planning to launch your WordPress site in its new look after adding some modifications or making some updates, it is necessary for you to learn how to design the “ Website under maintenance ” or “ Wait for us soon ” page in order to inform visitors and fans of your site in an attractive manner about the latest developments on your site, as well as so that they do not witness errors that occur. You will be on your site while it is being edited.
We will do this task through some ready-made add-ons to build these pages with the appropriate design for you, so that they appear to the user instead of the main page of your site, through two ways to design these pages, for you to choose one of them.
- The first method: using the Seedprod Plugin
- The second method: using website building tools (Visual Builders)
Using the Seed Prod add-on
The Seed Prod add-on is considered the most prominent add-on specialized in building and designing different types of pages in a simple and attractive manner. Among the pages that you can design with this add-on are the “Coming Soon” page and the “Under Maintenance” page. This add-on has received more than a million downloads and a five-star rating from users, and we will explain the work of this task with the aforementioned add-on.
Install the add-on
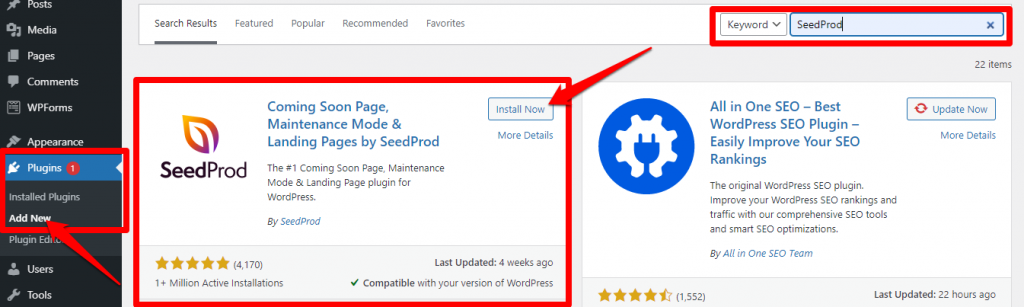
The first step to install the plugin is to go to the WordPress control panel on your site, and from the sidebar we will click the “Plugins” option and then the “Add New” option as in the image below.

In the search bar that will appear to you in the new window, we will write the name of the add-on (Seed Prod), and after it appears in the search results, click on the “Install Now” option, then the “Activate” option. Or read the explanation we prepared about: How to install a WordPress plugin and activate it on your site .
Design of the “Website Under Maintenance” page
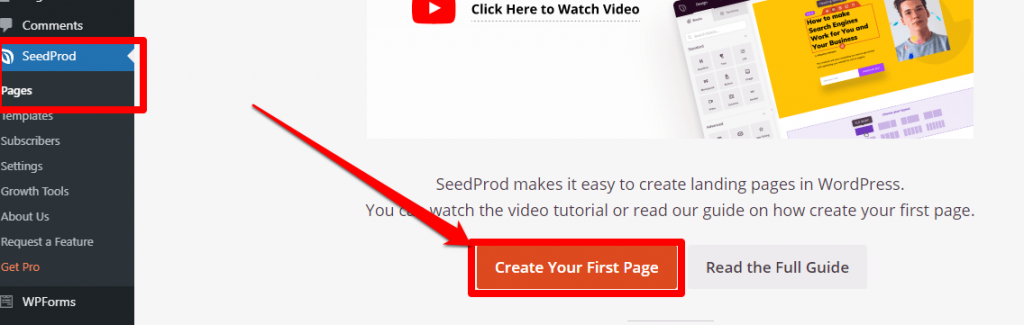
After installing the plugin on your site, you will notice that its settings appear in the WordPress sidebar under the name “ SeedProd .” When you click on it, a new window will open for you. You can start the page creation phase by clicking on the “Create Your First Page” option. You can also access the page creation phase by clicking on The “Pages” option is located directly under the add-on name, as shown in the image.

