Have you decided to learn WordPress in 2022 and enter the world of website design and development? Welcome to the world of WordPress, one of the most popular content management systems in the world.
WordPress is a free, open source, multi-use system that is constantly updated, easy to learn, and you can use it to create different types of websites, from simple blogs to advanced websites and huge online stores, without the need for any previous programming experience.
In this article, we will take you on a quick tour in which we will show you the most important steps necessary for you as a beginner to learn WordPress in its latest version, WordPress 5.9, and start building your sites using it. If you have dealt with previous versions of WordPress, you will notice that several things have changed in this version, the most important of which is the appearance of block templates that provide the feature of full site editing.
We will divide the process of learning WordPress into seven basic stages or steps. When you finish learning it, you will be able to successfully build your first website in WordPress.
1- Learn the basics of WordPress
At this stage, you should learn what WordPress is, how to get it, and what is the difference between wordpress.com and wordpress.org. How to install WordPress on a live server in the actual hosting or on your local machine after converting it to a server.
What is WordPress?
WordPress is a CMS that provides you with all the tools you need to create websites, blogs, etc. easily and efficiently. It is an open source system that its source code is freely available and anyone in the world can contribute, develop and customize it.
The WordPress platform is updated continuously and periodically, and these updates are important because they add improvements and basic features to it, and resolve security vulnerabilities. The available version at the time of writing this article is 5.9.2.
Read more: How to get WordPress updates automatically
How do I get WordPress?
You can get WordPress from two different sources:
- The first source: through self-hosted WordPress, wordpress.org, which provides you with an independent version of WordPress that you can install on your own server and have full control over.
- The second source: Through WordPress hosted on wordpress.com , which provides you with the ability to create a website using WordPress, but you are obligated to use the platform’s servers and host your website on it.
Your choice of one of these two options depends on your requirements, and although the second option is easier for beginners, it is limited and does not enable you to learn all the technical aspects of the WordPress system efficiently. Therefore, in this article, we will rely on the explanation of WordPress.org, and we also advise you to start learning it.
Read also:
The difference between wordpress.com and wordpress.org: How and when to use each
How to create a free, professional website in more than one way
It’s worth noting because you can work with WordPress.org in two different ways:
- It loads locally on your computer, which means any changes you make will be visible on your computer only. This allows you to test and develop your website as you wish before sending it to a live server or publishing it.
- It uploads to the live server which means that any changes you make will also be immediately visible to everyone who visits your website.
Because we are in the learning phase here, we will choose to install WordPress locally, that is, we download the standalone version of WordPress and install it on our local computer after converting it to a local server so that we can create and test websites on it.
How do I install WordPress locally?
There are three basic things you need to install WordPress locally:
1- Install a server simulation program
To do this, you need to turn your local machine into a server, by installing a program that can simulate a web server on your local machine, or what is known as web server software such as Apache or NGINX.
WordPress also needs to have support for the PHP language on your device, which is the programming language that WordPress is used in writing, and it also needs a dedicated database management system such as MySQL or MariaDB.
Apache supports both PHP and database management systems to start a WordPress site and create databases that WordPress can then use to store information about your website.
Therefore, the first step that you must take is to secure these requirements on your device, and there are several programs that provide you with all of this in one program, such as:
- XAMPP: Free software that provides a local server environment running on Windows, macOS, and Linux.
- MAMP is a free local server environment software that runs on macOS and Windows.
- Lamp is a free local server environment software that runs on Linux machines.
- …and other server simulation programs
Choose the program you prefer that is compatible with your operating system -For this article we will follow the learning process using XAMPP-
Read more: What is XAMPP and how to install and use it
2-Create a database for the site
After installing the software and running the Apache server and MySQL server, you need to create the database that your WordPress site will use. You can do this through the PHPMYADMIN tool, which is responsible for managing the site’s databases.
