he navigation menu or navigation bar is an essential part of any website. There is no website that does not contain a navigation menu that helps the visitor navigate between different sections, pages, and classifications. Therefore, knowing how to manage and create navigation menus in a professional manner in WordPress is something important to learn. To have a strong and successful website.
In this article, we will introduce you more to the Navigation Bar, teach you how to manage it on your WordPress site in a practical way, and we will also give you the most important tips that will help you create a professional menu that is useful to you and your site visitors.
But before we begin, we would like to point out that there are many types of navigation menus, but the main type is the one that is usually located at the top of the site pages in the form of a horizontal bar, which is what we mean specifically when we talk about the navigation menu in this article.
The concept of navigation menu and its importance in a website
The navigation menu is a part of the website that provides the visitor with easy navigation between the sections of the site, and contains a group of organized, important and useful links that the visitor is likely to be interested in seeing the content to which they lead. It is usually listed at the top of all or most pages of the site before the main content of the page in the form of a bar. It includes buttons, each of which takes the visitor to a specific important page when clicked.

It is very important to have a professional and thoughtful navigation menu on the website because it benefits the visitors and the site owner at the same time, and its most important benefits include:
- It facilitates the visitor’s navigation between the sections and pages of the site if they are well built. It also speeds up his access to the page he wants. In fact, this is the primary goal for which the list is built. Therefore, care must be taken to include links to the pages that visitors are expected to be interested in accessing. .
- It has a role in raising the conversion rate on the site, because if visitors cannot access the registration page or the products page on the site easily, they will not carry out the action you ask of them, because they will not bother to search for those pages, but rather they will go elsewhere to find It has what they are looking for easily and quickly.
- It reduces the bounce rate , because visitors will leave your site if they cannot access the content they want, and since navigation menus are located on all or most pages, there is a good possibility that the visitor will discover that it is difficult for him to reach what he wants based on his experience of the page that he visited. It entered your site from there, and therefore it will exit without visiting other pages.
But in order to provide the visitor with the benefit he seeks from the list, and for your list to be truly effective in raising the conversion rate and reducing the bounce rate, you must be careful to build it well based on the explanation and advice that we will provide in the following paragraphs.
Create or edit navigation menus in WordPress
WordPress provides website owners with the ability to easily create, edit, and change navigation menus through a dedicated tool without the need to write code, just by writing text and links, clicking on buttons, and dragging and dropping.
There are currently two basic methods that are very similar to creating and modifying navigation menus in WordPress. It can be said that the creation and modification tool in both methods is the same, but it is located in two different places in order to make it easier for the administrator to customize the site. That is, the difference between the two methods is in the first few steps. Here we will explain the steps for one of the two methods only.
To create a new navigation menu or modify a pre-existing menu on your WordPress site, you must go to the Menus page in the control panel by clicking on the ( Menus ) option from the drop-down menu that appears when you place the mouse cursor on the ( Appearance ) option located in the side menu of the interface. Background for WordPress.

If you have one or more navigation menus on your site, a page will appear that enables you to make modifications to one of the existing menus. You will also see an option that enables you to switch to another menu to make modifications to it, in addition to another option that allows you to go to the page for creating a new navigation menu, and a mark A tab that allows you to manage the locations of menus on the site. You will also see two sections, one of which is dedicated to making modifications to menu items, and the other is dedicated to adding items to them.

If you do not have any lists on your site, the Create a new list page will appear directly on the site.
To create a new list through the Create List page, whether it appears immediately after clicking on the ( Lists ) option or you need to click on the ( Create a New List ) option on the Lists page, you only have to provide the simple information required in the ( List Structure ) section.
Type a name for the list, then specify whether you want new top-level pages to be added to it automatically, then choose the type of list that determines its location on the website, then click the ( Create List ) button.