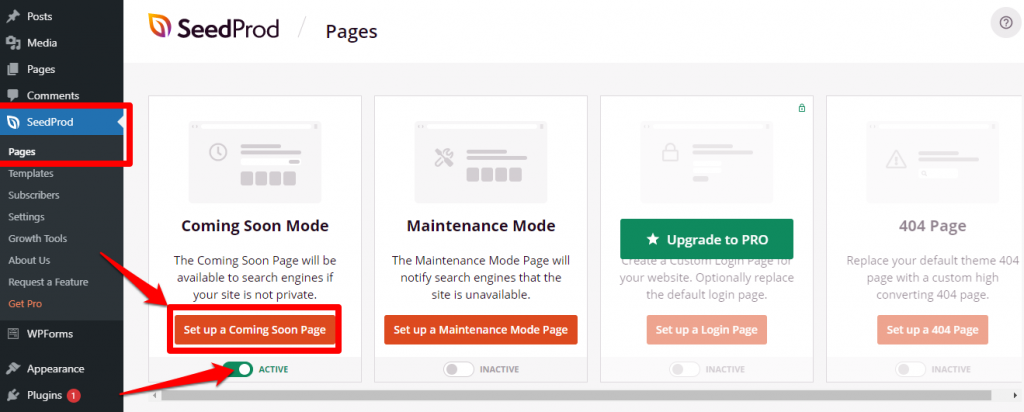
After that, you will see many page creation options, some of which are free and some of which are paid, as in the picture. In our example, we will test the free template for setting “Coming soon Mode” by clicking on the “Activate ” option and then the “Adjust page settings that will be launched soon” option. “ Set up a Coming Soon Page ”.

Choose Template
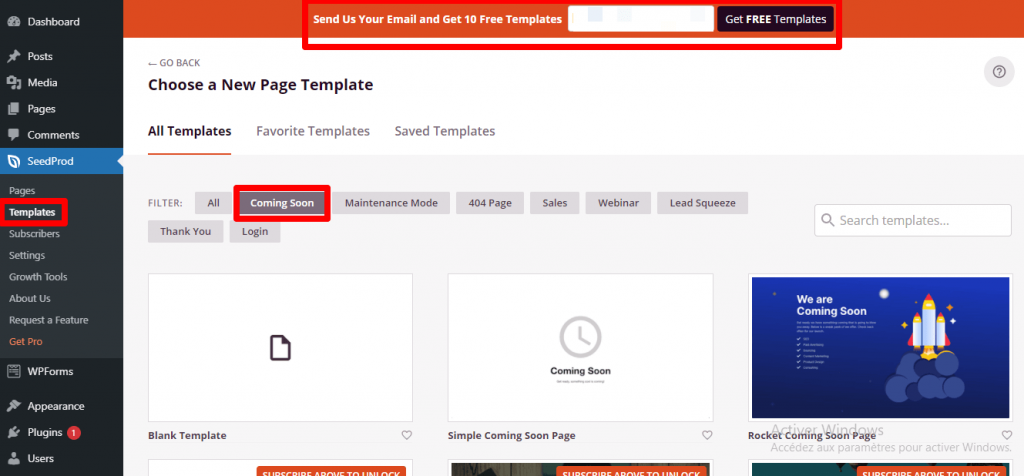
You will then be directed to the “Templates ” page , and you can skip the previous steps and access it directly by clicking on the “ Templates ” option located in the sidebar under the name of the extension.