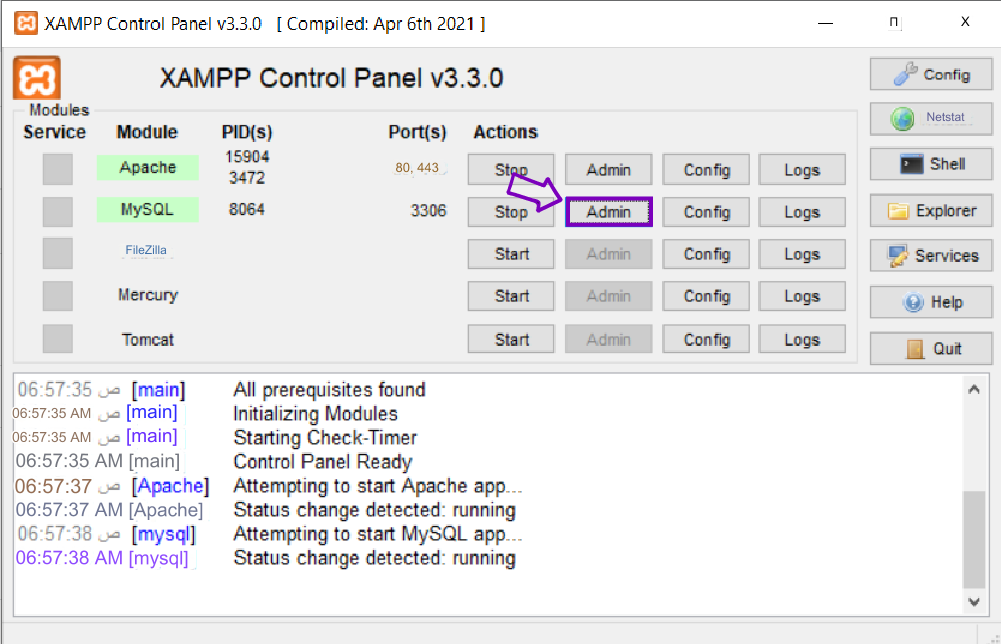
It can be accessed through the XAMPP Control Panel and clicking on the Admin button next to MySQL, or directly going to the link http://localhost/phpmyadmin/ in the browser.

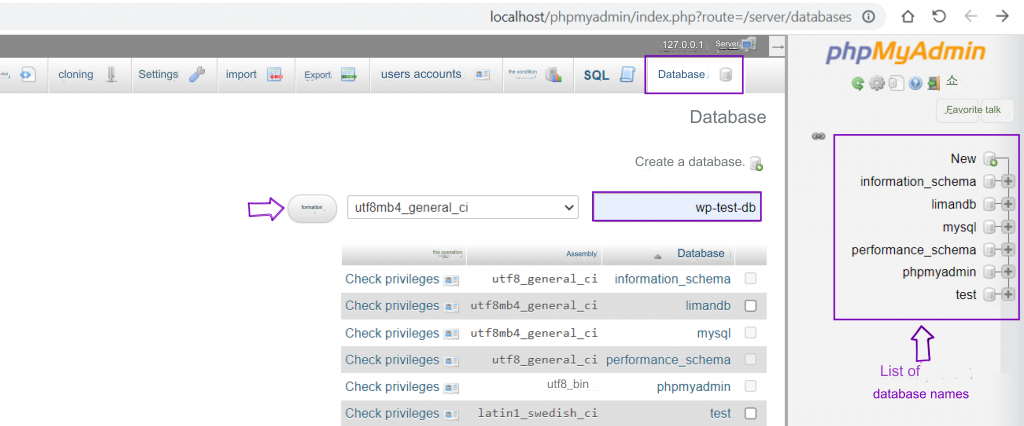
Here you will see all the databases created. You must create a new database for each new site by going to the Database tab and writing a name for this database in the special text field for that (for example, wp-test-db, for example), then pressing the Configure button .

