One of the most important and highly effective elements within your online store is the Add to Cart button . The WooCommerce add-on provides a default design for this button that looks similar on all stores that use the same design, but have you ever thought about modifying and customizing the Add to Cart button to further customize your store?
In this article, we will learn how to modify and customize the ( Add to Cart ) button using a custom plugin that helps us modify the button text as well as the special design.
How will I modify and customize the Add to Cart button?
When we talk about making several small modifications in your own store that lead to big changes and help you customize every part of your store the way you want, they have a huge impact on the final appearance of your online store.
There are several modifications you can customize in the Add Cart button for your store as follows:
Changing the text: One of the ideas for modifying the Add to Cart button is to change the text that appears on the button, which is often set by default (Add to Cart), and therefore you may need to change the text of the button to another text that suits your products or suits your target audience.
Setting circular edges : One of the suggested modifications made by almost all famous international stores is to make the margins and borders of the button in a circular way and not rectangular, or the amount of these edges in a way that is consistent with the rest of the designed elements in your store.
Adjusting the button colors: Also, if you want to customize the button colors to be a color that attracts the visitor or is more consistent with the visual identity of your store design, then this will be one of the motives and customizations that you want in modifying the button design.
Hover effects: You can also add specific effects by simply hovering the mouse in order to draw the visitor’s attention. For example, you can change the background color of the Add to Cart button as soon as customers pass the cursor over it.
Now let’s talk about some plugins that help you with this customization.
Add Custom Add to Cart
Through the Custom Add to Cart add-on, you can make some simple modifications to the Add to Cart button
After installing and activating the add-on on your site , you can go to the add-on’s general settings page by clicking on the Settings button within the add-ons page:

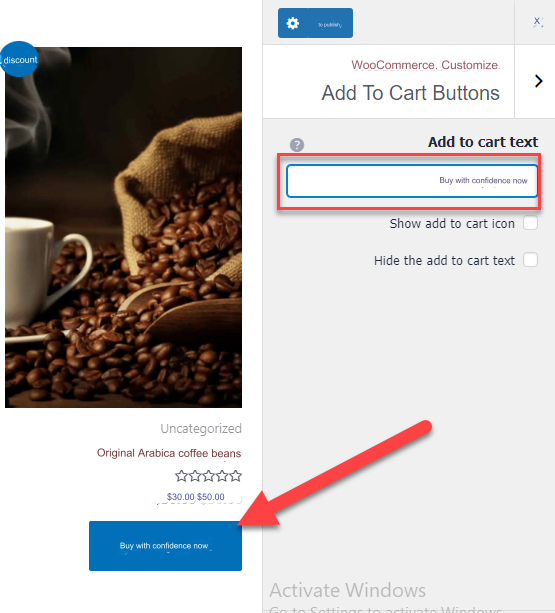
You will be directed to the site customization page, specifically the tab for control settings for the Add to Cart button. Then within this tab you will find some modifications that you can make, such as modifying the special text in addition to the cart.
In the following example where we changed the default half to a sentence (Buy with confidence now):

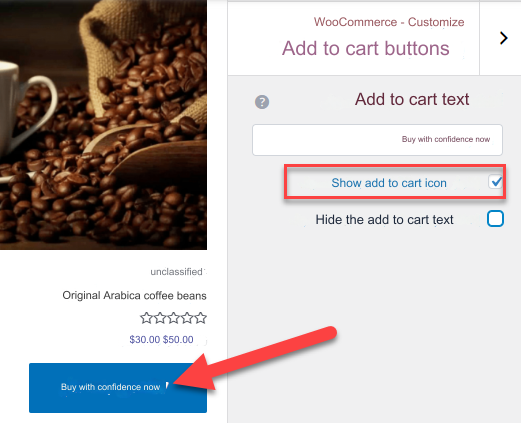
You can also click on the Show Icon option so that the shopping cart icon will appear next to the added text

In addition to the option to hide the text for the Add to Cart button, which you can choose if you want to completely hide the text for the Add to Cart button:
Add Ultimate custom Add to cart
The previous addition, as you noticed, provides some simple modification options on the Add to Cart button, but the Ultimate Custom addition provides many advanced options for modifying the button in a more professional manner.
After installing and activating the add-on within the store, go to its general settings page by clicking on the Get started button located below the name of the add-on on the add-ons page within your site:

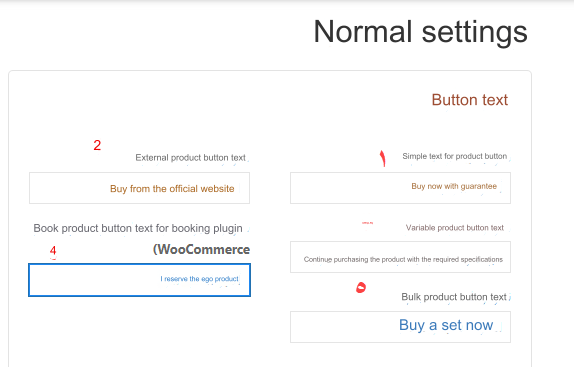
You will be directed to the extension’s general settings page, where you will find many options for modifying the button in many ways. In the (normal settings) tab, you will find a set of options for modifying the text of the button in many cases:

- Simple text: This text appears on a page for regular products that are not a variant, bundled product, or other type of product.
- External product button text: This text appears on product pages that are called from external sources or stores, examples of which include affiliate marketing cases in which products are marketed from an external source or other stores.
- Variable button text: This text appears on variable products or multi-type products such as clothes that contain different types of colors, sizes, and other variables.
- Product reservation button text: This text appears on products that are available in the store through the reservation system, and we talked about how to create this type in the article on creating a product catalog within WooCommerce.
- Bundled button text: This text appears on bundled products that are purchased together.
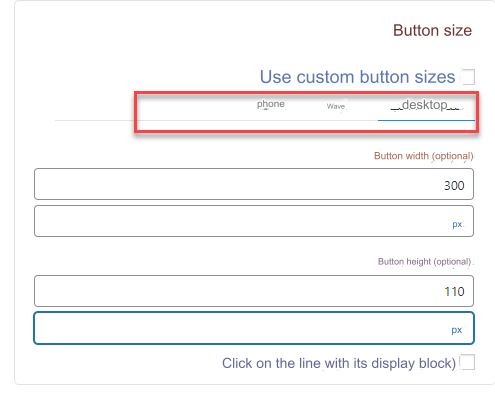
You will also find the ( Button Size ) tab, through which you can modify the size of the Add to Cart button, by setting its width and height on various devices such as desktops, tablets, and phones:

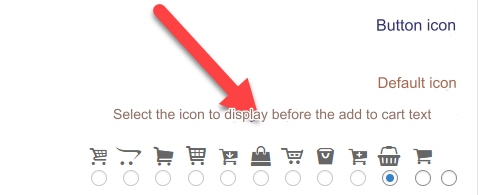
Also the ( Button Icon ) tab, which provides you with a group of icons that you can choose from to be displayed next to the text for the Add to Cart button:

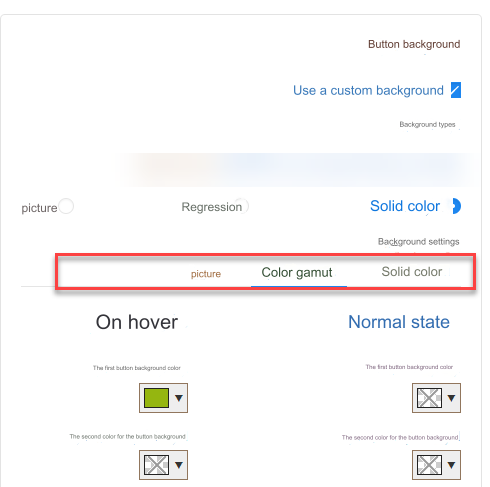
In the ( Button Background ) tab, you will find some distinctive options that help you determine the type of background you want to assign to the Add to Cart button, where you can choose from a ready-made color palette, so you can customize the button color exactly the way you want:

Now the shape of the button, the text on it, and its formatting are completely different from the default format provided by the WooCommerce add-on.
Of course, you can use all the design options that the add-on provides you to reach the look that suits your store’s identity and users’ experience:
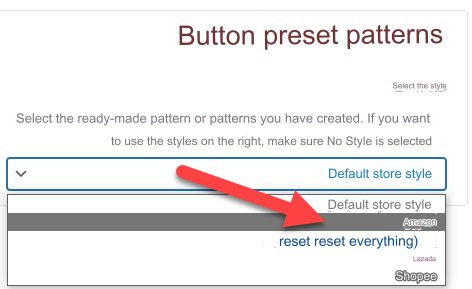
Also, one of the distinctive options in this add-on is that it provides you with a set of ready-made patterns similar to the design of the Add to Cart button found inside some famous international stores such as Amazon, where you can choose one of the ready-made patterns, and its design will be applied to visitors inside your store.
Let’s choose a ready-made style for your Amazon Store Add to Cart button design:

After selecting this option and saving the settings, you will notice that the design of the button has become the same as that of the Amazon store. This feature saves you time in designing and adjusting the appearance options for the button if you want to get the same design as one of the famous stores.
But it’s best to create a button design and feel that’s completely unique and expressive of you.
Custom Add to Cart Button for WooCommerce
You can also get the Custom Add to Cart Button for WooCommerce add-on through the official WooCommerce add-on store . Its price is approximately $29. It is compatible with WooCommerce and provides you with many customization options. Among the most important options it provides are the following:
- Change the text of the Add to Cart button to any text you want, in any language.
- The option to modify the color of the text appearing on the button, as well as the color of the button’s background.
- Control the color of the borders of the Add to Cart button, their sizes, and their display as well.
- The ability to apply formats when the mouse is passed over the visitor, as you can change the background color or text color when hovering in order to attract the customer’s attention.
- The ability to set an icon to appear next to the text inside the Add to Cart button.
- Control where the icon is displayed within the button, whether right, left, above, or below the text.
- Button animation options, which provide you with the ability to assign specific animations to the button when you hover over it.
- Control the button format within the main store page, or within the individual product page, as well as within the classification page.
Conclusion
Think now about the changes necessary to make the Add to Cart button more clickable and attract the attention of your customers and customers of your online store, as this button is one of the most prominent design elements in your store that integrates with the rest of the design elements of your storefront.
While you modify and customize the Add to Cart button, be careful not to imitate any of the designs in your competing stores, and focus on making everything in your store express your own identity, as the more distinctive the look and feel of the store is, this has a significant positive impact on improving the experience. users, thus increasing sales.
































Leave a Reply