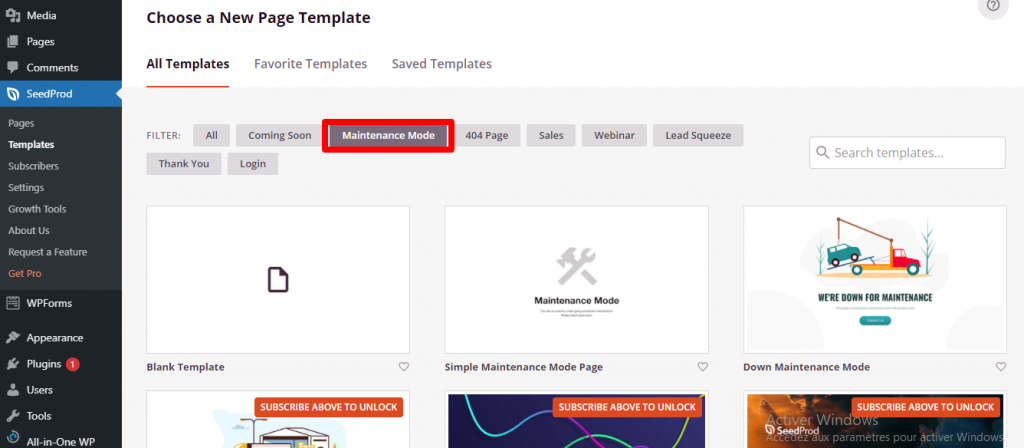
A new window will appear displaying different ready-made templates for designing a page (wait for us soon). You can choose the one you deem appropriate for you, and there are many free options to choose from. You can get 10 other free templates if you enter your email in the top bar, as in the picture. After choosing the form, click on it to download it.
You can also, if you do not want to choose a ready-made template, create your own template from scratch by clicking on the “Blank Template” option as in the picture.
Modifying the form
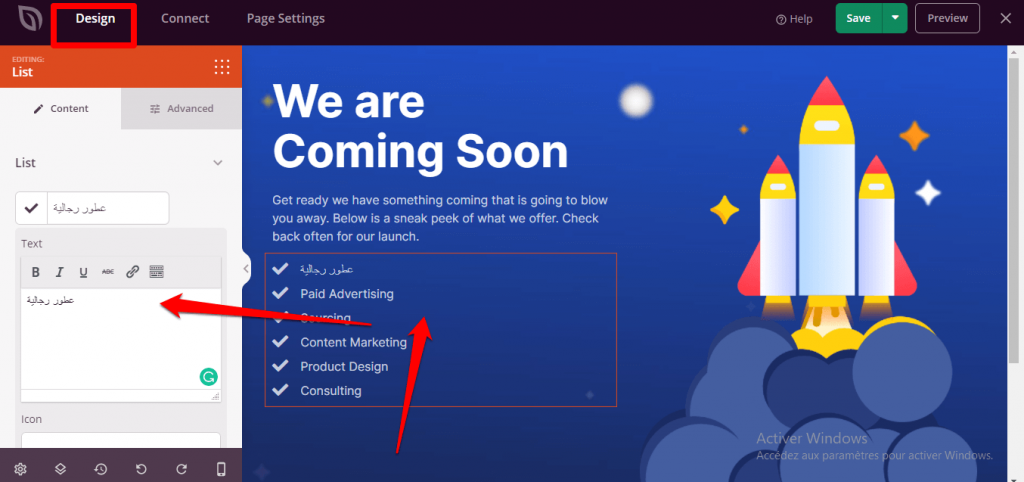
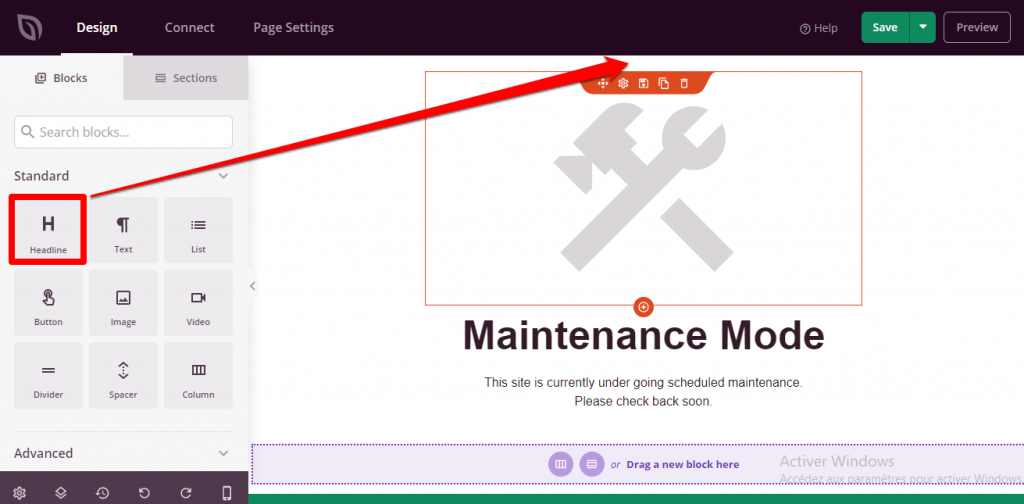
You can modify and add the artistic touches you want to the ready-made templates with ease. After downloading and opening the template, you will see settings for modifying the template elements. You can click anywhere within the template to display its modification settings in the settings bar on the left of the screen, as shown in the image.

