he new block editor built into WordPress, known as Gutenberg, makes it easy to create articles and pages on your site based on the concept of blocks or components. This editor is distinguished by the ability to expand its features and add great options for website design.
One of these options is to provide supporting plugins that expand its capabilities, which can be added to it through add-ons specific to this editor, such as the Ultimate Addons for Gutenberg add-on, or known as Spectra, which is a free add-on that provides a set of customizable components that are ready for use on your site.
In today’s article, we will explain in detail how to use this add-on that enhances the Gutenberg editor, and explain how to benefit from it to create distinctive designs for your WordPress pages or articles and move your site to a new professional level without the need to use page builders add-ons or write any programming codes.
If you are a fan of this new editor and prefer to rely on it primarily on your site, then this article is for you.
What is Spectra – Ultimate Addons for Gutenberg
The Spectra plugin is a free WordPress plugin that was previously called Ultimate Addons for Gutenberg. It basically extends the Gutenberg plugin editor in WordPress and provides it with many additional components or blocks, ready-made templates, and other advanced tools that make it easier for you to design a professional and beautiful website.
This plugin is available on the official WordPress theme store and has a five-star rating and over 300,000 active installs. This plugin was developed by Brainstorm Force , the same company that developed the famous Astra template and many other well-known WordPress plugins.
A paid Pro version of this add-on will soon be available , which will provide additional premium components and designs that are not available in the free version. It will also provide professional features such as dynamic content and a full theme builder.
The free plugin provides a large number of additional components or blocks that expand the features of the default WordPress editor, Gutenberg. The word “block ” in the Gutenberg editor means an independent part that can include any type of content. Anything you include within an article or page on your site (whether a paragraph Text, title, image, photo gallery or video…) will be included in its own block.
This plugin is compatible with all types of WordPress themes, although it is usually recommended to use it with the Astra template because it is affiliated with the same company that developed the template. But it is considered ideal for use with all templates, especially those that come without its own page builder, as it eliminates the need to use any page builder add-on that may slow down the work of your site.
Install and set up Spectra – Ultimate Addons for Gutenberg
Installing the Spectra plugin is similar to installing any WordPress plugin. Go to your site’s control panel and choose the Plugins tab > Add New > and search in the search box for the name of the Spectra plugin.
Once the add-on appears, click on the Install Now button to install it, then click on the Activate button to activate it on your site.
Read more: How to install a WordPress plugin and activate it on your site correctly

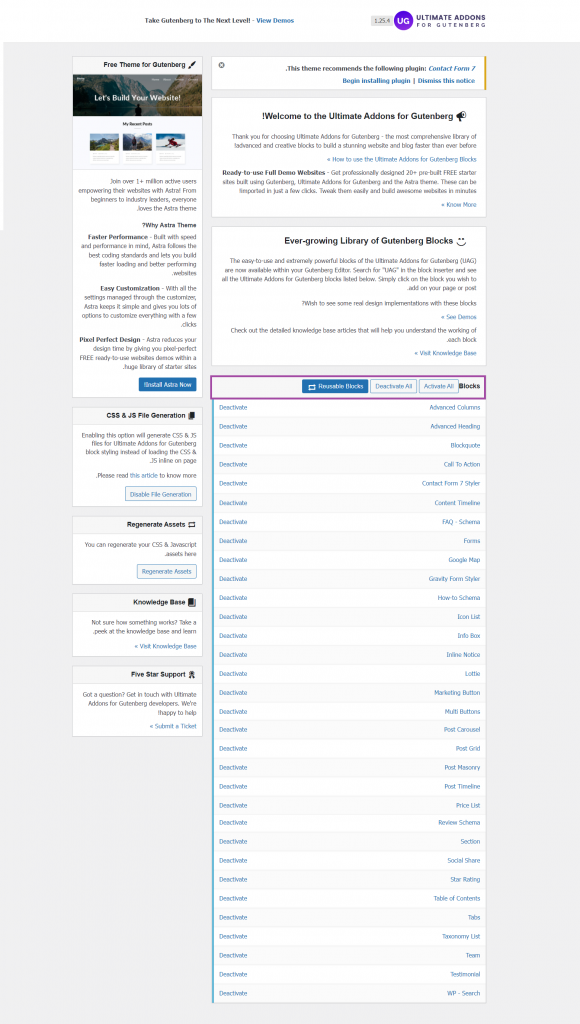
Once the extension is activated, its welcome and setup window will appear, which you can access whenever you want by clicking Settings in the Control Panel and clicking UGA .
At the top of the window, useful information and links about the add-on are displayed, and in the Blocks section at the bottom, all the components or blocks that the add-on provides to you are displayed, which will be attached to the editor’s blocks, and they are arranged alphabetically according to their names (their current number when preparing the article is 32 blocks, and additional blocks are being added to them). Periodically)
Next to the name Blocks , you will also find two buttons: Activate All and Deactivate All , to activate or deactivate all of these blocks as needed, as well as the Reusable Blocks button , which is used to add reusable components .
You can also activate each of these blocks separately by clicking on the activation and deactivation link Activate | Deactivate located to the left of its name as shown in the following image.

