Having ready-made templates for WordPress articles is one of the advantages that saves you the time it takes to organize each article individually. When the number of visitors to your site increases and you have a team of distinguished writers, preparing a template for each writer will also save time in managing the site and editing articles.
You can also customize a distinct template for each of the categories on your site. All of these steps, in addition to saving the effort and time needed to prepare the article, also add an image of professionalism to your site and consolidate the image of your brand.
In this article, we will talk about the concept of custom templates for WordPress articles, and their benefits, and then we will explain in easy and simple practical steps two of the methods available to create a template for WordPress articles and pages.
What are custom templates for WordPress posts?
An article template is a specific design or template for your articles on a WordPress site. For example, you can write the article so that it typically consists of (main title, introduction, subtitle1, image, and link) and you can consider that this is the general framework that you want. For all articles on your site.
So we can say that a custom article template is a template that defines how different article elements will appear. Such as the way the article title appears, the location of the image in relation to the paragraph, the form of links used in the article, where the author’s name and publication date appear, etc.
When do you need a template for WordPress posts?
Sometimes you may want to have a different style for some of your site articles. For example, if you have a medical website, you may want all articles that are classified as (medical advice) on the site to have a custom template that is different from the rest of the other articles on your site, such as consisting of (an image at the beginning of the article, a title, a bulleted list, and a video at the end). .
You may want to save this template and recall it quickly later every time you write an article under the category (medical advice) on your site. So that you do not have to adapt the article format again every time you write a new set of medical tips for your followers.
When the rate of publishing articles on your site increases, you will inevitably want to reduce the time working on one article, and here the importance of having a custom article template on your site in accelerating and organizing the work is highlighted.
Perhaps you want to create a specific template for each writer on your site, so that each template is customized for each writer whose writings are distinctive for readers as well as for the site manager.
Benefits of customizing a template for WordPress posts :
- Get a new and distinctive look for your articles.
- Reduce the time required to write and format articles.
- The ability to customize the format of articles under each site category.
- Design a distinctive article template for each writer on your site’s editorial team.
Ways to customize a template for WordPress articles
By default, WordPress uses a single template for posts, and this template is usually determined by the WordPress theme hierarchy adopted on your site. All typical WordPress themes include a single.php theme file to define the single post template on your site.
But there are other ways through which different templates can be customized for different articles upon request. We will review them for you in the following paragraphs:
1-Customize the article template through the template itself
Some WordPress themes may include additional templates for articles to enable you, as a website owner, to use layout options or other templates customized for articles from a group of ready-made templates while writing the article. Most WordPress themes also include custom static page templates that you can use while editing any page on your site.
However, one of the disadvantages of this method is that you will remain limited to the templates available with the template only, and each time you will have to modify the ready-made template to suit the look you want for your article or page.

2-Create a template for WordPress articles using the advanced Gutenberg editor
This method is the simplest way to create an article template in WordPress without the need to install any external plugin or change the template codes, but in fact, this method does not enable you to actually design a template for articles professionally, while it only enables you to implement a general framework for articles and save it, And then reuse it later with ease.
The Gutenberg block editor comes with a core feature that allows you to save and reuse blocks. Therefore, all you have to do is start writing a new article and add the blocks you want to use in it. For example, we will create the following format template (title – paragraph – image – table – quote), and then we will name the template and save it to recall it later. As shown in the following steps:
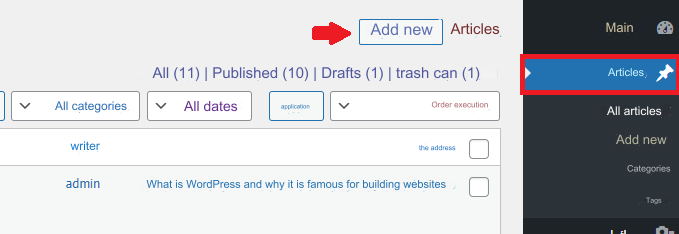
1- From the main control panel of the WordPress site, choose: Articles > Add new

