Have you ever thought about discovering the content management system used to design the websites that you admire? Whether these sites are competing sites for you or sites that you would like to know the way in which they were designed and created in order to create a site similar to them or get some ideas that will help you develop your own website.
In this article, you will learn some of the skills and tools available online, through which you can scan the code of any website and find out the programming language used in it or the content management system used to design that website.
Types of software used in website design
Before we discuss the methods of discovering the programming language used to design any website on the Internet, we will first learn about the types and programming methods that developers use to launch websites on the Internet.
Despite the difference and diversity of programming languages used in developing and creating websites, we can divide website development methods into two main types, which are:
- Writing code from scratch : In this method, developers rely on some code such as PHP, Javascript, ASP.NET, etc. to design and develop the entire website. In this case, hundreds and perhaps thousands of code are written in order to develop and create the entire site. This method takes a lot of time and effort and requires sufficient programming knowledge in these languages.
- Using a CMS content management system : In this method, a pre-programmed CMS is used and is ready to add elements directly, such as the WordPress system, which enables you to create and design a website in a few hours and without the need to possess complex programming skills. This method is characterized by speed in design and ease of use. People who do not have sufficient experience in programming languages can design their website from scratch in record time.
Tools to detect software used on websites
In this part, let us now learn about some tools that help you detect the software and methods used in designing any website published online.
We’ll go over some free tools that provide you with a good list of information about any site you want to know how it was designed, whether the site was built using traditional code or using a CMS.
1- wp theme detection
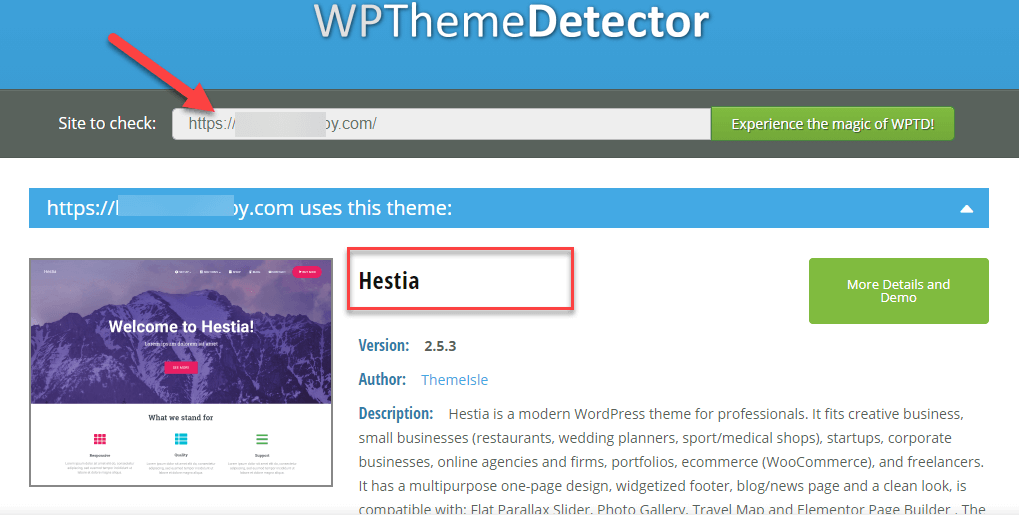
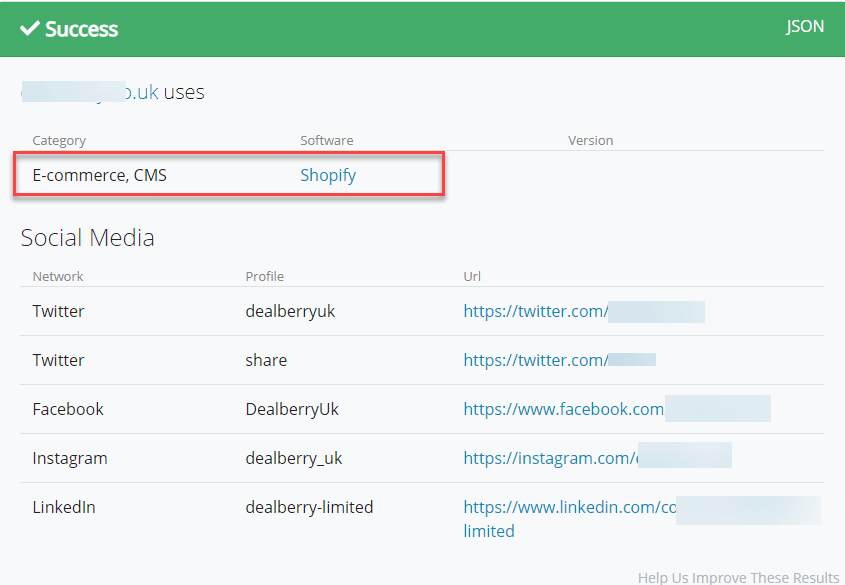
The first tool that we review in our distinguished list is a very simple tool in its idea. The tool allows us to know the name of the template used in any WordPress site that you want to test, and it is the WP theme detection tool .
The tool is useful if you want to test a site that you already know was built using WordPress, but you want to know the name of the template used to design and create it. In this case, you can easily, through this tool, get the name of the WordPress template used.