You can erase and rewrite the content as you like from the “Content” tab.

You can also change various text elements within the content, such as the color of the text, its size, where it appears, and other elements via the “Advanced Style ” option. You can also modify the content space and the space between letters using the “ Spacing ” option.

You can attach many additional elements to the page template, such as the “ contact form ” by dragging the option within the menu on the left of the screen and dropping it to the place you want on the page, as in the picture.

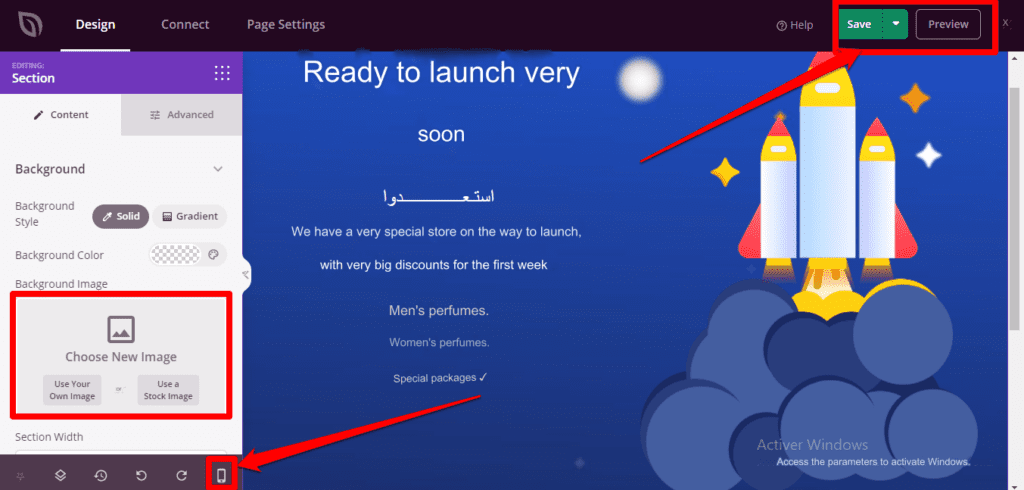
After you finish adding the items you want, click on the Save option . You can confirm the appearance of the page and how it will look on mobile devices by clicking on the phone icon at the bottom of the page, and you can see the current form of the form by clicking on the “Preview” option as indicated by the arrows in the previous image.

After completing all modifications, make sure it looks good on all types of devices. Click on ( Publish ).