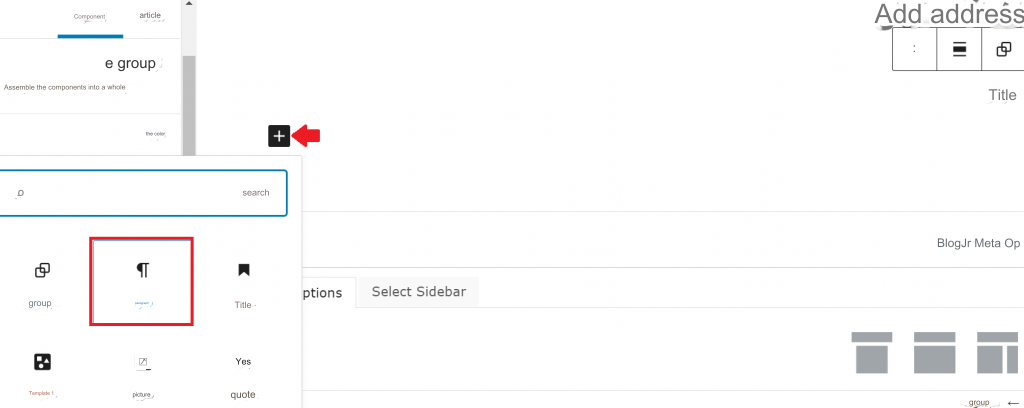
2- When you open a new article, the editing page will appear like this. Click on the (+) sign , then choose a group .

