Did you know that including a video on your WordPress site page will affect its ranking in Google? If the reader watches the video, the period of his stay on the site will be longer, which reduces the bounce time , which is considered one of the most important factors in ranking in search results.
Videos also give the reader a better experience in following the content of your site, especially if he is one of the people who prefers watching videos rather than reading articles.
In this article, we will provide you with a pictorial explanation of how to embed video on a WordPress website in more than one simple and easy way that does not require any complicated steps. Our explanation will be on the YouTube platform because it is the most popular platform that we advise you to upload your videos on, but you can perform the same explanation steps on most platforms. Other viewing.
Embed a video into a WordPress page oEmbed
The content system in WordPress comes using the oEmbed protocol, which allows the writer to include videos, images, or texts through the URL link automatically, so that the video is included within the content once the video link is placed. You can rely on this method is very simple, and you can apply it in easy steps.
1. Go to the video you want to embed
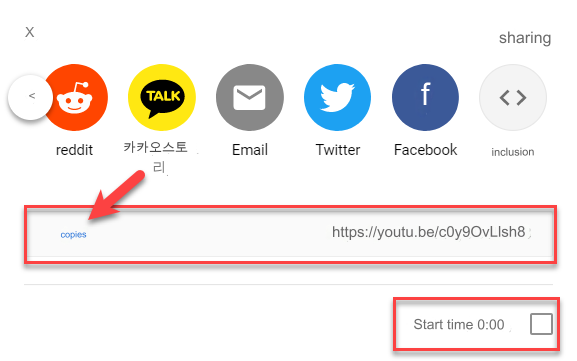
2. Click on Share

We click on the ( Copy) option , in order to copy the video URL directly. You can also specify the start time of the video for the viewer, by activating the start time option and writing the time at which you want the video to start (such as copying a link designated for the start time from minute 02:05). as an example)

4. After copying the link to the video you want to include, we will go to the article writing page or Pages
5. We paste the URL link that we copied into the visual content part, and you will find that the WordPress editor has automatically converted the text into a video.
This is considered the simplest method that you can use to embed a video on a WordPress page, but the oEmbed protocol only supports a group of sites that are classified under the name of white sites, and the list of white sites includes only the following sites:
- DailyMotion
- Imgur
- Vimeo
- SoundCloud
- VideoPress
- TED
- Spotify
- Flickr
- FunnyOrDie
- Hulu
- Issue
- PollDaddy
- Scribd
- SlideShare
- SmugMug
- Speaker Deck
- Tumblr
- iSnare
If you want to embed video from sites other than these sites, you can rely on another method, which is the Iframe method, and we will explain it in the next paragraph.
Embed video through iFrame
The Iframe feature is also considered one of the common ways to include videos in WordPress pages and articles. It can be said that most free video viewing sites allow video sharing with Iframe code, and Iframe code is considered one of the codes that rely on the HTML programming language.
What distinguishes this feature is that you can control some advanced embedding options, which are the option to display/hide the player controls such as play/pause, volume level, the fast-forward button and the option to improve privacy, which prevents YouTube from obtaining visitor data except when you start watching the video. .
You can embed a video into a WordPress page in an Iframe using the following steps:
- Go to the video you want to embed.
- Click on Share.
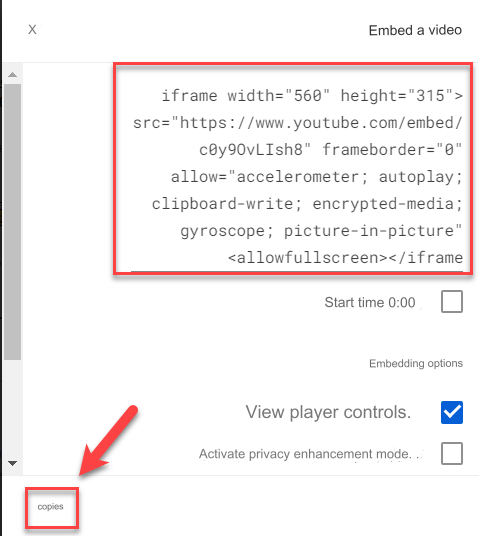
3. We click on the (Embed) option to obtain the Iframe code.
4. We specify the start time by writing the required minute in the (start time) field or leaving it as it is 0:00 so that the video will be shown from the beginning
5. Now you will find the Iframe code and copy the code by clicking Copy.

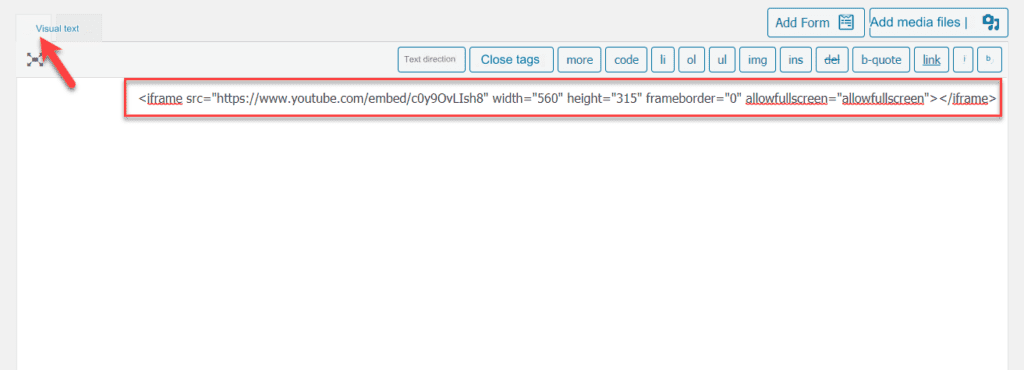
6. Now we go to the WordPress page or article in which you want to embed the video, convert it to text display, and paste the Iframe code that we obtained.

When you return to the visual view, you will find that the video has been automatically embedded.
You will find that the Iframe method is more professional than the oEmbed code because it gives you some advanced options that you can use to adjust the way the video is displayed.
Why do we not recommend uploading the video directly to your website?
Perhaps the question that comes to your mind now is: Why do I rely on a website that hosts videos, such as YouTube, and do not upload the video directly from my computer to my website without relying on an intermediary platform?
Let me tell you that when you upload the video from a computer directly to your website, this will significantly occupy your storage capacity on the hosting provider due to the larger size of the videos than any other type of file, and also when the visitor watches the video, this will also consume the data transfer rate from Hosting (Bandwidth) , and therefore it may increase the cost of hosting if the hosting service provider you rely on offers a limited data transfer rate.
On the other hand, when you upload a video to YouTube and include this video in your articles, this will increase the number of visitors to the articles, because part of the visitors may come to you from the YouTube platform, thus increasing the audience of your site.
Thus, we have reached the conclusion of today’s article after we explained to you the ways to embed a video on a WordPress page, whether in the oEmbed way or in the Iframe way. If you have any questions about including a video on a WordPress page, do not hesitate to comment below the article and we will answer your inquiry


































Leave a Reply