A new, empty database wp-test-db will be created and added to the list shown on the right. You will not need to add anything to this rule because WordPress’s job is to create tables in this rule and fill them with the site’s content.
3- Download and set up WordPress
Now you have to download WordPress from the official website. We will download the latest version of WordPress from here . The current version number at the time of writing this article is wordpress-5.9.2
A zip file will be downloaded into your device’s Downloads folder. Cut and paste this file into the htdocs folder located inside the Xampp folder . If you download to disk C, you will have to paste the WordPress file under the following path: C:\xampp\htdocs
Now unzip the file to get a folder called WordPress. This is the main folder for your site. Change its name to a name that distinguishes your site. I’ll call it wp-test-site here.
Now you have to set up your site, so open the browser on your device and go to the following path http://localhost/ wp-test-site/ This link will open for you the WordPress setup wizard for the first time, and on subsequent times the same site will open for you.
The setup wizard will ask you to select the site language (choose Arabic) and specify the name of the database for your site (type the name of the database you created in the previous step (wp-test-db)) and also specify the username for the database and the password as you entered it during the installation of Xampp (in our case Username root and password root)

The final stage is to determine the name of your site, the username, password, and email of the site admin, and be sure to save the admin’s login information and not forget it. Also disable search engine indexing since you are working locally, of course you should leave it unchecked if you are working on a live website.

Now click on the Install WordPress button . After successfully installing and setting up WordPress, you will see a successful installation message as follows:

That’s it at this point your site is now ready. To see it click on the enter button as shown in the previous image. The login panel for the site will appear in front of you. You can at any time access this panel through the link http://localhost/sire_name/wp-login.php and enter the username and password of the admin as you specified during the preparation phase and click on the Login button.

You now have a fully functioning WordPress website, and the interface that you see in front of you now is the backend of the website, or what is known as the website’s control panel (Dashboard). You can consider it your site’s operations room. From here you will be able to modify everything you want on your site, and the modifications you make will be reflected on the front end of the site.
To see the front end of the site, or in other words to see what your actual site looks like as it will appear to visitors to your site, click on the Visit Site link at the top of the control panel as shown in the previous image, or go to the following link http://localhost/wp-test-site/ with the change wp-test-site for your site folder name.
Read more:
Create a WordPress site on the local server (LocalHost) using simulation programs.
Change the wp-admin link to the WordPress login page and activate reCAPTCHA
How do I install WordPress on the hosting server?
The steps you must take to install and create a WordPress website on a live server vary depending on the hosting you use. But in this case you will need two basic things:
- Obtain a domain name from a domain registration company to get a unique address for your site, such as wpar.net
- Obtain an account with a hosting company to download and set up your WordPress website on a physical server.
If you want to create your own website on an actual server, you must know what a domain is and what web hosting is and choose a suitable hosting to create your WordPress site.
Then you must follow the steps to install WordPress on the hosting , link the domain to the hosting , and learn how to deal with the web hosting control panel. It is worth noting that most hosting companies today offer the feature of installing WordPress – and other popular content systems – with one click instead of the manual method.
In these hosting, all you need to do is request the creation of a WordPress website and enter some data about the domain and login details such as your email address and password, and creating the website will be very easy.
The rest of the steps are the same. You can access the WordPress control panel, and you can access your website on the live server the same way you did on the local server.
Whatever method you follow to install WordPress, at the end of this stage you should have your WordPress site ready to go.
Read more:
Steps to install WordPress on Digital Ocean hosting
How to install WordPress and launch your site – 3 different methods
2- Learn how to use the site’s control panel
Understanding the WordPress website control panel, or what is known as the admin control panel or dashboard, is essential in order to learn WordPress in a successful way.
The admin control panel is the first thing you will see when you log in as an admin to your website, and it is the backend of your WordPress site. From here, you will go ahead and fully customize your site and make all the necessary modifications to it.