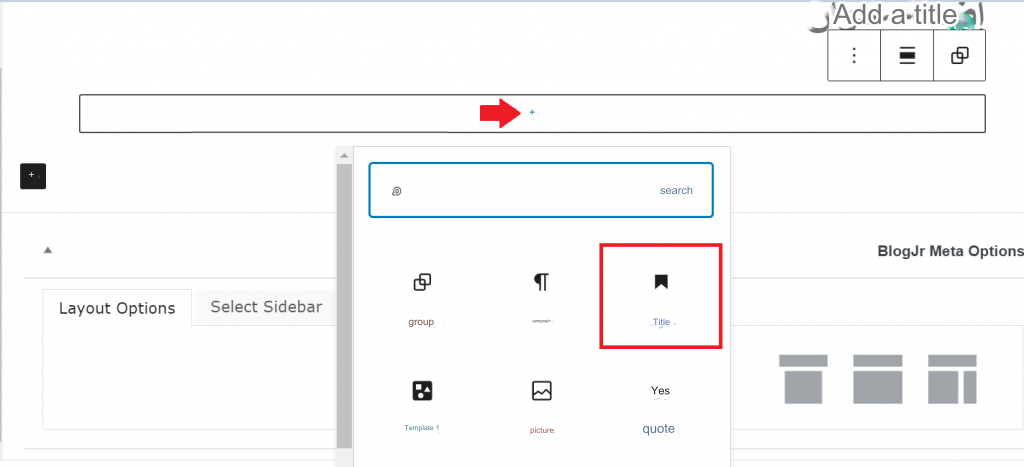
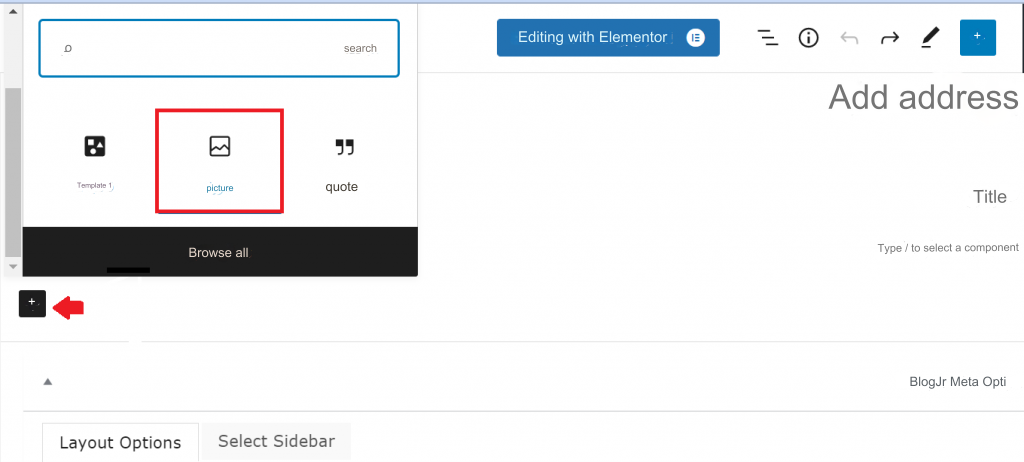
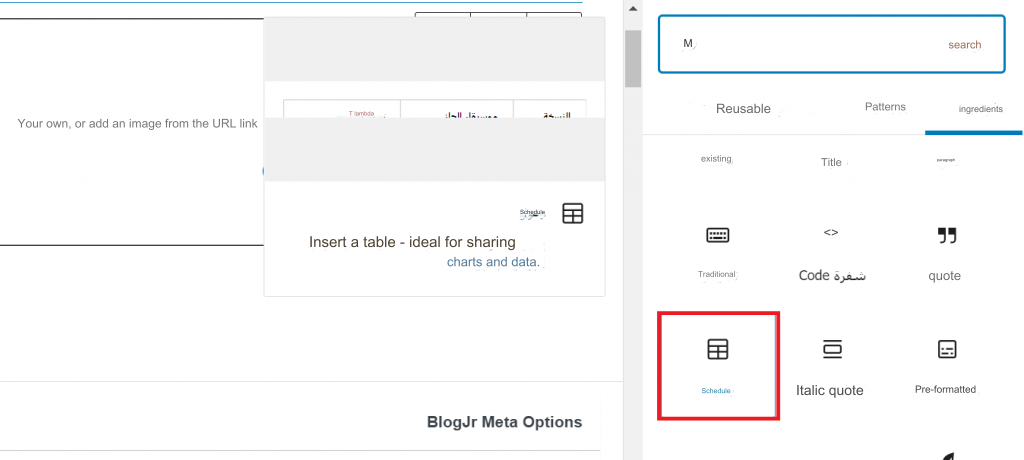
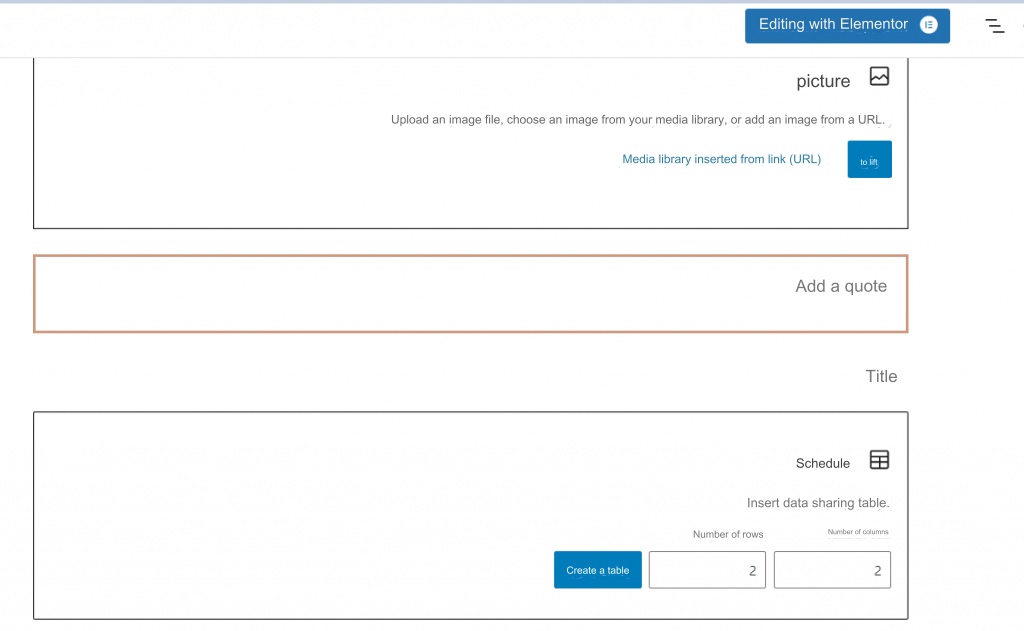
3- Click on the (+) sign that will appear to you in the middle, as in the following image, then click on the heading <, then press again on (+) , then choose an image , then a paragraph , then an image , then a table , as in the following images.
Note: This explanation is just an example of a general framework for a ready-made article template. You can add the elements you want according to the requirements of your articles, and it is never necessary to adhere to this order. It is up to you to design the general template you want for your article.
We will add the beginning of the title:

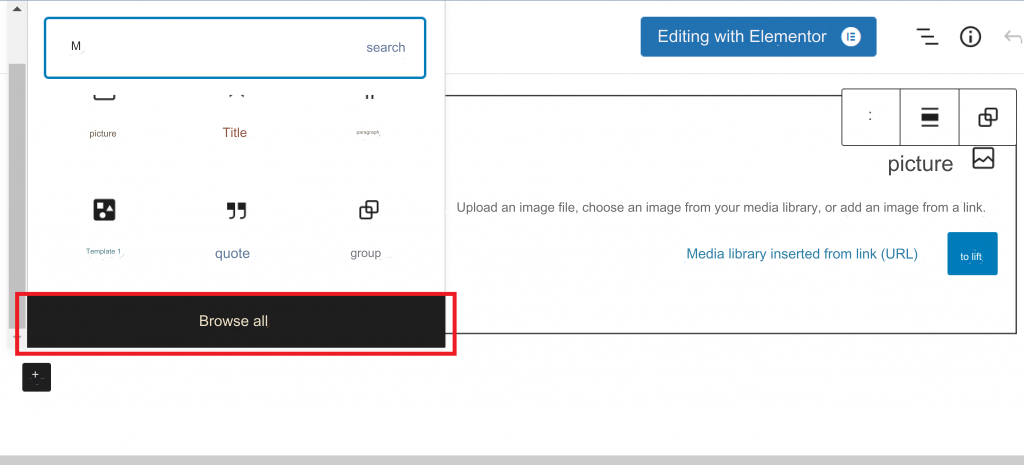
Then the picture:

Then the paragraph:

You can also click (Browse All) to see more elements that can be added to your article template.



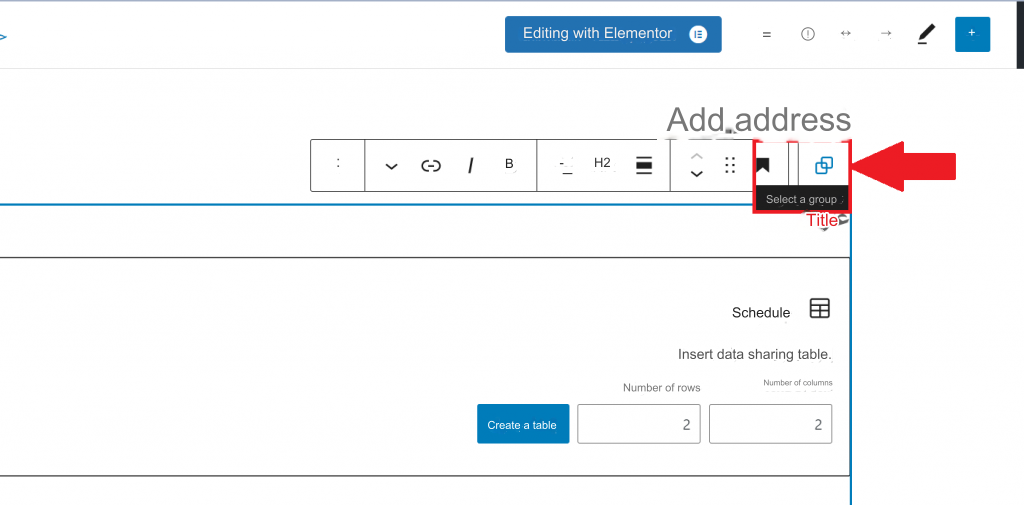
4- In this way, you have created the first group. After that, click on the (Select a group) icon as in the following image, and select the items that were previously added.

5- If you want to repeat these elements in another paragraph, you can click on the three vertical dots, then choose Repeat. Thus, you will have a first paragraph consisting of (title – paragraph – image – table – quote) and this pattern will be repeated again. You can of course repeat the pattern as many times as you want depending on your content needs.


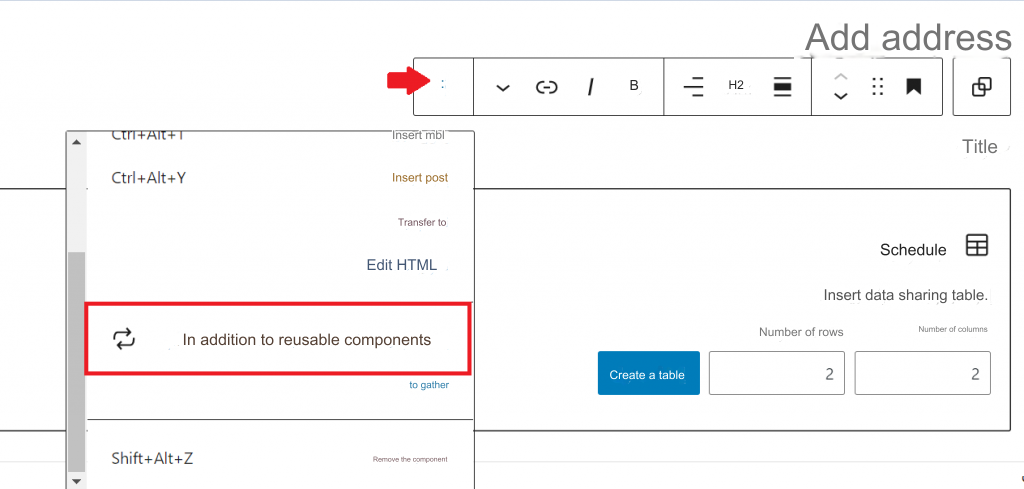
6- After confirming the final form that you want the general framework of your article to be, go to the top of the article, click on the three vertical dots, then choose (Add to reusable components).