After clicking on the ( Create List ) button, you will be taken directly to the list editing page that you just created, where you will be able to insert items into it through the ( Add List Items ) section that is automatically activated after creating the list, and which includes many sections that each provide. One of them is the possibility of adding specific items to the list.
There are 4 subsections within the ( Add Menu Items ) section that you will find in most WordPress templates. The options for each section can be shown by clicking on its title, and the section options can also be hidden by clicking on the title. The main purpose of these sections is to facilitate adding items. To the list, the sections you’ll find in most WordPress themes help include:
- The ( Pages ) section allows you to add all or some of your site pages to the list directly by selecting them from the same section, then clicking on the ( Add to list ) button.
- The ( Articles ) section provides the ability to add all or some of the articles on the site to the list in the same way as adding pages.
- Through the ( Custom Links ) section, you can add custom items to the list, as you can specify for yourself the name of the item that will appear to the visitor, and the link that the visitor will be taken to when he clicks on the item.
- Through the ( Categories ) section, you can add all or some of your site’s categories to the navigation menu, where the visitor will go to the page that includes the articles of the category when he clicks on the name of that category in the list.
Note : You may find other subsections that allow adding items to the navigation menu in your WordPress, as the sections that can exist are related to the WordPress theme that you are using, as well as to the plugins activated on your site, as you may add subsections  to the (Add menu items) section. .
to the (Add menu items) section. .
We would also like to point out that every item added to the list must carry a link (there are exceptions), as clicking on the item leads to the link it carries, and depending on the section from which you are adding the item to the list, you may have to include the link (section Custom links), or it may be included automatically (other sections).
The process of adding items to the navigation menu from any of the sections is similar in most cases. In each of ( Pages ), ( Articles ), and ( Categories ), you only have to choose what you want to add from the list in the section, and then click on the ( Add to list ).
If you want to add custom links to the list through the section designated for that, the addition process will be a little different, as you have to enter some of the required information ( item name + link ), then click on the ( Add to list ) button.
It is worth noting that an item without a link can be added to the navigation menu in WordPress through the Custom Links section, by entering the name of the item in the custom field, writing the hashtag sign (#) in the link field, and then clicking on the ( Add to List ) button.
This can be useful if you want to set the item as the title of a drop-down list containing multiple items that appear when the mouse cursor is placed over it.
Every time you click on the ( Add to List ) button, you will notice that the selected items have appeared directly in the List Composition section, which allows many modifications to be made to the added items.

Through the ( List Structure ) section, you can change the order in which items appear within the navigation list by dragging and dropping the item. You can also make some items contained within other items, so that the contained items appear within a drop-down list when the visitor places the mouse cursor on the item containing them. This is done by dragging the element and dropping it onto the element you want to contain, where that element will become a sub-element of the element containing it.

Also, you can make various adjustments to any item added to the list by showing its options by clicking on the small arrow next to its name.

After building the list the way you want by adding items to it, making appropriate modifications to them, changing the order of those items, organizing some of them as sub-items when needed, and making sure to choose the appropriate display location.
You must click on the ( Save List ) button located under the ( Menu Structure ) section to save what you have added and modified. After that, you can go to the home page of your site and preview the list, and check whether it appears well or if it needs to make some modifications.

It should be noted that the display location options for the navigation menu in WordPress vary depending on the template you are using. You may have 5 options for the display location, as in the Astra template , and you may have one option, as in the MH Magazine lite template or otherwise, but all WordPress templates support displaying the menu horizontally at the top of the site before the main content.
If you do not know the place where the list will be displayed through the name of the display location option, you can choose the place, then save the list, then go to the home page and find the list there.
You can repeat this for all display locations to see where each will show the menu when you select it.
We would also like to draw your attention to the presence of many plugins that facilitate the creation of navigation menus and expand the functionality of the menu in WordPress by adding many customization options that are not supported by the default navigation menu creation and editing tool, as the default menus tool in the WordPress system is quite limited in capabilities. Great when compared to what the best plugins specializing in creating and editing navigation menus provide.
Important tips for creating a professional navigation menu
As we explained previously, the navigation menu affects the conversion rate and bounce rate, because it is strongly linked to the user experience by virtue of the primary purpose of its existence, and for this you must create a professional navigation menu that is suitable for visitors from all aspects and use it on your site, or you must modify and improve your site menu. If it causes a bad user experience for visitors.
The following tips will help you create a professional navigation menu or modify your current menu to make it professional and popular with visitors, so be sure to make sure that the menu on your site conforms to these tips when you create or modify it.
Make the main menu clear
Whether you use one menu on your site or several menus, place the main menu in a clear place where the visitor expects to find it, such as at the top of the site pages in the middle, right, or left. If you see this as appropriate, distinguish it using colors and formats, but be sure to keep it consistent. Well compared to the rest of the elements on the page.
You can change the location of the menu in WordPress within the framework permitted by the template you are using through the customization page in WordPress, which you can go to by clicking on ( Customize ) from the drop-down menu that appears when you place the mouse cursor on ( Appearance ) in the side menu in the backend. For WordPress, you can also change its location through the menus page itself if your template allows it.
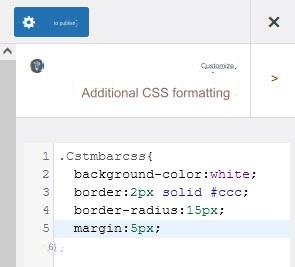
Also, you can distinguish menu items with colors or apply the formats you want to them by including CSS code, by giving each of those items a class (the method for doing this is explained after the following image), and then entering the appropriate CSS code for the customization you want in the ( Additional CSS formatting) on the customization page.

It is worth noting that the field through which you can assign the item in the navigation menu a class does not appear by default among the item options that drop down when you click on the arrow next to its name on the menu editing page, and you must show it by clicking on the ( Screen Options ) button located in At the top left of the menus page, then put a check mark next to ( CSS Classes ).

