ou are a user of WordPress websites, you may be familiar with using short code to add some forms within the content easily, whether while using the component editor and finding the short code component as one of the components of the article or page. On the other hand, I found some add-ons that allow you to use shortcodes to quickly add some functions.
Short code is an effective way to include some functions on your site pages more easily through a short code that you copy and paste into one of the content paragraphs to add the required functions and appearance to the add-on easily and quickly. Therefore, in this explanation, we will explain to you all the information about the short code, its most famous uses, and how to benefit from it to facilitate the management of your site.
What is a short code?
We can say that short code is the feature that gives you the opportunity to add short code to articles, pages, and different parts of your site in order to include more elements that the WordPress editor does not provide directly.
Many WordPress plugins provide you with a short code feature in order to perform the tasks that you want to achieve on your site, for example when you install one of the plugins that helps you create a contact form within the pages of your site. This add-on, once installed on the site, often inserts a short code in the background that you may not see, but its effect appears in front of you when you see the contact button become visible within the pages of your site.
Also while using the block editor you will find the “shortcode” block within the options available in the editor:

This is the concept of a shortcode in general, but let us learn more about using the code on your site, and the best practices for taking advantage of this code.
Practical example using shortcode
In WordPress, there are some default short codes that, once you add them inside the WordPress editor for one of your site’s articles, they will be applied immediately and the command in them will be executed.
For example, there is a short code called
This code is used to insert a gallery of images that you specify into the pages or articles of your site, to specify specific images to appear within the image gallery. You can add the ID number of the photos you want to show as follows:
When this short code is added to one of the articles or pages, it displays a photo gallery containing Image No.: 18, Image No.: 155, and Image No.: 156.
Note: To obtain the ID number for an image in WordPress, go to the Control Panel, then Library, then open any image, and you will find the ID number in the link for the image.
Now see in the following image the effect of adding the short code for inserting a photo gallery into an article in an easy way:
All you have to do is know the short code responsible for performing the function you want, and then add it to the article or page editing page so that it executes the command directly for you.
Also, if you are using the traditional WordPress editor, you can add the short code directly inside it as well, by pasting the same code directly inside the editing page:

Benefits of using shortcode within your site
There are many important elements and parts within articles, pages, and various parts of your site using the shortcode, and here are some things that you can add and display within your site using the shortcode (as examples only):
- Inserting main titles in distinct formats, such as an animated title within the article instead of a fixed title
- The ability to insert audio files into articles and pages of your site
- The ability to insert video files, whether from YouTube, or download them and display them in a distinctive way within the site
- Inserting a gallery of images in distinct formats within the site’s articles and pages
- Insert quotations into your website pages in distinctive formats
- Insert a button into the content of the article or page where you can customize it to be a contact button or link
- The ability to include the site’s RSS feed file
- Inserting an animated slider into one part of the site rather than another
- Show a navigation menu in a specific part within the article or page, such as the navigation menu that appears at the top of the site
- The ability to create a notes arrow that displays some notes when the mouse is highlighted on a specific text
- Addresses from Google Maps can be inserted into site content using the shortcode.
- You can insert anything you want by just typing one word, which is the short code
Of course, the list will be long when talking about the features that you can benefit from in adding the shortcode. As we said, it is a configuration code that is used to demonstrate some functions in some cases.
We note here that almost all of these options provided by the short code will require installing one of the short code add-ons that provide you with adding short codes that perform these tasks, but by default it is not possible to do all of these features without installing the add-on designated for the required short code, or at least You create it yourself.
Add and customize the shortcode on your site
There are many famous add-ons that help you insert shortcodes to create some code. For example, the Shortcodes Ultimate add- on is one of the most famous of these add-ons, which has a number of users exceeding 800 thousand active installations, and is characterized by regular and stable updates:

The plugin provides many options when it comes to using shortcodes on your WordPress site, as it is compatible with any WordPress template you use, and is compatible with the component editor (Gutenberg) , in addition to being easy to use as you can insert shortcodes that do many things. Tasks within your site with just one click.
To install the add-on, you can go to the “Add-ons” tab from within the WordPress control panel, then click on Add New, and type the name of the add-on in the search box for new add-ons so that the add-on will appear in the results, then you install and activate it on your site:

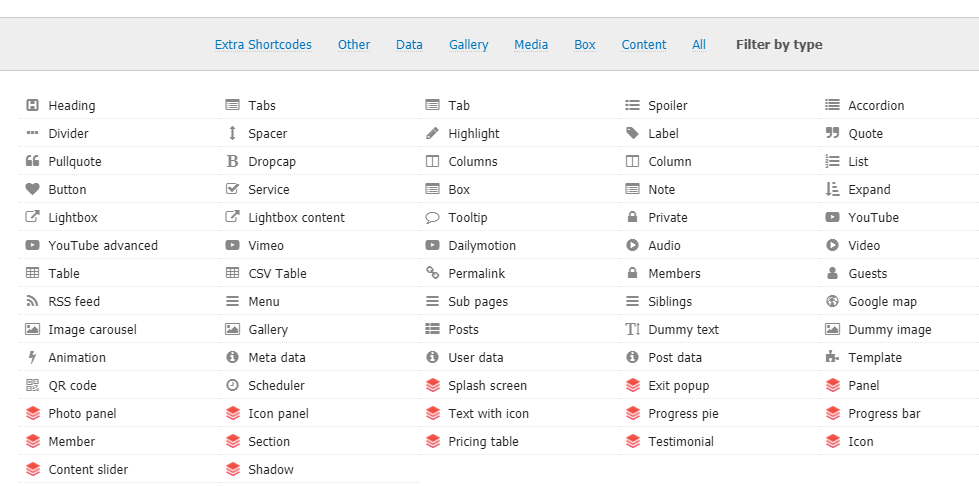
After you activate the add-on on your site, you can try out the features of the add-on that it provides you by opening the editing page for any article or page within your site, then going to the (short code) component, which through its settings icon will show you all the tools, options, and elements that you can add to it. Your website is just one click away, and we can explain all the options and elements that you can easily include within your website using the short code:

For example, the following image shows the short code for adding an animated slider to appear within the content of one of the articles on the site:
As you noticed, the process is very easy, and you can do it very easily yourself by choosing the element that you want to insert into the article or page and completing its settings. Its short code will be automatically inserted into the article or page editing page, after which the element will appear directly within your site. .
Adding the short code inside the website widgets
In the previous paragraph, we talked about inserting the short code into the various articles and pages on your site, and now let us learn how to insert the short code for any element that we want to display on the site into the widgets that are located in the various parts of the site, such as the sidebar of the site and others.
From within the WordPress control panel, you can go to: Appearance << Widgets , then extract the “ Text” widget and attach it to any column of the sidebar, and then paste the short code you want inside it. This is an example of inserting the (Slider) widget in Website sidebar:
Therefore, this is just an example, and you can use the shortcode for any add-on in the same way. For example, you can use the Contact Forms add-on code with the same steps after activating the add-on on your site to use its short code.
Some advanced uses of shortcode
In the previous paragraphs, we learned about the concept of shortcode and its most basic uses on your site. Now, in the following paragraphs, we will review some advanced uses of shortcode in a more professional way and use it in multiple advanced applications within your site.
1-Create a short code using codes
Previously in the article, we explained the use of one of the plugins to insert a short code into the site using one of the plugins as a method suitable for beginners, but in the next part we recommend an advanced method of using code using the PHP language in which the WordPress system was designed .
Note: If you do not have a programming background, before performing these steps, we advise you to take a backup copy of your site in case any damage occurs due to making an incorrect modification.
Now let us assume that we want to create a short code that, when called within a part of the site, will display the following sentence: “Welcome to our site.” We will create a function inside the functions.php file that looks like this:
// A program function to generate a short code
function my_shortcode() {$message = ‘Welcome to our website’ ;
return $message;
}
// The next line will generate a short code containing the command for the function, which is to print a sentence
add_shortcode(‘showmessage’, ‘my_shortcode’);
The previous code demonstrates the creation of a short code called “showmessage.” When this short code is called within the page for editing articles, pages, or even widgets with its name, the sentence “Welcome to our website” will appear in the part where the short code will be inserted.
Make sure you put the code in the correct place, and save the file:
Then, after we have added the programming function, we can add the code inside the content of one of the website pages as follows:
Then, after calling the short code, notice that the word “Welcome to our website” appears inside the article in a live manner:
Of course, this was a very simple model in using the code, and in the same way you can create any number of short codes within your site, which you can customize to do anything you want without relying on ready-made plugins that may create dozens of functions that you do not really need.
We certainly stress that we do not recommend this manual procedure to you unless you have sufficient programming skill to modify the system’s source codes.
2- Add the advertising companies code
Certainly, there are many add-ons that can help you add advertising companies’ code to your site, but what if you want to show a specific ad below a specific button within the content of your article, or between the lines in some part within the site?
In this case, creating a short code that contains the advertising code will be effective and will help you add the advertising code within the pages of your site instead of using ready-made plugins.
You can do this by creating a function in the functions.php file and customizing it to print the code for your AdSense ads:
$string = 'Here you place the advertising platform code' ;
// The following line of code is responsible for running the function
return $string;
}
// The next line will create a short code used to run commands in the function, which is adding AdSense code
add_shortcode(‘showmyad’, ‘adpop_short’);
In the previous code, we created a function called adpop_short() and customized it to print the code for the advertising code. Of course, you must replace the sentence “Here you place the code for the advertising platform” with your real code for the advertising platform that you rely on.
At the end of the code, we created a short code called showmyad, which in turn will display the platform’s ads exactly in the part where they will be added, whether within the site pages, articles, widgets, or any part whatsoever.
3-Create a short code to insert a navigation menu within the site content
As we explained before, there are many add-ons that provide you with a ready-made short code that helps you insert a navigation menu on your site with just the click of a button. But if you want to do what the add-on does inside your site, here is the following code, which we will add inside functions.php file to do the command:
function menu_function($atts, $content = null) {
extract(
shortcode_atts(
array( 'name' => null, ),
$atts
)
);
return wp_nav_menu(
array(
'menu' => $name,
'echo' = > false
)
);
}
add_shortcode('menu', 'menu_function');As you can see, the previous code creates a short code called [menu] which you can use within any of the pages or articles of your site, and you put the name of the navigation menu that you want to display inside it in the form:
As you can see, we added the short code and wrote the name of the menu to be displayed, which is Menu 1, which was previously created from within the WordPress control panel. Now notice that the list appears inside the article page on the site as follows:
We want to make it clear that the short code does not cause any harm to your sites. On the contrary, it helps you do many programming commands in an easy way, and there will be some cases that you may not like regarding the short code, which we explain in the following points:
- When you use the shortcode within your site’s pages or articles, it will most likely stop working if you change your site’s template to another template. Therefore, you will have to rewrite it again when you change the template or use one of the add-ons that you download to avoid the problem of the short code disappearing once you change the template.
- Excessive use of short codes within the pages and articles of your site may cause an increase in the site’s loading time, as every time the site displays a short code, it runs some code in the background to execute the commands required of it.
We are happy that this article has added a lot of information to you about using the shortcode on your site in a way that helps you develop the site and improve its management better
































Leave a Reply