The control panel is usually accessed by adding the suffix /wp-admin after your site’s domain. You will be asked to log in to the site, and then the control panel will appear, which by default consists of three basic sections.
A toolbar appears at the top, and on the side is a group of basic tabs. The control panel basically includes ten basic tabs: (Home – Articles – Media – Pages – Comments – Appearance – Additions – Members – Tools – Settings)
Through the tabs of this panel, you can manage a single site or a group of sites and perform all the work you want on your site, such as installing and customizing a new template, writing articles or creating pages , managing comments , installing add-ons , controlling menus, and other tasks.
note:
This side menu will expand later and new tabs will be added to it, or new commands will be added to pre-existing tabs when installing new additions and functions to the site.
You must know in detail the tabs and commands of this panel well so that you can control your site optimally. To see how to use it in detail, we advise you to read our comprehensive guide to the WordPress control panel.
Read also: What to do if you cannot access the WordPress control panel?
3- Learn to manage and edit content on the site
One of the most important basic things that you must learn in WordPress is learning how to add and edit different types of content on a WordPress site. Perhaps the two most important types of content that you will need on most WordPress sites are (Posts and Pages).
The article mainly includes a title and content, in addition to meta data such as the author , classifications, tags , publication date, and comments on the article. It is used for content that is constantly updated and belongs to a specific category, such as sports news, articles about technology, periodic advice about nutrition and health, etc.
While learning WordPress, you need to add a number of trial articles to learn how to edit content correctly, but if you are building an actual website, in this case you must include a lot of articles with high-quality content for your site’s readers and avoid content based on recycling the content of other sites.
Go to the Articles tab in your dashboard and you will notice that there is a test article created by default in WordPress titled Hello World! You can edit or delete it and start adding your own articles.
Read also: How do you write an interactive article that achieves wide spread on the Internet?
Also, determine the appropriate classifications for your site’s articles according to the nature of this site and the types of topics that you will publish on it to organize the content and help your visitors find what they want, especially if your site is a blog that publishes articles periodically.
A page is very similar to an article, as the page includes a title and information content, except that it does not include categories, tags, and does not include comments by default.
By default, the WordPress website contains two pages, the first a draft page titled Privacy Policy, and the second a published page titled Article on a page that you can modify with the content you want or delete them as you wish.
The most important pages that any site needs is the home page, which may be a dedicated home page , or a page that displays the latest articles by default, according to your choice, your contact page , an about the site page , the privacy policy page, and other essential pages for you and your site visitors.
Read more:
The difference between pages and posts in WordPress
The difference between a blog and a website, and which is better?
You must also learn how to edit your articles and pages within the Gutenberg component editor, which has become the default editor since the fifth version of WordPress. In order to learn WordPress, you must learn how to use Gutenberg blocks, which are pieces of content that you can simply drag and drop to create page or article content.
The Gutenberg editor comes with a set of virtual components or blocks of content (images, texts, columns, lists…) and you can also create and design custom components according to your request.
Read more: Gutenburg plugin editor explanation for adding posts and pages
You must also learn how to deal with other types of content, such as managing comments on WordPress sites and controlling their settings, ranking members on a WordPress site, and how to add new members and users to your site and assign their permissions correctly.
Of course, you must learn how to deal with all types of media in WordPress , how to include audio files , include video clips , upload other files , and organize these files in your site’s media library.
Read more : Learn how to create a professional web page in WordPress in more than one way
Finally, if the default content types in WordPress do not suit the nature of your site, you may need to learn and use the Custom Post and ways to use and create it in WordPress.
4- Install a new template and customize it
One of the most important things you have to learn in WordPress is the ability to find a suitable template on your site, install it, and customize this template to change the look of the site or the front end of the website that you create with WordPress.
You can start this step before the previous step related to managing the content of your WordPress site, but it is preferable to start learning the concept of templates in WordPress and dealing with them after you have become familiar with the content and added a fair amount of articles, pages, media, and other types of content to your site. This helps you properly understand the importance of templates and test the template look on actual content.
