Including a map of your business on your site will allow users to know the exact location of your store or office in your city, and this in turn will increase customer confidence in the site or company. Google Maps is also easy to use and one of the most popular maps, ensuring a good user experience.
Today we will learn how to embed a map in your WordPress site on any page of your site through easy and simple steps.
How to embed a map on a WordPress website
In order to be able to include a site map, you must first precisely determine the site you want to add to the site, whether it is your site or any other site. In fact, there are two ways that enable you to do this:
- Add the map through the manual method.
- Use an add-on.
Now let’s learn about both methods.
Manually embed a map into your WordPress site
In this method, you will be able to include your location through Google Maps directly by accessing the Google Maps page
Then select the place you want to show on the map by using the search bar located on the right side of the screen.
Make sure that the selected location is the correct location for your business, then click on the Share option and a pop-up window will appear from which click on the Embed Map option
Then copy the shown code by clicking on the option ( Copy HTML Content ), with the ability to customize the size of the map from the option next to the code.
After that, go back again, to your site’s control panel, and create by going to the page where you want to include your sitemap, whether it is a published page or a new page.
You will add a new component in the component editor , by clicking on the (+) sign and then choosing the Custom HTML option

Then paste the map code that you copied from Google Maps, into the specified component

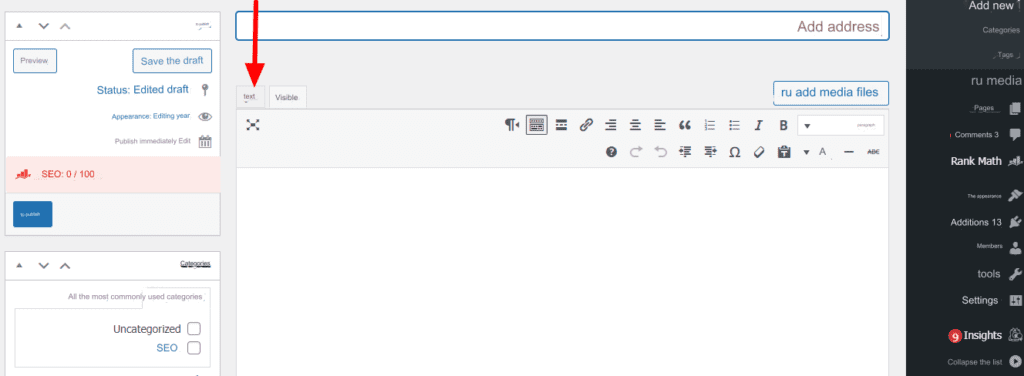
If you are using the Classic Editor, click on the Text option

Then paste the code where you want.

After that, the map will be added to the page or article. To look like this:
Thus, you have included the Google map on your site in an easy way without the need for external additions
Embed a map into your WordPress site using plugins
You can use plugins to include the map on the site, as it gives you more customization and flexibility to add the map to any part of the site and control its size. You will also not need to exit the site’s control panel and then go to Google Maps and copy the code and paste it again on the site.
We will rely on the MapPress Maps add-on by installing the add-on on the site first by going to the Add-ons tab << Add New .
Then enter the name of the add-on in the search field so that the add-on will appear in the results, then press the (Install Now) button, then (Activate) . Also read: How to install a WordPress plugin.