In this article, we will activate all the add-on blocks by clicking on the Activate All button , but it is preferable that you activate the blocks that you need on your site and deactivate the unnecessary blocks so that your website does not swell unnecessarily.
The most important add-on blocks Spectra – Ultimate Addons for Gutenberg
In this paragraph, we will give an overview of the most important blocks provided by the Ultimate Addons for Gutenberg plugin and how to benefit from them in designing WordPress website pages and articles.
The add-on provides many components or blocks, some of which are dedicated to displaying content (Content blocks) and some of which are dedicated to layout (Layout blocks). These blocks help you create your page easily and quickly. Since the number of these blocks is very large, I will mention some of them here and leave you to explore the rest of the components on your own:
- Advanced Heading: It is used to create beautiful vertical titles consisting of a main title and a subtitle with a horizontal separator between them.
- Info Box : Add stylish information boxes that include images, titles, and subtitles.
- Call to action : To easily place a take action button .
- Tabs Block : To display information in neat tabs.
- Form Block: To create and customize contact forms on the page,
- Star Ratings : To put star ratings on content and increase trust in your brand.
- Table of Contents : To insert a table of contents that makes it easier for visitors to access the content.
- Google Map : To add a Google map to your site and introduce visitors to your business location.
- Post Timeline : To display your site’s articles within timelines with full control over their arrangement and design.
Adding Spectra blocks to articles or website pages
Spectra blocks or components work just like any other Gutenberg editor block. To add it to any page or article on your site, all you have to do is edit the page or article and click on the (+) icon to insert it in the position you want.
After clicking on the Add Block button, you can write the name of the block to quickly access it and insert it. You can also click on Browse All to see all of the editor’s blocks and choose the block that suits you.

The plugin components will be grouped under the ULTIMATE ADDONS BLOCKS section and you can hover over any component to view a preview of that component and click on it to insert it where you want it on the page or article as follows:

The settings for each plugin block are also controlled through the left sidebar that appears for each block in the same editing style as in the Gutenberg editor. Blocks may also include alignment and formatting options that can be managed from the bar that usually appears at the top of the block.

For example, we will include the Advanced heading component , which enables you to add your headings professionally, add a subtitle, and use a separator between the main and subtitles, with the ability to customize it completely. All you have to do is click on the + button and write the block name Advanced heading. Once the desired block appears, you can click on it to add it to your article.