The power of templates in WordPress is that they display your content – which is essentially the same – in a different way. And what I mean by different is different colours, different fonts, different page layouts, different spacing between elements etc..
1-Learn to install the template
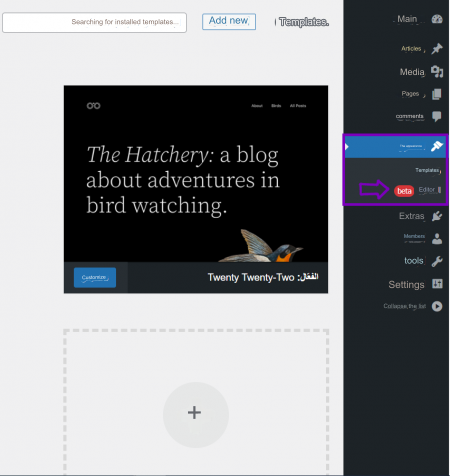
Go to Appearance > Templates in your site’s dashboard to see all the templates installed on your device. You’ll see the current active template. While WordPress comes pre-installed with a default set of themes, the current theme installed on the site is Twenty Twenty-two.
What distinguishes this new default template is that, unlike the previous simple and primitive default templates that usually come with WordPress, it is considered an elegant and flexible template and gives full control over the site due to its adoption of a new concept called block templates (Block-based theme).
You can of course add another template of your own. If you want a comprehensive change to how your website looks, you need to install a new template instead of the default template on your site.
The template you install will be responsible for determining the look of your content, and determining the overall appearance of your website, so you should choose a template that matches your branding and design guidelines, and you can then modify some aspects of this template as you wish.
If you want to install a new template on your site, you have several ways and options. There are many free templates available to choose from from the official WordPress template directory, where you can search for templates with specific features and filters.
If you want paid templates that support the Arabic language and suit your site’s identity with updates and support, you can look at Arabic template stores such as the digital products store Picalica , which contains a number of Arabic templates dedicated to WordPress sites.
Take your time searching for a fast, reliable WordPress theme that suits your business identity and website requirements. After you decide what template you want, you must learn how to install it and activate it correctly on your WordPress site.
There are three basic ways to install the template, which you can see in the following article .
Read also:
How do you choose the best WordPress template for you? 8 practical steps
2-Learn to customize the template
Then you must learn how to customize the template according to your requirements. It is worth noting here that the customization method in WordPress varies according to the type of template activated on your site:
Customize traditional WordPress themes
This type of template is customized through the Customizer, which enables you to change some of the template’s appearances, as different templates come with different customization options.
You can access the template customization window by selecting Appearance > Templates > Customize. The template customization page will open customize.php

On the right side, you will see the Appearance Customization window, which includes several tabs for different settings for the template. The customization options in this window vary depending on the template used.
The actual preview of the site (the front end of the site) will appear on the left side, and a pen icon will also appear next to the editable parts of the template for you to modify according to your request.
The template customization window allows you to customize the site’s identity, such as customizing the name, title, site icon, site colors, customizing menus, controlling widgets, home page settings, etc. There is also the option of adding additional CSS codes to further customize your site.
The theme customization tool also has a very useful feature to preview your site on three different screen sizes (desktop, tablet, mobile) so you can see how your site pages and menus look on smaller devices.
Read also:
How to customize the appearance of your site without writing code
explaining the Astra template and customizing the template practically in WordPress
Customize block templates (or component templates)
This type of template appeared with the release of WordPress 5.9 as part of the Complete Site Editing project. This new generation of WordPress templates relies entirely on blocks or components ( Block Themes ), and the 2022 template is considered the first virtual template to adopt this concept in design.
In this type of template, you can create and edit article and page templates, and edit all parts and areas of the template easily and flexibly, as all website settings are concentrated in one area called the Global Styles area instead of being distributed in different areas.