As the previous image shows, once you enter the tool and paste the link to the target WordPress website, the tool will scan the site’s source code and tell you the name of the template used on the site and show you data about the template and its official website link. The tool also provides data about the names of the WordPress plugins installed within it. The location where the test is being conducted.

2- What CMS
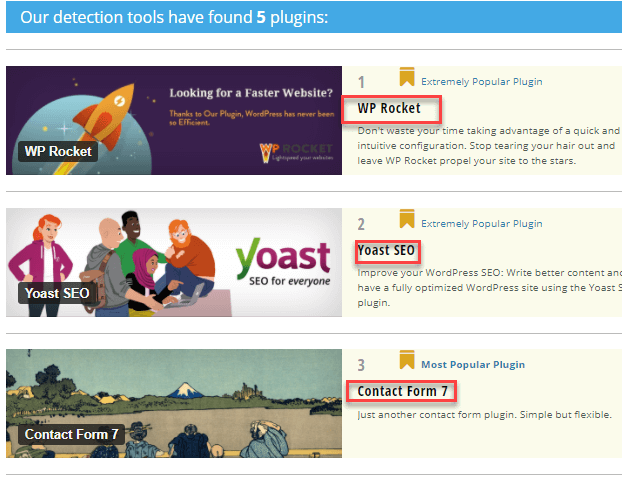
In the previous tool, we already knew that the site was built using the WordPress platform and we wanted to know the name of the template used. As for the What CMS tool , it is suitable if we have no idea whether the site was built and created using WordPress or using another content management system.

As the previous image shows, once you enter the tool and paste the link to the site you want to detect, the tool will tell you some important data about the site. The previous image is a practical example of a site test result, from which we obtained the name of the content management system used, which is WordPress, as well as the current version of the WordPress version used.
In addition to the above, the tool informs you of the programming language used to develop the site. In the previous image, the tool told us that the site uses the PHP language, and this is absolutely true since the WordPress system itself depends on the PHP language in building its various elements.
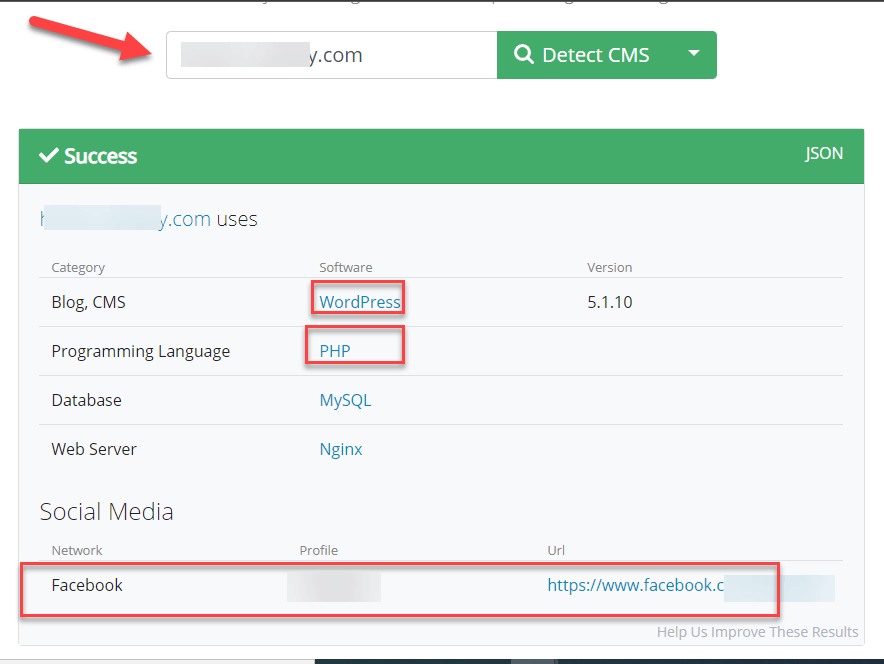
Here is some additional data that the tool gives us, such as the social media links of the site you are testing. Here’s another image showing a test for another site on the same tool:

As you can see in the image, the tool tells us that the site was built using the Shopify content management system ; It is one of the popular content management systems that helps users create and launch online stores to sell products online.
As we can also see, the tool displays links to the site’s pages on various social media platforms.
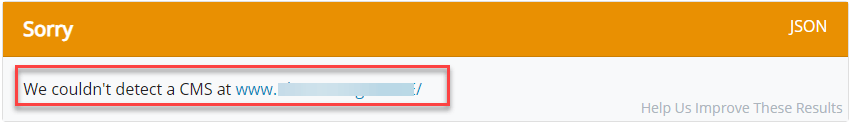
It is worth noting here that the tool provides data about sites that were already built using a CMS content management system and does not provide any data about sites that were built using traditional programming languages. In which developers rely on programs and tools to write the entire site code. Here’s an image showing the test result for a site that doesn’t use a CMS.

As we can see from the image, a message appears informing you that the tool was unable to recognize the content management system within the site, and therefore you will not be able to know any details about the site.
3- Builtwith
The builtwith tool comes in a different way than the previous tools we discussed, which required that the site be built using WordPress or any other content management system in order for us to obtain data about the site’s software system.

This tool does not require that the site be already built using a content management system (CMS). It can test any site published online and provide a good list of data related to the programming languages used on the site, in addition to the tools and extensions that the site uses, such as Google Analytics , Facebook Pixel, and others.
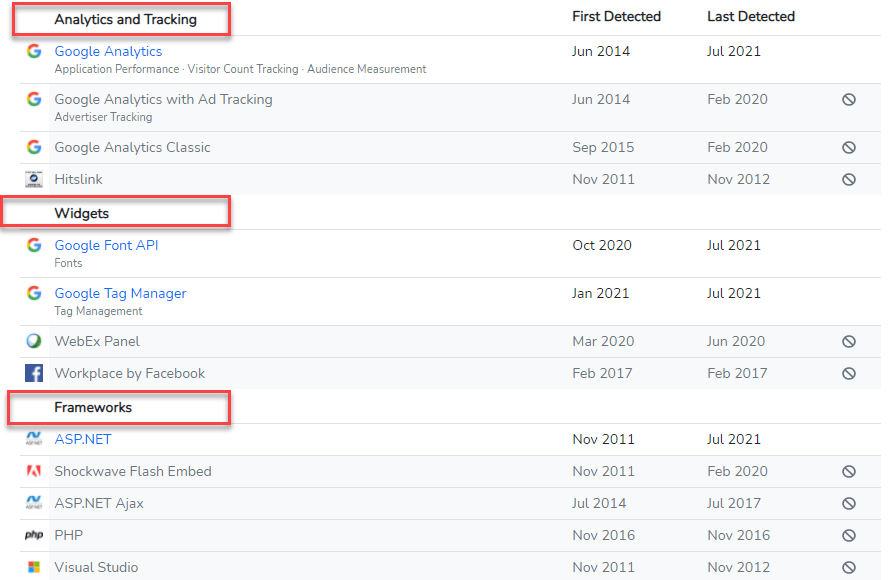
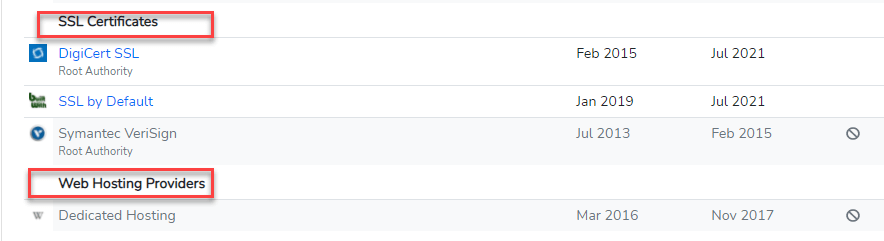
The following image shows the result of a test we conducted for one of the famous sites that does not depend on WordPress or any other content management system, and we were able to obtain important data about the languages and programming methods used on the site using that tool.

As you can see, the tool provided us with important data about the software and plugins used on the site, as the tool tells us that the site uses the Google Analytics service to analyze visitor data, in addition to that the site was built using the famous programming language ASP.NET, and the site also contains programming codes from the PHP language. . The tool also provides some data about the SSL certificate used by the site, its hosting company and its type.

4- wappalyzer
Wappalyzer is a simple browser add-on that you can install on your Google Chrome browser. This tool helps you scan the code of any website published on the Internet and provides you with many essential data about the programming languages used on the site as well as the extensions included in it.