7- A box will appear for you to name the template you designed. We will name it, for example (Articles Template 1) , then you will click the Save button to save it.

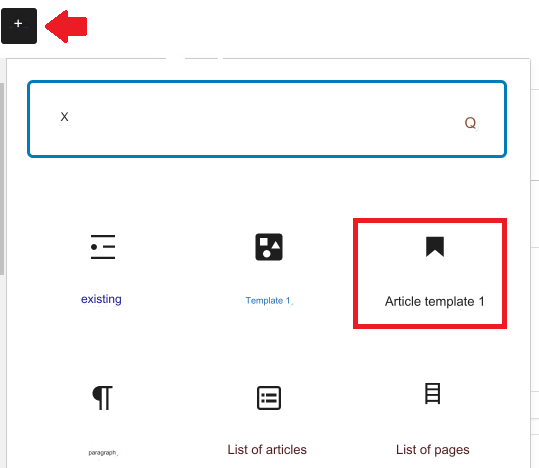
8- After that, this template will be ready for use. If you create a new article, all you have to do is click on the (+) sign and choose (Article Template 1) . You will see the same elements of the template that you worked on designing. All you have to do is fill in the elements that were created. Select it, as in the following image.

3-Create a custom template using the Beaver Builder add-on
The Beaver Builder plugin is one of the best plugins suitable for beginners, as it allows you to design custom pages and templates for articles in WordPress without the need for any programming knowledge or adding any type of code.
The Beaver Builder plugin comes with an easy-to-use drag-and-drop interface, and you can see all the changes you’ve made while adding them directly by dragging items from the right sidebar and dropping them onto your page. You can also click on any item on the page to edit its properties.
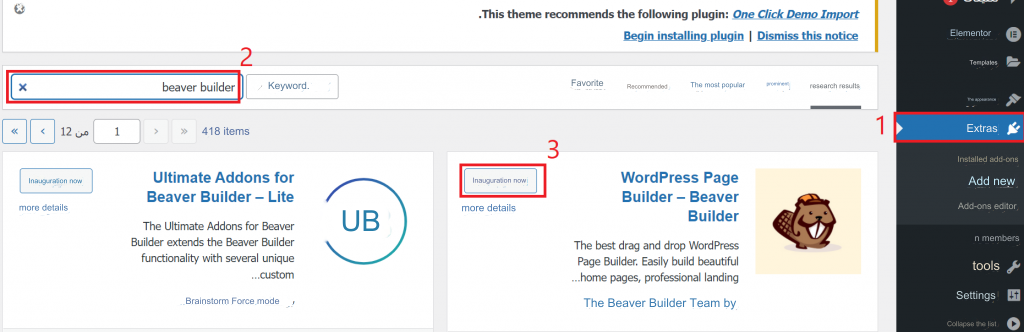
1- From the sidebar in the main WordPress control panel, choose Plugins > then search for the Beaver Builder plugin and then install and activate it on your site.
Note: In the following steps we use the options available in the free version to add Beaver Builder, and we note that there are many other additional professional options available in the paid version.
We will design a new page for the WordPress website. You can design pages and articles in the same way. All you have to do is understand how this add-on works, and then you can create whatever designs and templates you want for the pages and articles of your site.