After you do that, you will notice that a new field has appeared in the options for all items added to the list called (CSS Classes).
You can put in this field the classes you want, whether there are one or more, just make sure to separate each class you enter from the next with a space.

The navigation menu doesn’t include a lot of items
Visitors do not prefer to spend their time exploring the website and how to navigate it. Rather, they always want to quickly access what they need, and the presence of many items in the navigation menu confuses the visitor and makes it difficult to access what he needs, so include the navigation menu for your site. Limit a limited number of items by only including what is important in them, and not including what will not benefit you or the visitor.
The ideal number of list items depends on many characteristics of the website, but it is always preferable to keep the number of main items between 5-7 items. When you need to add a larger number of items, it may be useful to consider organizing some items in the form of lists. Drop down for other elements, but in this case you must be careful to organize it carefully, taking into account what the visitor expects to see when he places the mouse cursor on the element containing other elements.
Make sure the list is compatible with your mobile phone
Since the smartphone screen differs greatly from the computer screen in terms of dimensions, the design or how the navigation menu appears well differs on the phone than on the computer, and given the increasing use of smartphones to browse websites in recent years, it has become very important to make your site menu It is compatible with mobile phones to improve the user experience, and to satisfy Google, which since 2019 has given great importance to the site’s compatibility with mobile phones when indexing the site’s pages and determining its place in search results .
To find out if your site’s menu is mobile-friendly, you can try browsing it on your phone. If you see that the menu does not take up much space, its buttons are easy to click by someone with big thumbs, and it was not difficult to show the drop-down menus that include the items contained in Other elements, that is, in short, if the menu is easy to use, convenient and unobtrusive, you can say that it is mobile compatible.
You can use the hamburger menu, which provides most of the features that a mobile navigation menu should achieve. The items are hidden from the visitor by default when using this type of menu, and they can be shown when needed by clicking on the hamburger button, which looks like 3 parallel horizontal lines. At the top right or left of the web page, so this menu is also called the three-line menu.
You should keep in mind that some people do not like to click a button to see the menu, so if you have another solution other than the hamburger menu it may be better to use it.
If you use WordPress, you can use plugins to make your site’s menu more mobile-friendly. Many plugins available for free and paid provide the ability to easily make the navigation menu on your WordPress site mobile-friendly, such as the Responsive Menu add-on , which displays the navigation menu on your site on Hamburger menu format when visited from a smartphone.
Keep menu item names short and expressive
Visitors always want to know what’s on the page that a navigation menu item will take them to when they click it, so it’s important to make item names accurately reflect the content on the page the visitor will be taken to. Visitors also prefer simple titles to complex titles, so try to use common terms and words in your navigation menu. The purpose of menu item names is not to make you stand out from the crowd.
You’ll want to keep item names as short as possible as well. Short phrases in a list are much better than long phrases for many reasons, including keeping the list looking good by not stuffing it with unnecessary words that make it difficult for the user to search, and providing the ability to add as many From important items to the list, because items with long names take up more space.
For example, it is better to write the phrase (contact us) or (contact us) as one of the names of the items in the list instead of the phrase (contact the site administration). This is because the first and second phrases are as accurate as the third phrase, but they are shorter, and the visitor also expects the presence of One of these two phrases is a result of them being commonly used on websites of all types.
Create a balance between what you want and what the visitor wants
It is important to take the user experience into consideration when adding menu items. Of course, you should include items that they are likely to be interested in, such as the About item, which takes the visitor to a page that talks about the site, its goals, why it was created, and so on.
But it is also important to include elements in the navigation menu that help you improve the conversion rate, such as the (Download) button for example if you have an application, or the (Register) button if you offer the possibility of creating a membership on the site, or the (Our Offers) button that takes Visitor to a page that includes offers on the products or services you offer.
There are also many other tips and methods that you can follow to improve the navigation menu and make it appear more professional, and we mention the most important of them in the following list:
- Add a field that allows the visitor to search the site within or next to the navigation menu.
- Keep the navigation menu visible at the top of the screen even when the visitor scrolls down.
- Insert an item that takes the visitor to the site’s home page, and make it the first item on the list.
- Identify the page the user is browsing if it is present in the list by highlighting it with an appropriate specific color.
If you’re not sure or feel confused between using two or more navigation menu templates, you can run A/B tests to find out which template works best for your visitors.
And here, dear reader, we have finished explaining the Navigation Bar, informing you of its importance, and how to create, edit, and manage it in WordPress, in addition to guiding you through easy-to-implement tips on how to create a professional navigation menu to improve the conversion rate and reduce the bounce rate by providing a better experience. User is good at navigating between website pages.


































Leave a Reply