This type of template is customized through the Control Panel < Appearance < Editor < The site editor site-editor.php will appear to you, where it will show you the entire template components in blocks or blocks, and you will be able to edit them in the same style as the Gutenberg component editor, allowing you to edit all areas of the site. Easily.

Note:
This project is still in beta testing , and many WordPress templates and plugins are still not subject to this radical new change in WordPress.
To find free templates of this type, you can search the official template directory for templates that offer full site editing.

5-Learn to create and customize menus in WordPress
After you learn how to customize your site’s template, you must learn how to deal with some other aspects related to this template that contribute to determining the appearance of your site, such as dealing with menus and widgets as part of customizing the appearance of your sites.
Menus are one of the essential parts of any website. Since each website contains one or several navigation menus in different locations, templates include links to different pages on the site. It is essential that you learn how to edit existing menus or create a new menu and use it in your website.
In traditional WordPress templates, you can control menus through the control panel and choose the Appearance > Menus tab to see all the menus created on the site and edit their elements, or create new menus and specify the elements you want in the menu.
You can also control the menus in traditional templates through the Customizer window, which can be accessed through the Appearance > Customize > Menus tab
As for the new templates in WordPress that are based on blocks, they do not support the ability to edit menus through the control panel, and you will not see the menus option in the control panel as usual, nor other familiar customization options.
If you install this type of template, you will be able to access these menus and all other components of the template and edit them by editing the template directly. So go to your site’s control panel and choose Appearance > Editor and edit the menu blocks you want directly from there.
Read more: How to manage the Navigation Bar in WordPress professionally
By the end of this step, you should have learned how to customize your site’s menus, add links to the static pages on your site, determine what subpages are, add custom links or category links to the menu, and learn how to determine the available positions to display the menus on your site (header, footer, bar). Side…) which varies from one template to another..
6- Learn to work with widgets in WordPress
Widgets, or what are known as graphical interface elements, are an effective and simple way provided by most types of templates in WordPress, which are known as (Widgetized WordPress Themes) or (widget-ready WordPress themes) to customize some aspects of the appearance and functionality of your website.
Widgets are small blocks that perform a specific function. They are essentially independent areas of code that perform a specific function and display specific things in specific areas of the site.
Widgets are displayed in designated areas (such as sidebars or the site footer). For example, (recent posts, calendar, archive, recent comments, and list of categories and tags) are examples of widgets or user interface elements.
It is necessary to learn how to control these bars and widgets or the elements that are displayed within them, as well as how to add and remove widgets from your website.
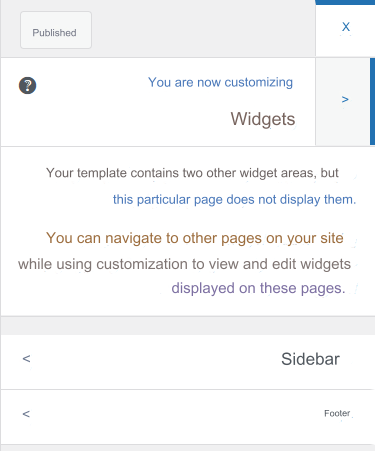
It is worth noting that the way these areas appear on the site, the widgets that can be displayed within them, and the way they are displayed and customized depend on the template that you have installed on your site. To know these widgets and areas, go to the control panel and choose the Appearance tab > Widgets .
Another way to customize widgets if you are using a traditional WordPress theme is through Appearance > Customize > Widgets .

Note 1:
Some templates do not provide such elements, and you cannot use widgets in this type of template, and nothing will appear when you display the widget editing window.
Note 2:
In versions earlier than and with template types that do not support blocks, the widget editor will appear in the traditional form consisting of several sections.
Section 1 displays the widgets available on your site that your theme provides, and Section 2 displays the areas where widgets can be embedded. All you have to do is drag the widget you want from the list of available widgets, drop it where you want, and set it up as you want to display on the front end of the site. If you want to cancel its display, all you have to do is drag and drop it into Section 3, which displays inactive widgets.