Then go to the add-on settings by clicking on open wizard
Then click on the second option for Google, and if the site is frequently visited, the second option called Leaflet
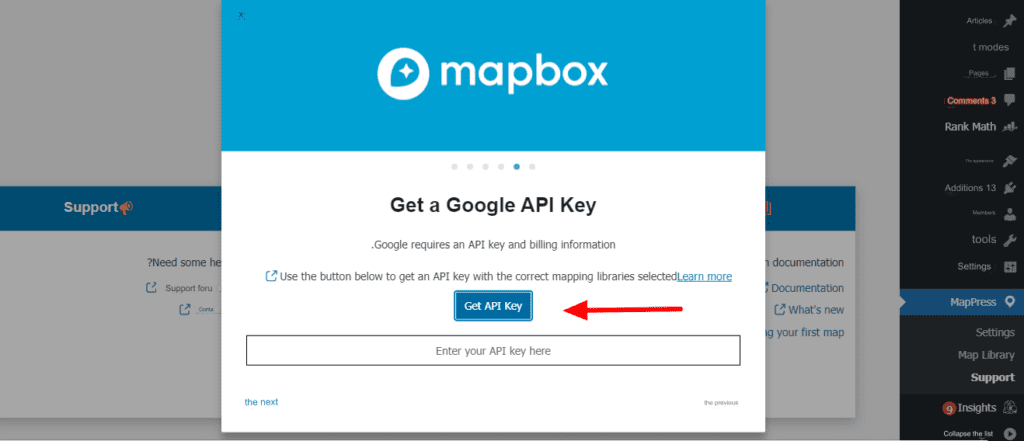
The extension will ask you to easily enter your API code, by clicking on the Get API Key option

You will now have to enter some information to obtain the API Key, by agreeing to the terms, specifying your country, and determining if you want to send messages to your email.
Then finally click on Agree and continue
Next click on CREATE CREDENTIALS and select API Key
A window will appear showing you the API code, so you can copy it by clicking on the copy sign
Next, head to your WordPress dashboard and in the previous plugin window, paste the API key in place and click Next.

Then click the Next button again to include the map in the writing editor

Then click on the ( Finish ) button

Use the MapPress Maps plugin
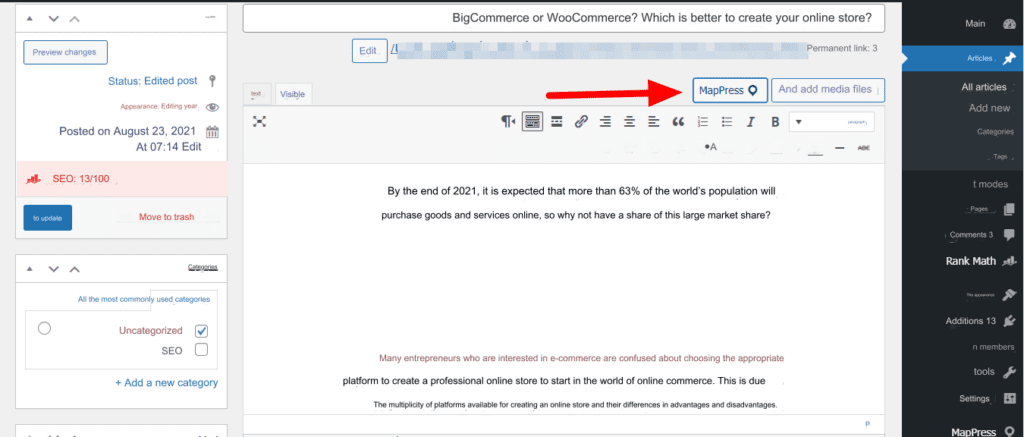
Here you have set up the MapPress Maps add-on, and in the content editor a special icon for the add-on will appear for you in the top bar with the name of the add-on, as in the following image, through which you can use other settings in addition.

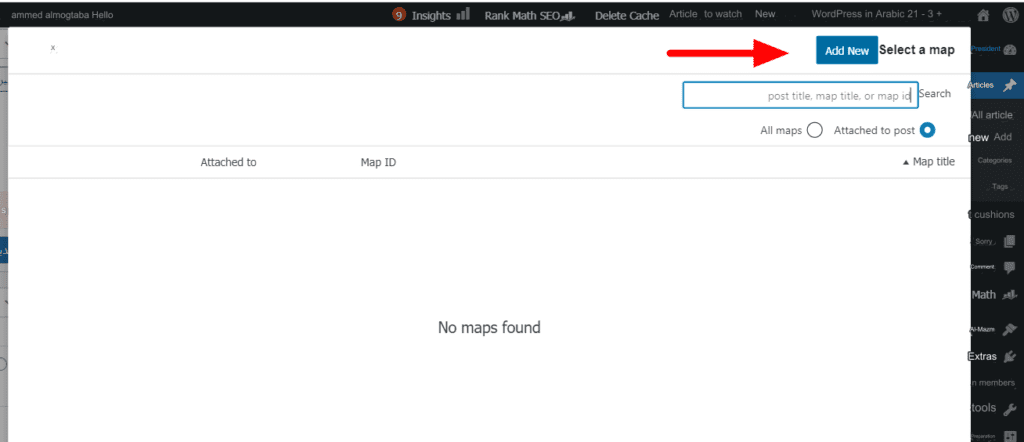
This window will appear to you, and because you have just installed the add-on, you will have to add the site by clicking on the Add New option