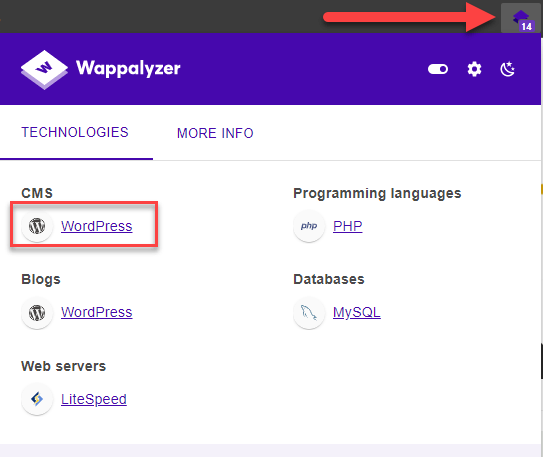
Once the tool is installed, its icon appears at the top of the add-ons bar in the browser. When you visit any website in the browser, you can click on the icon for the tool, and a box will appear in front of you containing information about the programming language used on that site.
The following image shows the result of selecting a site that uses the WordPress system and examining it through this unique tool.

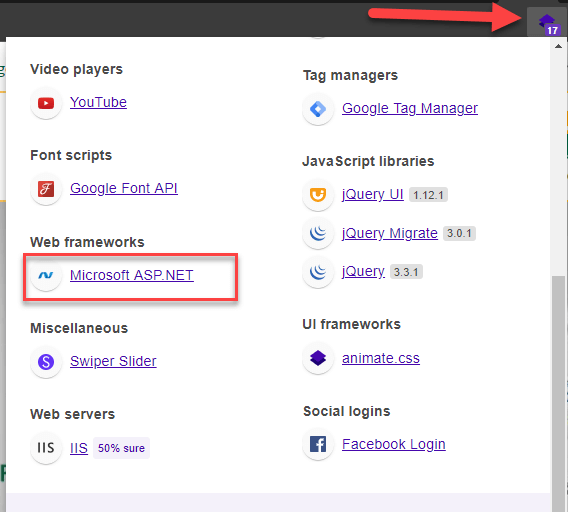
While the following image shows the result of testing another website that does not use a content management system (WordPress), but rather relies on Microsoft’s ASP.NET programming language. We can also see that the tool shows some other information about the plugins used within the site.

5- W3techs

Also, the W3techs tool is a unique tool for scanning website data, and it provides us with important data about any website that is tested through it. Once the website link is placed, the tool begins to scan the site’s source code and shows data about the programming languages used on the site, and other data related to image extensions within the site, in addition to statistics about the site’s visitors and the most countries from which those visits come.
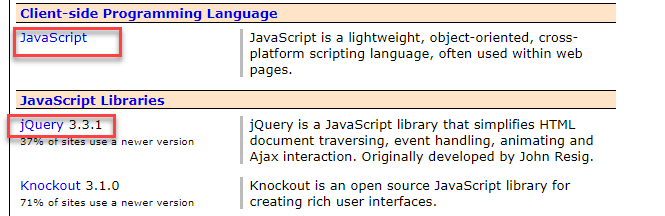
The following image shows part of the result of an extensive test of a website using this tool. The test tells us some important data about the site and the programming languages used within the site, such as the Javascript language, the Jquery library, and other programming details.

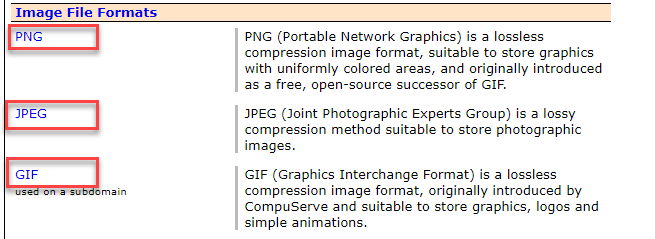
The widget within the report also provides information about the image extensions used and included within the site content, as shown in the image below.

