User experience is one of the most important things that should always be taken care of in order to achieve growth for your website. Sometimes there are sites that publish articles or dense content, and while visitors are reading or viewing the content, it will be tiring for visitors to go to the top of the site to continue browsing the rest of the sections. And view more content.
As a solution to this problem, you can add a Back to top button to your WordPress site, and through the following lines we will learn how to do that.
What is the Back to top button?
It is a button in the form of an icon or text, usually located in the lower right part of the screen. While users are browsing the site or reading the content, scrolling down will allow them to go to the top or beginning of the page again, for both mobile phone and computer users. It is always visible and eye-catching, and its appearance varies depending on the site or add-on used and the site owner’s customization options.
Here’s a practical example of using the button in the following animation:
How to add a Back to Top button to a WordPress website
Adding a back to top button is one of the easiest components that can be added to your WordPress site, and it will have a positive impact on the site because it is related to improving the user experience .
In order to do this, there are two methods that can be used. They are:
- Use plugins to add a Back to top button
- Use the manual method by modifying the site files.
Now, let’s get down to it:
Add a Back to top button using plugins
You can add a Back to top button using custom plugins, and in this explanation we will rely on the WPFront Scroll Top plugin because it comes with many customization features that allow you to get the location and shape of the button you want, so let’s start now:
You can install the add-on by going to the site’s control panel and then clicking on the option: Add-ons > Add New , then search for the add-on by entering its name in the upper search field, then click on Install, then Activate.

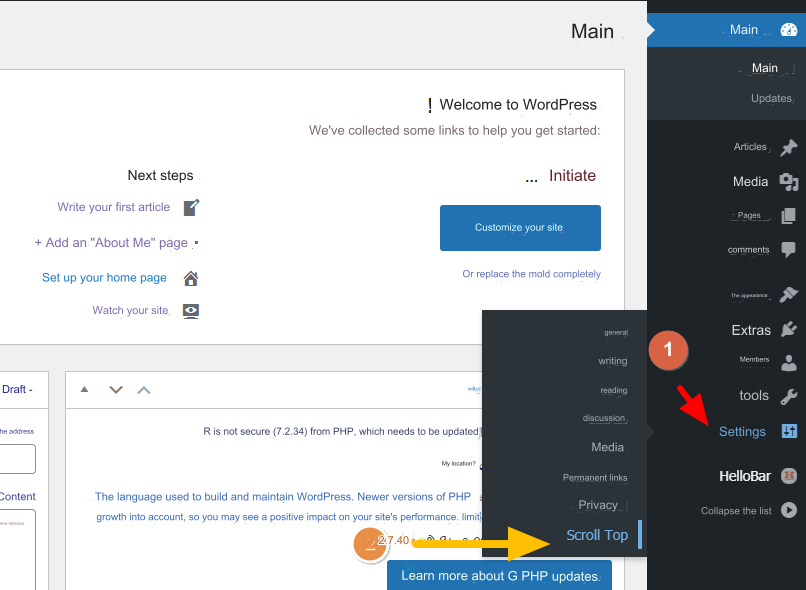
After installing the add-on on the site, go to Settings, then click on Scroll Top

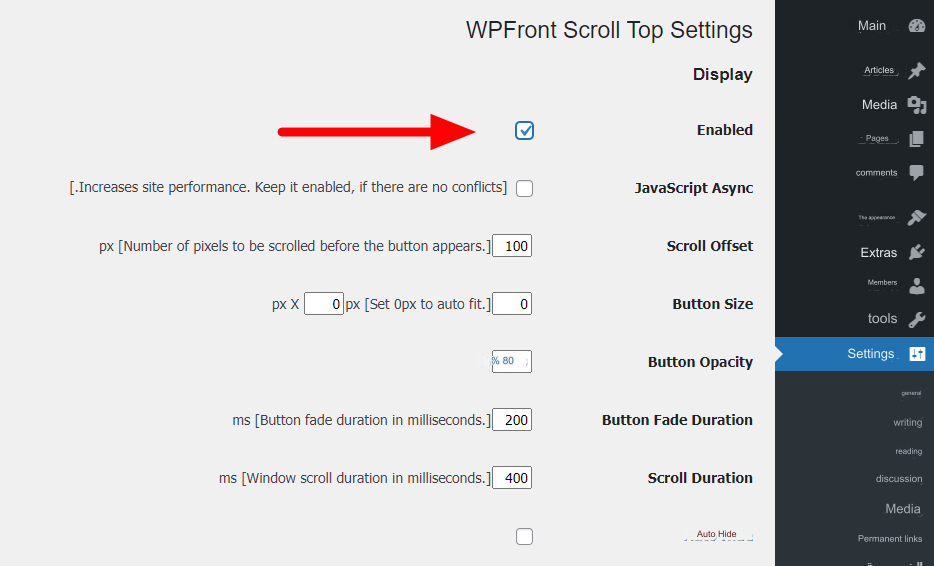
You must activate the option to show the Back to top button by selecting the Enabled option