To preview the “Coming Soon” page in practice as visitors will see it, you can log out of the site or use the incognito browser to ensure that the page you designed for visitors is similar to the design you reviewed through the preview option.
Create a page (the site is under maintenance)
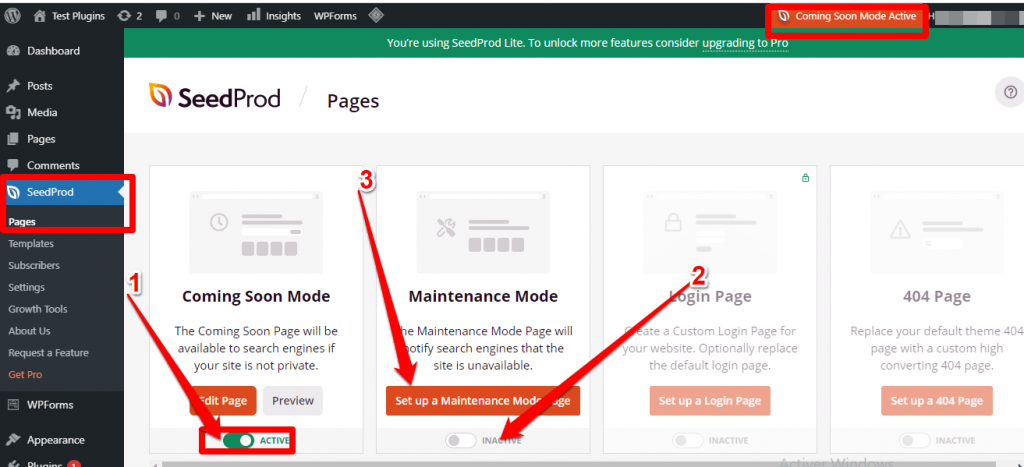
The steps for creating a maintenance page are similar to the previous one, as we will return to the extension and click on the “Pages” option, then we will follow the following simple steps:

- Disable the “Waiting to launch soon” page button that we activated in the previous steps.
- Activate the “Maintenance Mode” button indicated by arrow number (2).
- Finally, click on the “Set up a Maintenance Model Page” option.

Now we have to choose the appropriate model under the “Maintenance Mode” tab. We will then add any modifications to the form template that we want to appear on the maintenance page, similar to the “Stay tuned soon” page.

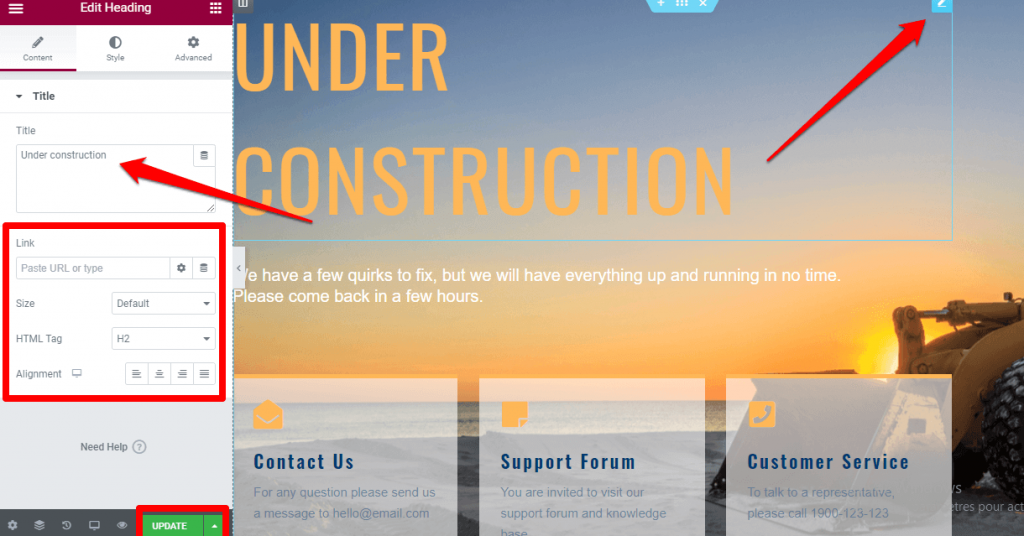
You can add a new element to the form, in this example we will add a title, using drag and drop
You can make any other modifications you wish through the available options. After completing the design, click on the “ Save ” option, then “ Preview ” to see the modifications.