Explore the software used to design websites manually
After we learned in the previous paragraphs of our article about the free tools available online through which you can scan the code of any website to find out some important programming data and information about it, we will now discuss some simple steps that you can do manually in order to know the content management system or languages. The programming used in any website published online.
Test the site login link
You can find out the content management system used on the site by entering the site link and writing login directly after the link name. For example, write the site entry link like this:
www.website.com/login
In most cases, you will be directed to the login page to the site’s control panel, through which you can learn about the content management system used on the site. The method works with some sites, but not all, and this depends on the degree of security and protection on the site.
For example, if you type a link to a WordPress-based website followed by login, the following image will appear:

As we can see, this site uses the WordPress system, and you will notice that the site link in the browser has become in the following format:
www.website.com/wp-login.php
Note: The previous method does not work with WordPress sites. If the site administrator changes the link to the login page to the control panel , in this case you will see a 404 error message telling you that the page does not exist.
Therefore, using the word login/ within the site link enables us to know whether the site depends on WordPress or not, and we can also use other phrases specific to content management systems other than WordPress, the most famous of which are:
- Joomla system: We use the word /administrator after the site link to determine whether the site was built using the Joomla content management system or not.
- Drupal system : In it we use the word /user to enter the control panel login page.
- In the WordPress system: We use the word login/ or wp-admin/ after the link to enter the login page as we mentioned.
- Opencart system: The word admin/ is used after the link to enter the login page.
View the site’s source code
You can obtain information about the content management system or software used on any website simply by accessing the site’s source code.
You can access the source code page easily by accessing the site via any browser and right-clicking on one of the site’s pages. A list of options will appear for you, from which you can choose “View source code” or View page source.
After the site’s source codes page opens for you, search within it with the following description:
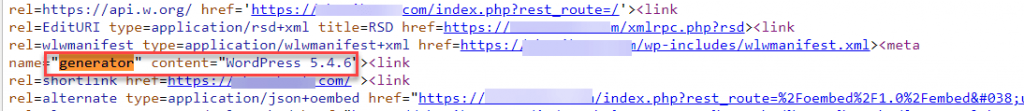
Meta name=”generator”
This line of code, which you will find inside, will, in most cases, show you the name of the content management system used on the website.

The previous image shows the meta tag inside the source code of a site, which contains the name of the site’s content management system, which in our example is WordPress.
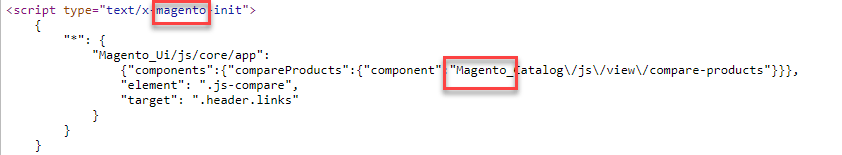
There is another simple way to find out whether a site adopts a specific content management system or not, and that is by manually searching for the name of that system within the source code. Here’s a simple example. Let’s say you want to check whether a particular site is based on the content management system known as Magento or not.
All you have to do is simply enter the source code as in the previous stage and search within the page for the name of the system “Magento” by clicking ctrl + f or by pressing the right mouse button and searching for the “find on page” option and writing the name.
The following image shows the source code of a site that we determined uses the Magento content management system after we searched within the code for the name of that system.

View the robots.txt file
Another useful way to identify the content management system on your specific site is by accessing the site’s robots.txt file, within which you may find some data through which we can know the content management system used.
You can access the robots.txt file for any site published online by entering the site link and then typing the robots.txt path as follows:
www.site.com/robots.txt
In most cases, the link will take you to a page containing some data. We tried the matter on a site that uses the WordPress system and obtained the following code after entering the robots file for that site:
Through this code, we can determine that the site uses the WordPress system, as the path in the wp-admin link is a path specific to the WordPress system.
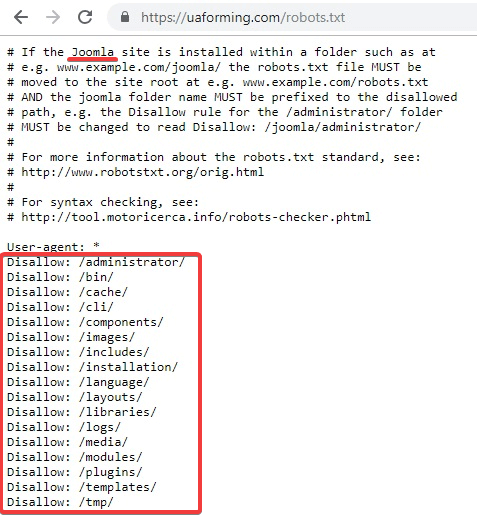
The following image also shows part of the robots.txt file for a site that uses the Joomla content management system:

Conclusion
You can now learn the details of the software used in any website published online, but I must tell you that the tools and methods for detecting software data and website content management systems may not work in some sites that enjoy a high and complex level of security and protection, but the methods we mentioned work. On most websites published online.
Always try to use this data to develop your own website and do not copy the website of one of your competitors and create a website that is completely identical to it because that does not help you succeed and grow in the long term, and stealing the rights of your successful competitors does not guarantee you the establishment of a successful business at all
































Leave a Reply