After that, a Back to Top button will appear at the bottom right of the screen, and you can use it to go back to the top of the page.
Customize the Back to top button
As I mentioned above, the WPFront Scroll Top add-on gives you many customization options, as you can change the shape of the button, its color, and the location it will be, and so that you can understand most of the options that it comes with, I have summarized them for you in the following lines.
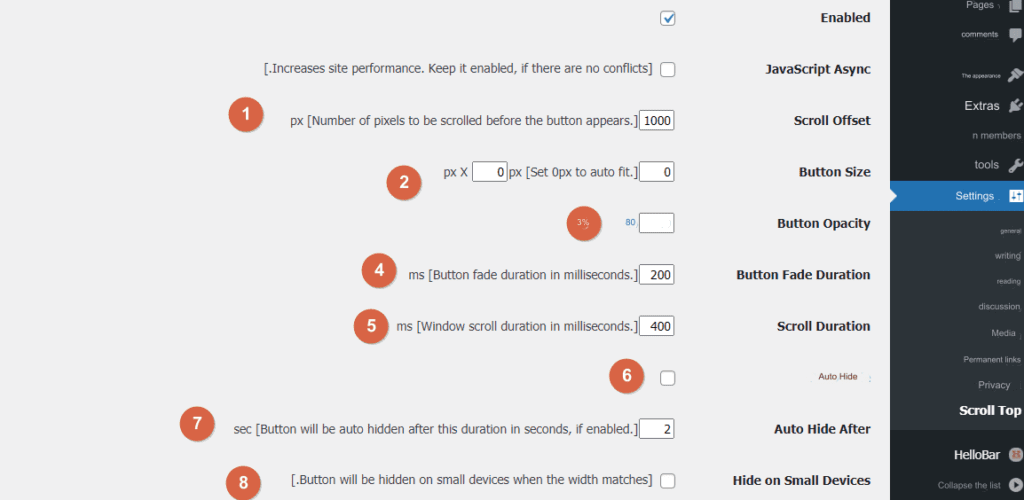
- Scroll Offset : This option allows you to control when the back to top button appears through the pixels being browsed.
- Button Size : To specify the size of the back button icon
- Button Opacity : To determine the degree of opacity of the Back to top button
- Button Fade Duration : To modify the duration for which the button disappears
- Scroll Duration : Allows you to adjust the speed of the scrolling process
- Auto Hide : To hide the button automatically
- Auto Hide After : To modify the automatic hiding of the button by adding the time that suits you

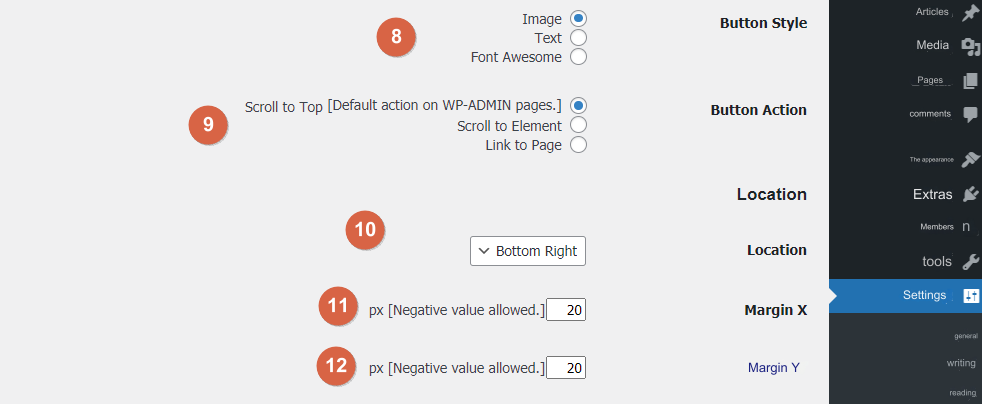
- Button Style : This option allows you to specify the shape of the button by choosing between the image, text, or bringing icons from the Font Awesome website.
- Button Action : To determine the scrolling method, it gives you three options, the first of which is to scroll to the top of the page, scroll to a specific item, or go to a specific page.
- Location : To determine the location of the back to top button, it is always in the lower right part of the screen if the site is in Arabic, but if it is in English, it is better for it to be in the lower left part of the screen.
- Margin
- Margin Y : To specify the distance between the button and the last location.

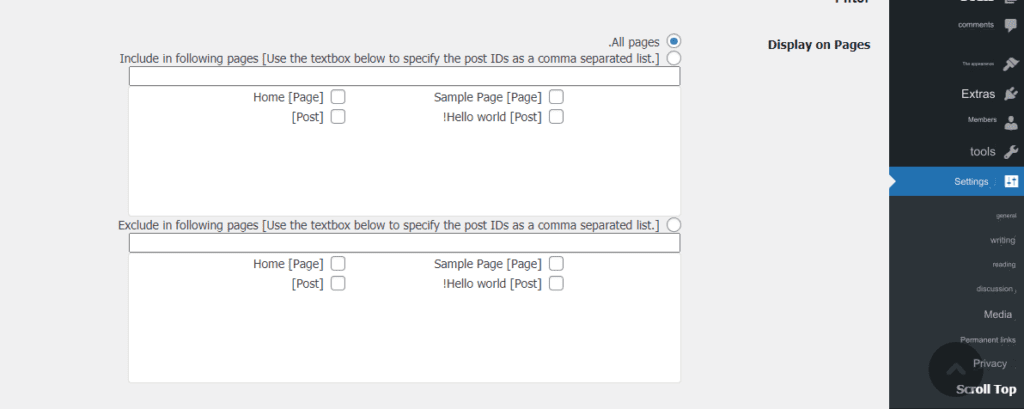
- Display on Pages : This option enables you to specify the pages where the button appears. For example, you can show the back button in one of the articles or pages, or only on the home page.