After adding the block, you can add your title and subtitle, and a set of formatting options associated with this block will appear at the top, such as aligning the title (left, center, right), in addition to all its setting options appearing on the right sidebar, which enables you to control the fonts and colors for each of the titles. The main title and subtitle, and customize the length, width, separator color, distance between block elements, and other options as follows

Customize the block in the way that suits you, and in the same way you can add any of the wonderful blocks that the add-on provides you and prepare it according to your needs until you reach the desired shape and design. When you finish adding all the components you need, publish your article so that it is ready for presentation.
Import Ultimate Addons for Gutenberg templates
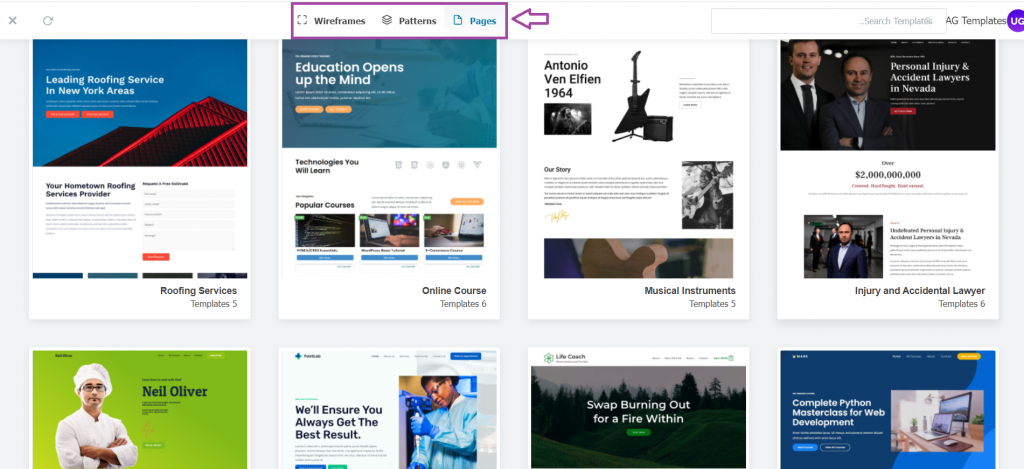
If you do not want to build your page part by part and configure each component separately, then adding Spectra is an addition to the group of blocks that we explained previously, a library of ready-made professional designs that you can access by clicking on the UAG Templates button at the top of the article or page editing window, where a library will appear for you. Of the designs grouped into three tabs:
- Pages: Pages provides you with ready-made page designs with several templates or sub-templates that you can choose from and edit within the Gutenberg editor to create new web pages quickly and easily.
- Patterns: A set of blocks that the add-on provides for specific parts of pages. They have been professionally created and customized. You can import any template from them to your page or article and customize it to suit your site’s needs.
- Wireframes: Simple designs without content, only in black and white, in Dark and Light styles.

For example, we will create a new home page for our site using one of the ready-made page templates provided by the add-on. From the site control panel, we choose Pages > Add New and name the page New Home Page, then click on the UAG Templates button as shown in the following image.

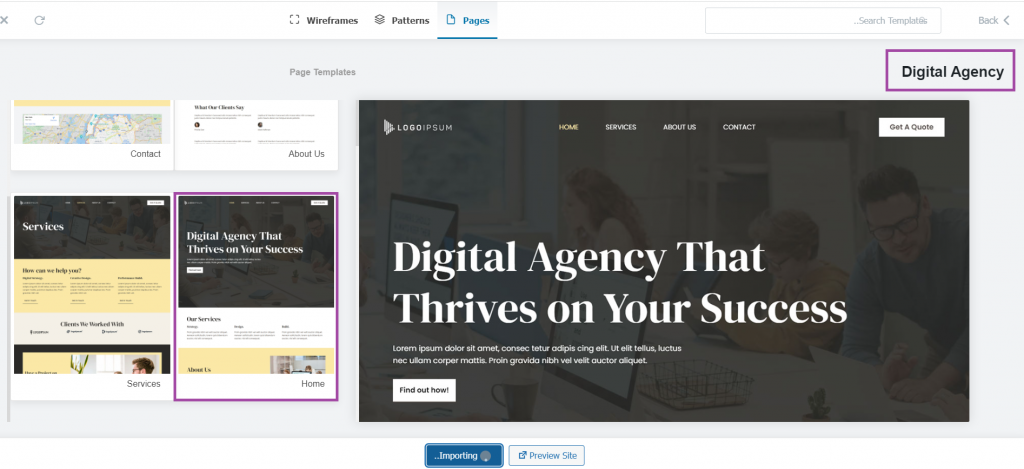
After clicking the button, you will see in the Pages tab several examples of ready-made page designs that suit different goals, for you to choose from among them the design that you like. For example, we will choose the design Digital Agency and a pop-up window will then appear with several options for templates available for this design.
This template, as you can see, provides 4 templates, from which we will choose the Home template and click on the Import Template button to import it. You can also preview the template before importing it by clicking on the Preview Site button