2. Use page building tools
Using page building tools (Visual Builders), you can completely customize the Wait for Us Soon pages or the maintenance page through them, in an easy way by dragging and dropping, and you will find that the tool provides you with the option of specifying the site template to be in this desired form.
Note: Settings vary from one tool to another, but we will use this simplified explanation experimentally for one of the website building tools, and you will find that the options are similar in the same idea to the tool you are using: build a page ( stay tuned soon) in a custom form, then modify the site’s position to show that page by default. to the user

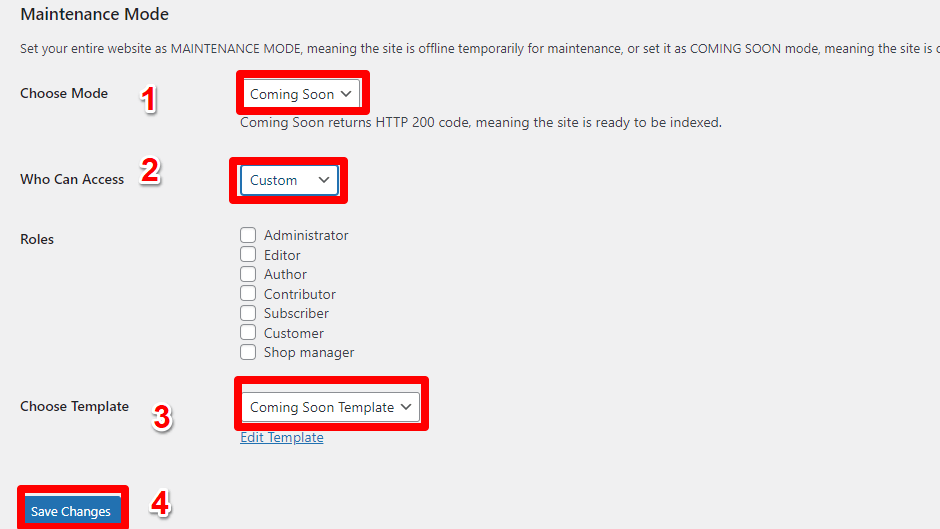
- Choose style: (Coming Soon)
- Choose who can access the full site, meaning they can bypass the page that will be launched soon. You can choose between specifying access permission for the admin only by choosing (Logged in), or choosing (Custom) and then specifying the roles and activities that you allow them to do while browsing your site. Maintenance.
- Choose the form you created.
- Finally, click Save Changes.
Modifying the form
After saving the changes, you will see a notification at the top of your dashboard telling you that your site is in Coming Soon mode. You can enter to edit the form by placing your mouse on it and then clicking on Edit Template.