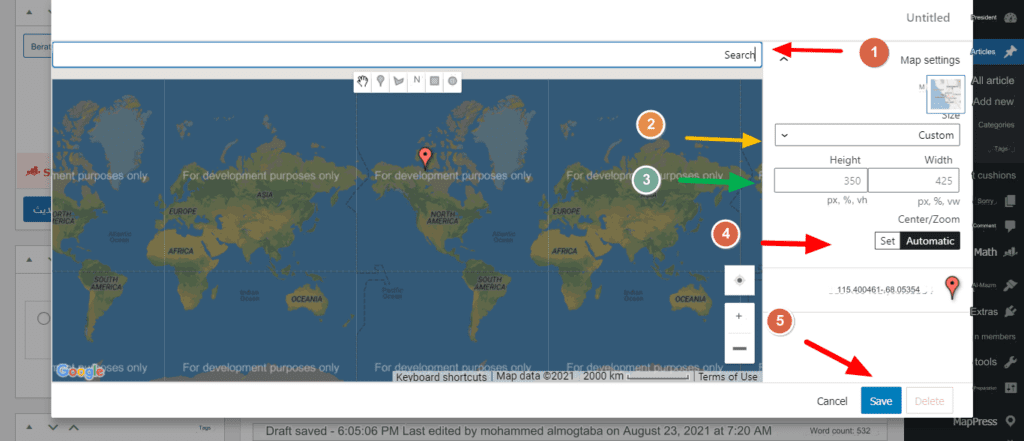
In the next window, you will be able to search by entering the name of the place you want to show on the map, with the ability to customize the map size, including length, width, and zoom nature. Then click save

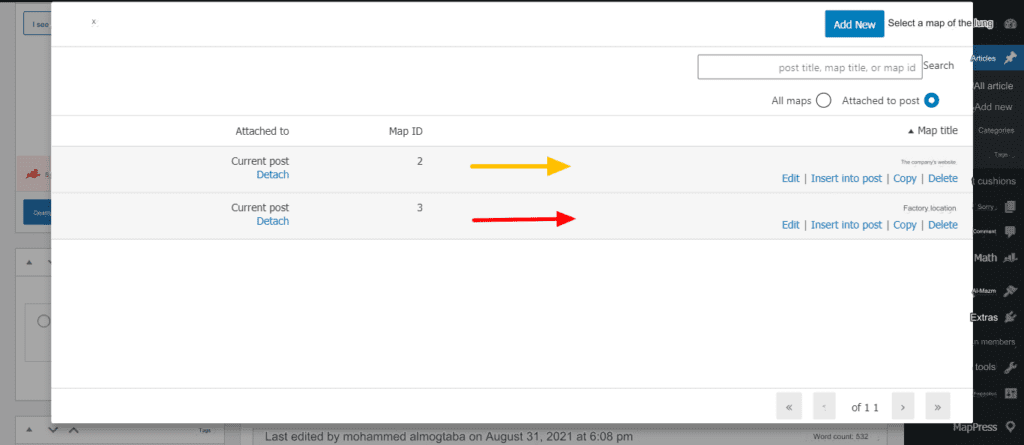
Choose the map you want to add to the site.

The map code will be added to be as follows:

If you click Preview, the map you added will appear:

If you are using the components editor (Gutenberg ), you must click on the (+) icon, then search for the extension in the list of components, and click on it after that, and a window will appear for you on the article or page only. All you have to do is click on Map Library to add or select an existing map. before.

And here we have reached the end of the explanation of how to embed a map on a WordPress site, whether manually or by using the MapPress Maps plugin.
































Leave a Reply