After previewing the form and clicking on the import button, the import process will begin automatically for the contents of the form or page you have chosen, and the necessary plugins to display the elements of this form will also be automatically installed and activated if necessary.
For example, the design we imported includes a contact form, so the WPForms Lite add-on will be imported and activated on the site automatically during the import process. After the import is complete, you will have to modify the content according to your site’s needs and publish your page after completion.
For example, after we imported the Digital Agency template, we edited and formatted its content, replaced all the images it provided with our own images, deleted the parts we did not need in the ready-made design, and in the end we obtained the following design for our new page.
All we have to do now is publish this page on our website and display it as a dedicated home page. Thus, we have been able to design a new page for our website with a beautiful and professional appearance with ease and with just a few clicks, without the need to build the page components from scratch.
Read also: Learn how to create a professional web page in WordPress in more than one way
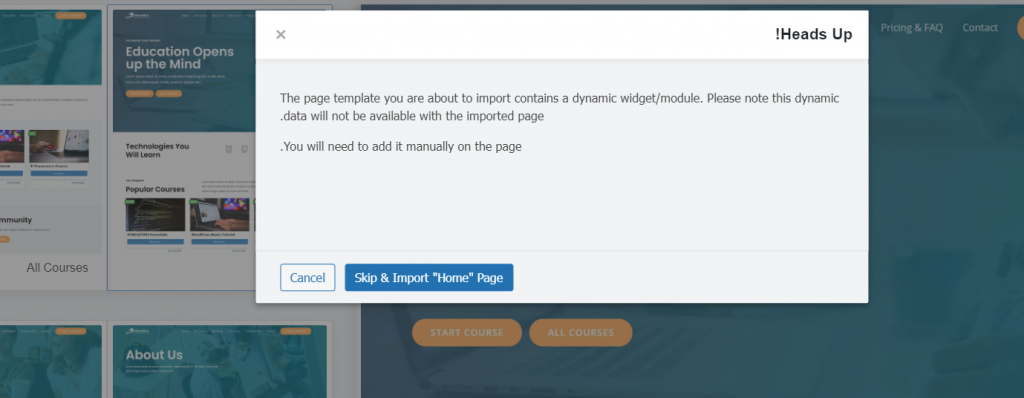
Some templates may include widgets or dynamic elements that are not imported, and in order to display them correctly, you must manually add them to your page.

When you import a page or form, you may see some imported colors and fonts appear different from the previewed content. This is because the customizer settings will be automatically inherited in the imported page or form design.
For example, assume that the page you are importing contains a black button, but you set the buttons to blue in the customization tool.
Then, after importing the page, the setting you customized will be applied and the button will appear blue instead of black. Likewise, if you set a specific font type for headings or paragraphs in the customization tool, it will be adopted in the imported design.
Conclusion
In today’s article, we learned about the Spectra plugin known as WordPress Gutenberg Blocks, which extends the work of the default Gutenberg block editor in WordPress, which alone does not have enough flexibility to create professional designs.
So you can expand the capabilities of the WordPress editor through this add-on, which is compatible with all WordPress templates, and gives you many wonderful customizable components that provide you with the advantage of displaying and planning your site’s content. It also provides you with many ready-made page designs that you can use and modify easily according to your need without the need For any additional page builder.
We advise you to try this add-on, especially since dealing with the components and designs of this add-on is very easy and very similar to dealing with the components of the editor itself. It provides a graphical interface for each component and includes many customization options that help you get the design you want quickly and easily, which makes it a preferred option for many. WordPress website owners































Leave a Reply