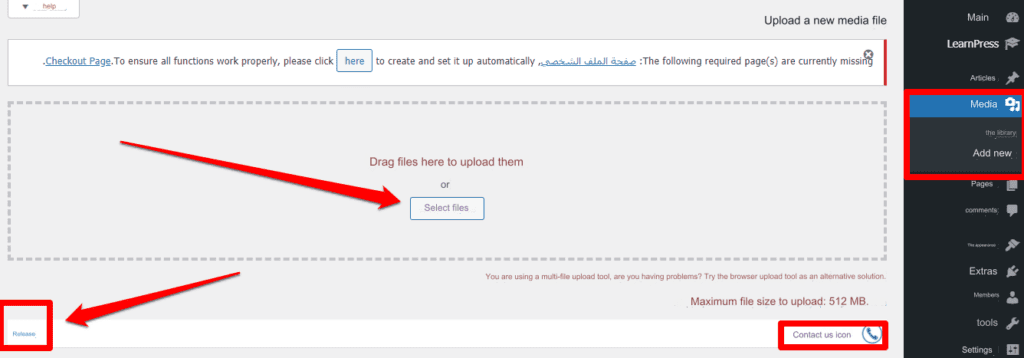
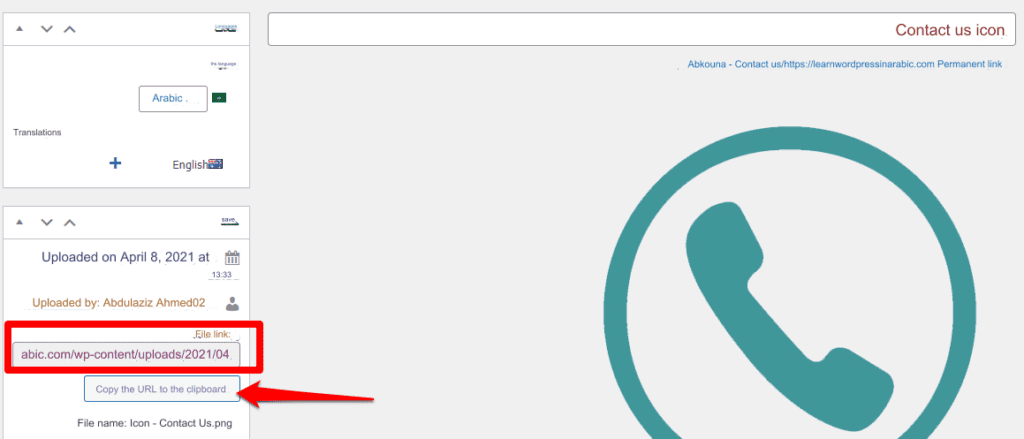
You can change the button to a dedicated icon for the phone call, by going to the media to upload a new image, then upload the icon by dragging it to the designated place or clicking on Select files, and uploading it from your computer.

Then, after uploading the icon, click Edit from the bottom of the page, and copy the icon link

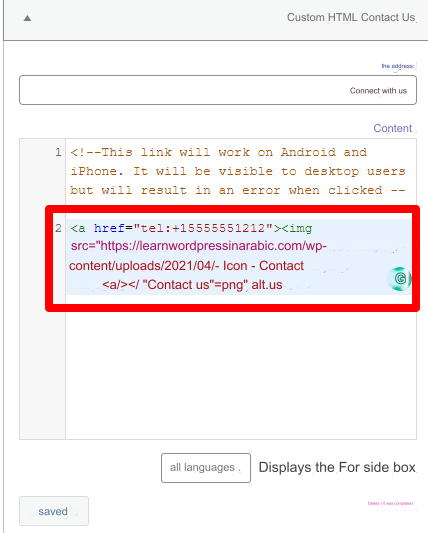
After that, we will go back to Widgets from the Appearance section and modify the second part of the custom HTML code by changing the appearance of the phone number to the appearance of the icon (change the address written in red with the link to the icon file that you copied a moment ago).

After you finish adjusting the settings, click (Save) . Now you can make sure that the icon appears instead of the phone number in the sidebar of the home page after the update.

Add a custom menu for the call button
You can also add a phone call button to the top menu of your site (Top Bar), by going to the menus in the Appearance section of the sidebar.

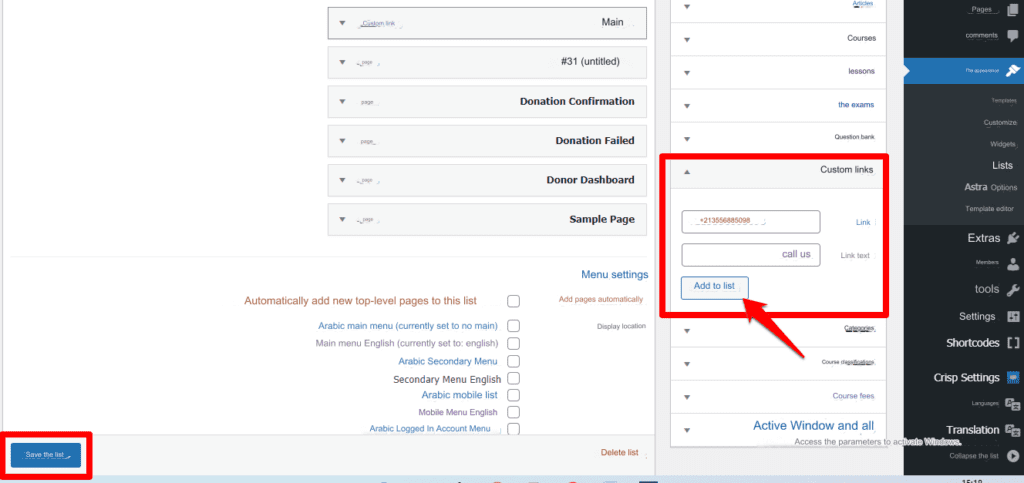
Then choose the main menu (Menu), click on Show All and search for the custom links, to add the following:
- Link : Enter phone number (with international code)
- Link text : Name of the contact button (for example, Contact Us)

After that, click Add to List , then Save List
Then go back to your site and make sure that the contact button appears in the top menu

Thus, we have explained the three ways to add a contact button to your WordPress site. Choose the method that suits you and activate it. To better connect potential customers with you and increase direct marketing opportunities
































Leave a Reply