In the latest versions of WordPress and with modern templates, the appearance of the widget management panel has changed, and widget editing also depends on blocks ( Block-based Widgets Editor), and it has become possible to add widget components and elements in the form of blocks directly within your site.

Read more: Explaining how to customize Sidebar for your WordPress site
7- Learn to use plugins in WordPress
A WordPress plugin is a program written in PHP that adds certain features or functionality to your WordPress site. WordPress has a large number of plugins that you can choose from.
To access all the plugins installed on your site, choose the Add-ons tab from the control panel to see a list of all the plugins installed on your site and some options for each of them.

There are plugins that are present and activated by default on your site, and you can of course find different free and paid plugins on the official WordPress website or other sites.
There are, of course, a huge number of plugins available, and your job as a WordPress website owner is to be able to find the appropriate plugins for your site from reliable sources , and learn how to customize them correctly. This will help you expand the work of your site, enhance its performance, and provide more functionality on it easily without the need to write any programming code.
For example, if your site is slow, you can rely on an add-on like Wp Rocket to speed it up and improve its performance.
If you need to sell products on your site, you can activate the WooCommerce add-on and learn how to use it and customize it to transform your site into an integrated online store. You can also install auxiliary add-ons that enhance the way products are designed .
If you need to integrate Zoom meetings into your site, you can install the Video Conferencing with Zoom add-on , and so on.
After you understand the idea of plugins, their role on your site, and how to find the appropriate plugins, you must learn how to install and activate plugins on a WordPress site , how to disable plugins that you do not need correctly, and how to customize each plugin that you need to use and manage to suit your requirements.
Read also:
The 9 most important WordPress plugins that every website owner needs
Does too many plugins affect the performance of your site or not?
When you arrive here, you will have completed the basic steps for learning WordPress. But the matter does not end here, of course, as the learning journey must be continuous, and there are additional important matters that you must take care of, such as learning how to manage your WordPress site or manage your online store efficiently, continuing to update, develop, and maintain your site periodically, learning how to take a backup copy of the site, and how to maintain the integrity of the site. Securing it and protecting it from security vulnerabilities , how to migrate the site, import and export private content to your site, etc..
Your journey in learning WordPress may have started here, but it should not end here, of course! It depends on your perseverance and skills in learning and following everything new in the world of WordPress, applying what you have learned, searching for solutions to any problems you may encounter, and asking about matters that are difficult for you to understand.
Before I finish the article, I will provide answers to some frequently asked questions regarding learning WordPress:
- Why should I learn WordPress?
Learning WordPress will bring you many benefits. WordPress, as we mentioned at the beginning, is the most famous open source content management system in the world. Learning it will bring you many benefits, the most notable of which are:
- WordPress is a free, open source system that is easy to learn and constantly updated.
- WordPress powers more than 39% of the websites on the Internet. Therefore, learning it may provide you with many future job opportunities.
- Even if you are not thinking about working in the field of website design using WordPress, you can learn WordPress to benefit from it on a personal level, build your own website, and share your ideas, stories, and information with others.
- If you are the owner of a startup company, learning WordPress will help you build your company’s website and launch an introductory website or blog for your company, which will help establish your presence in the digital world.
- WordPress supports one of the most popular e-commerce platforms, WooCommerce, which is used by millions of online stores. You too can learn WordPress and WooCommerce and start your e-commerce on the Internet .
- Should I start with WordPress.org or WordPress.com?
Most beginners tend to start using and learning hosted WordPress.com because it provides them with free domain and hosting.
But it is better to start by learning to use self-hosted WordPress.org because it gives you access to all the features of WordPress and helps you learn properly.
If you just want to learn and create a test site, you can install WordPress on a local computer, and then you can consider transferring it from your computer to a live server.