- Image Button : Here you will find a group of icons that you can choose between to customize the back to top button. Then click Save Changes at the bottom and browse the site. If you are using one of the cache plugins, you must clear the site’s cache by pressing ctrl+shift+R.
Manually add a Back to top button
You can also add a back to top button to your WordPress site without using any plugin, through the manual method. But it will not give you the features offered by add-ons unless you are an expert in programming and have sufficient skill to modify and add codes.
Note : Before you start this, you must take a backup copy of your site, and it is always preferable to create a child template so that the site is not affected by the updates made to the template by the developer.
You must know that through this manual method you will be modifying the site’s codes and files. So, be careful.
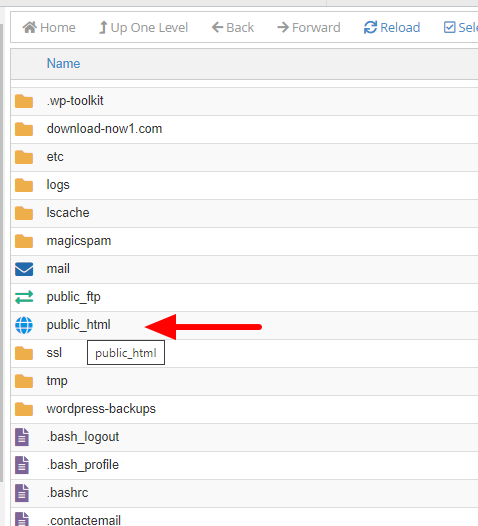
First, you must access your site’s files, either through the cpanel control panel or using an FTP program such as FileZilla . After accessing the site files, click on public_html.

After that, click on the wp-content file < then select themes and click on the name of your template. Finally, you have to open the js file
After that copy this code, create a file inside js file and name it topbutton.js
The file will be as follows, then click Save Change
Secondly, in this step you will have to select an icon to appear as a Back to top button on your site. In order to do this, you will need to enter the WordPress control panel, then click on Media, then Add New. Add the icon you want and then copy the link to the image, save it until we go to the next step.
Then, go to your WordPress dashboard, click on Appearance, then Template Editor, click on Style.css,
copy this code, paste it into the file, and click Update File at the bottom.
As follows:

You must modify the link in code with the link to the icon or image that we copied previously.
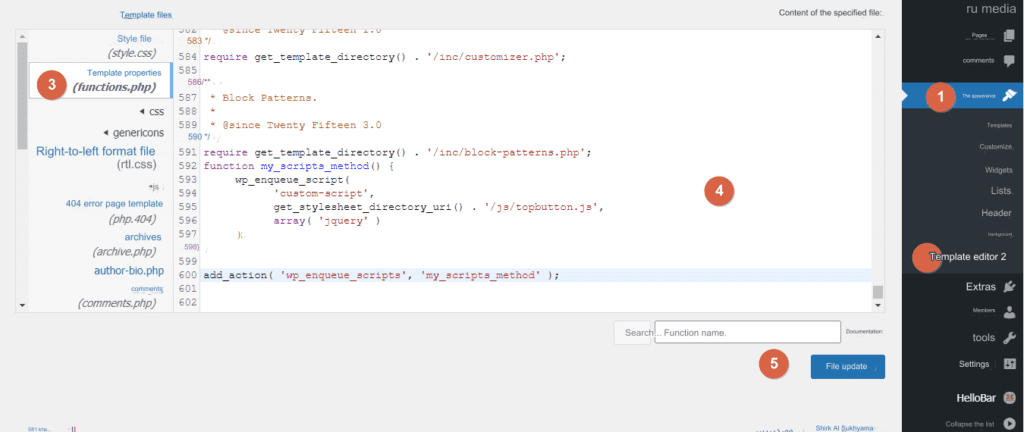
Fourth, in this step you will need to go to the WordPress control panel again, in the same way we accessed the Style.css file, then click on the functions.php file and copy the following code and paste it into the file. Click Update below.

Fifthly, this is the last step where you must add the following code to the footer of the template. Copy and then go to the WordPress theme editor and click on the footer.php file and click on Update File at the bottom.

After that, the button will be added and will work on the site, with the ability to customize it by modifying the previous codes.
Conclusion
Thus, we have explained how to add the Back to top button to a WordPress website. As I mentioned, it is one of the features that improves the user experience. You can also activate it in specific articles and pages that contain a lot of content. You also have options to control the shape of the button icon, the scroll speed, and when. Appears to the user while scrolling.
































Leave a Reply