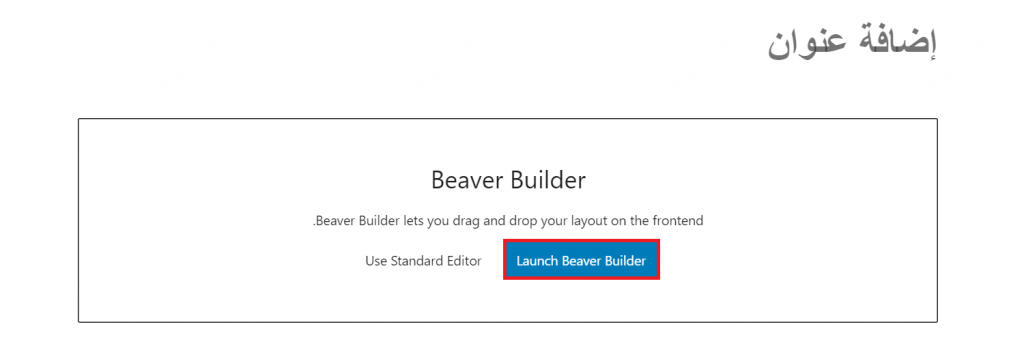
2- Choose (Page > add new) , then a new page will appear. Choose Launch Beaver Builder


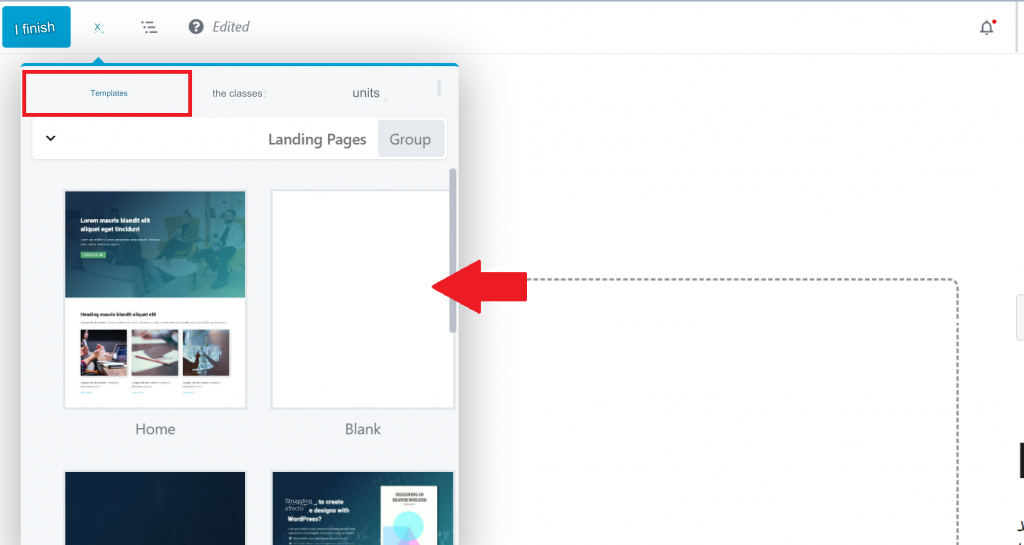
3- There are ready-made templates provided to you by the Beaver Builder add-on that you can choose from by selecting the ( Templates ) tab.

4- In our example, we will choose (Blank) to design a template from scratch, then from the (Units) option you can choose the elements that you want to add to the template that you want to design. We will add (a title, an image, a video, and an audio clip). All you have to do is drag the elements to the desired place in the template and the result will look like the following.

5- You can click on each element that was previously added to modify it, as shown in the following images. When you modify the element (title), you can modify the content of the element, the font type, and link an electronic link to it if you want, and you can in the same way customize the rest of the elements that were chosen. Such as video, photos, audio clips, etc.
7- After you finish designing the template, you can now click ( Finished )
8-Now click the ( Save Project ) button, as in the following images.
8- That’s it! After you finish saving the project, you will find the page you designed saved in ( Pages ).
If you have designed a template for an article, you will find the design saved in ( Articles ) in the sidebar of the main control panel in WordPress.
Conclusion
In this article, we discussed different ways through which you can create a template for WordPress articles, and we explained with practical examples how to design an article template using the WordPress editor without the need for other plugins, and how to design a template for a WordPress page using the free Beaver Builder plugin.
In conclusion, we note that there are several other methods and add-ons that also enable you to design a template for your site, and they include ready-to-use templates that you can easily include on your site as well, including: ( Elementor , SeedProd , Divi , visual composer , Themify Builder ) from which you can choose what suits the needs of your website. . Share with us in the comments which tool you personally preferred among the options presented.
































Leave a Reply