- What types of websites can be created with WordPress?
It is true that WordPress started as a blogging system, but it has evolved into a powerful, versatile content system. Today, you can use it to create any type of site you can imagine, from simple blogs to huge stores.
Today, WordPress provides many plugins and templates that enable you to expand your site and create different websites easily without having to write any programming code… in addition to the continuous support and updates that it receives periodically, which makes its capabilities and popularity increase day after day.
- What plugins should I install on my site?
WordPress plugins provide a lot of customization and flexibility to your site, and the number of plugins you need on your site depends on the needs of your site.
In the beginning, you may not need a lot of plugins and you can be satisfied with some basic plugins, but the longer you use WordPress and build more advanced sites, you will only need to install other plugins and learn how to set them up.
The most important advice for you is to be careful when installing plugins, and check their source, security, and compatibility with the current version of WordPress that you are using so that they do not cause you unnecessary problems.
- Do I need to learn HTML, CSS, or other web programming languages like php and JavaScript to create WordPress sites?
WordPress is primarily written in the PHP programming language along with HTML, CSS, and JavaScript. Therefore, learning these techniques will definitely be useful to you at a later stage, but as a beginner you do not need them at the beginning of your journey in learning WordPress and creating websites using it.
I know many people who have been using WordPress for years to build successful websites even though they do not have any programming skills, so do not let this matter be an obstacle for you to get started. All you need is to have the skills to search for information and apply it.
So, after you master learning the basics, you can move a step forward and learn to use HTML and CSS, then move on to learning PHP and JavaScript , and learn how to develop plugins, custom templates, and advanced programming concepts such as APIs .
On our website, you will find several specialized articles explaining advanced technical topics in the WordPress system that can help you in learning.
Read also:
Learn about the WordPress programming system and its basic components
What skills are needed to become a WordPress developer?
- How do I market my new website and make it popular?
Marketing your new WordPress site is done through several things, the most important of which is paying attention to the site’s content, writing it in a manner consistent with search engine optimization (SEO), and ensuring that your pages contain relevant keywords in the title, description, and body text. You can also install plugins that help improve your site’s SEO. Such as adding Yoast SEO or Rank Math .
You should also pay attention to marketing your site in several ways, such as using social networking sites and sending marketing messages via e-mail . You can also consider activating guest articles and commenting on blogs, forums, and communities to build your social connections and increase the popularity of your site.
- What are the most important resources for learning WordPress?
There are a lot of free and paid learning resources that you can rely on to learn WordPress, and most of the paid sources even offer free plans or free trials for learning. Here are ten important resources for learning WordPress:
You may not consider Google a specific source for learning, but I put it at the end of the list because it is actually the best source for searching for any information you want to learn in WordPress or elsewhere. All you have to do is search for the information you want and view it from several sources until you fully understand it.
You can also focus the search process by learning how to build a specific website – depending on the type of website you want to create – for example, if you want to create a blog, you can search on Google for how to build a blog in WordPress , and if you want to build a website for a medical center, you can search for that on Google, and so on. .. This method of learning will save you a lot of time and prevent you from learning things that you may not need to know at the present time.
We also advise you to read the following article , which explains in detail the best resources for learning WordPress from scratch to advanced levels.
Conclusion
Learning WordPress may be confusing for you at first, but with perseverance and continuity, you will, God willing, be able to create an integrated and professional website using WordPress.
In this article, we tried to explain to you all the basics that you must learn step by step, and we explained to you the most important Arabic and foreign learning sources that will help you as a beginner in learning WordPress. And remember that learning sources are many and varied, all you have to do is search and choose a source that is compatible with the learning style that you prefer. .
Finally, if you have difficulty understanding an idea related to WordPress, or if you have advice or a good source of learning that you would like to share with us, we welcome that in the comments section below the article.


































Leave a Reply