Note : When designing the “Wait for us soon” page or the “Maintenance” page, you will not need to prepare and configure the main menus and footnotes or sidenotes. You only need content that explains the current temporary state of the site while leaving an attractive message for visitors. Therefore, we will rely on a simple method to add modifications to the page design.
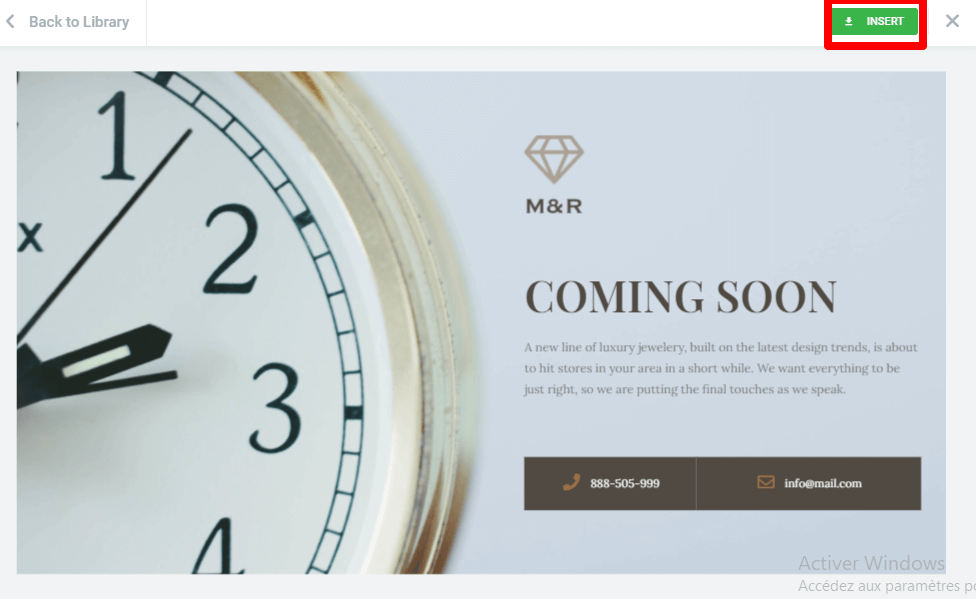
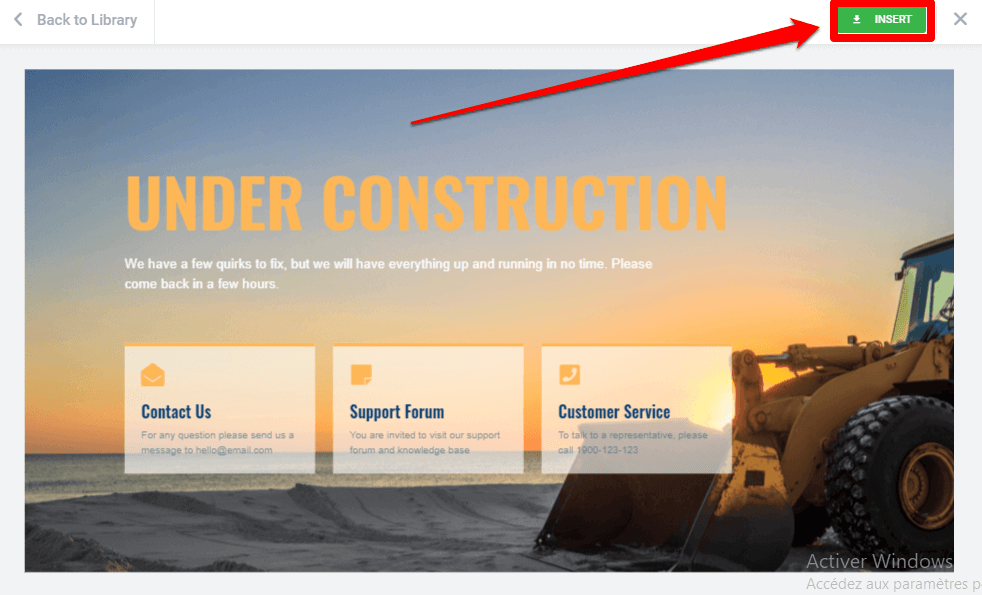
You will search for templates previously designed with the website building tool that are suitable for the purpose ( Coming soon) to choose from them the template that is appropriate for you, which you can import and then modify.

Website page construction is under maintenance
You can build a page (under maintenance) by following the same previous steps with simple modifications in the settings, and of course changing the page template, so you can choose the template that suits you and you can import it and modify it.

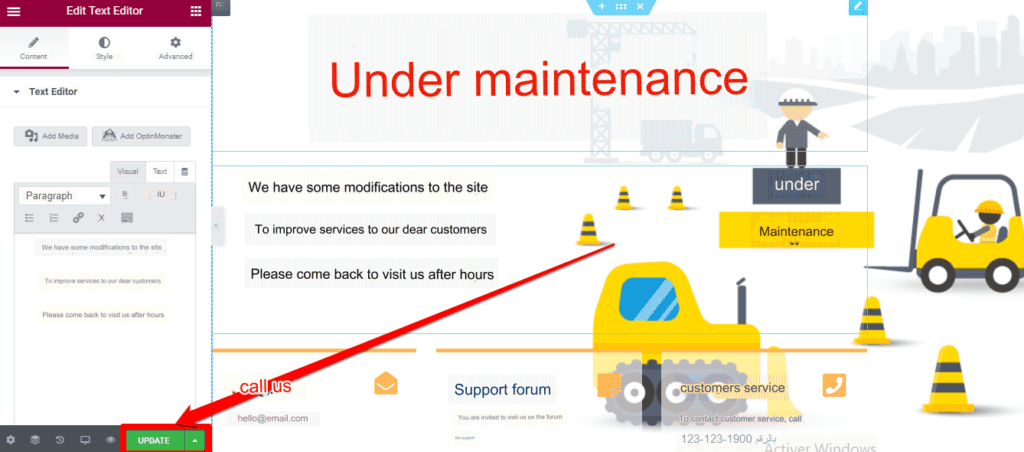
Now simply make the modifications you want to the form, as we explained in the “Coming Soon” page design.

You can make some adjustments and customizations to the image, such as size, position, borders, etc. After reaching the desired look, click “Update.”

Then, after building the page, you can determine the site’s status by showing the page you designed previously, by selecting that page and then saving the settings (Save Changes).

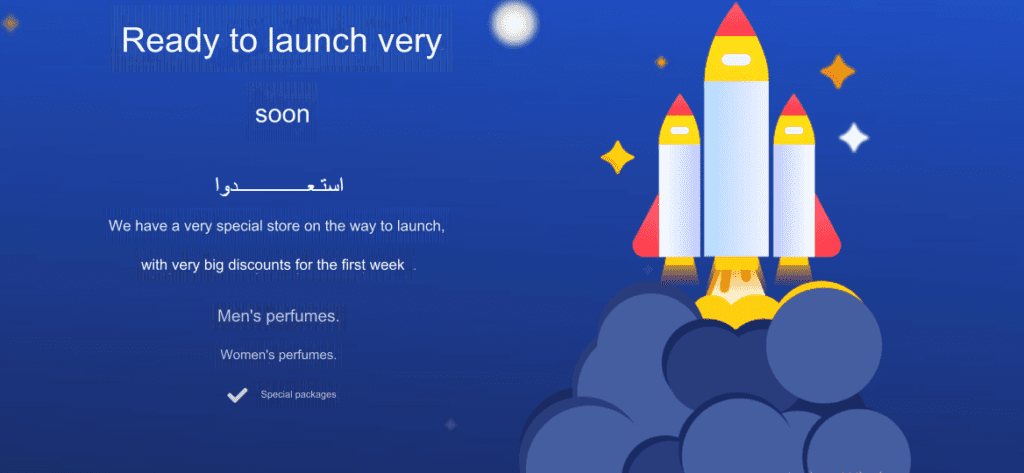
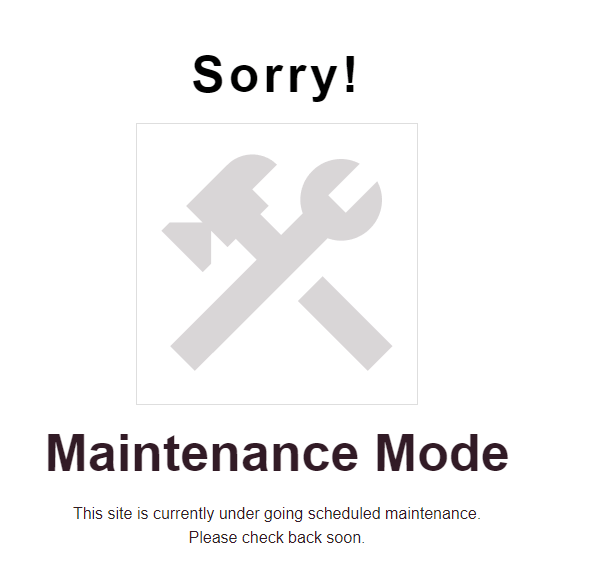
Thus, you have completed the steps for creating a page for a site under maintenance, and you can log out of the site and verify the appearance of your site that is visible to external browsers. The page we worked on in our example would look like this:
Thus, we have detailed and explained the steps for adding the Coming Soon and Maintenance Mode pages in two different ways. All you have to do is choose the method that suits you best and follow the steps to get the result you want
































Leave a Reply