website contains a set of pages with static content. These pages are usually independent pages that contain specific information about a specific topic, such as the About Us page, the Privacy Policy page, the Frequently Asked Questions page, the Contact Us page… and other pages that you may need depending on the nature of your site and the information it displays to users.
Some WordPress site owners also prefer that the site’s home page be a static page with specific content, such as displaying, for example, prominent information about the business (vision, mission, and goal), the services they provide, the work team, CTA buttons, positive customer reviews, and a link to The start page and any other important information. Instead of displaying the default WordPress home page that usually displays the site’s latest articles.
In today’s article, we will show you how to create a static web page in WordPress, and the most important general tips for creating and formatting the page in a professional manner. We will also show you, in practical steps, several ways to create a static web page for your WordPress site, whether through the default WordPress editor, or through plugins designed to build… Pages.
What are static pages in WordPress?
By default, there are two main ways in which content can be added to a WordPress site: Posts and Pages. The method of creating pages in WordPress is very similar to the method of creating articles, but it is used for different purposes.
Articles are added periodically and constantly updated to the site. They usually have tags or classifications organized by them, and are displayed in chronological order within the site’s blog, and are prepared to receive comments from visitors.
While the pages are independent, and are not distinguished by a classification or tag that distinguishes them, they are usually used to display fixed and specific content that does not change on the site and is not intended to receive comments.
You must display any fixed information on your site within pages, for example, the About Us page that displays information about you or your business, the Privacy Policy page in which you explain to your visitors the types of information you collect from them and how you use it, the Frequently Asked Questions page, the Contact Us page , and landing pages. And others.
Each page of the site is usually made accessible to visitors by including a link to it in the main site menus. When you create any new page on the site, you can set it to be displayed in the menu bar automatically, or you can add a link to it manually.
Read more: The difference between Pages and Posts in WordPress
It is worth noting that, from a technical standpoint, when we say about a web page that it is a static page, we mean that this page does not load any dynamic content and consists only of HTML and CSS codes and may also include some JavaScript code .
But when we create pages in WordPress, these pages are dynamic in nature , enabling them to display both fixed and variable content.
For example, the home page displays the latest articles by default through the use of the so-called WordPress loop, which is a PHP code whose task is to search for and display the latest articles published on the site.
Note: If you don’t want to publish the content as a post or page and want to create your own type of content in a specific format, then WordPress allows you to create custom posts and set them up to publish other types of content.
How to create a page on a WordPress website
You can create a new web page on a WordPress site simply by logging in to your site’s admin control panel and choosing the Pages tab > Add New . Then you must add the page title , then start adding the appropriate content required and prepare it according to your requirements, then publish it on the site.
There is more than one way through which you can create and prepare your page in WordPress and design it appropriately.
Method 1 . Through the advanced block editor
You can create the page through the Block Editor or the Gutenberg Editor , which is considered a modern editor in WordPress, and has become the standard editor for WordPress websites since the release of WordPress 5.0, which was launched at the end of December 2018.
This advanced editor allows you to create content using blocks, so each page component is in its own block. Blocks can be added, edited, copied, deleted, moved, shared and customized.
Blocks include shared elements, layout and formatting elements, inclusions, and common elements. Each block reveals its own editing tools when hovered over. As content blocks are selected, their editing options appear on the right side of the screen.
Method2 . Through page building plugins
If you don’t want to design your page from scratch using the default block editor, you can design the home page using one of the visual page builder plugins available for WordPress such as
- Divi builder
- Beaver builder
- Oxygen builder
- Themify Builder
- Visual Composer
- Elementor
- Site Origin Page Builder
- SeedProd
These plugins specialize in building pages visually. Page Builder Plugins greatly facilitate the process of building pages and help you easily create the pages of your WordPress website through drag-and-drop technology and make the necessary modifications to them.
These additions are also distinguished by providing many available usable elements, such as texts, titles, images, icons, video clips, and other components necessary in designing your site pages.
read more:
The 6 best visual builders using drag-and-drop
Discover how to create a web page with practical templates
Before we discuss the practical steps for creating a web page, we will explain the most important tips that must be followed to obtain a professional and distinctive design for any web page that you create on your site.
Characteristics of good web page design
Of course, templates in WordPress make it easier for you to create and design the web pages needed for your site. Most templates, especially the professional ones, contain many designs and templates for ready-made static pages that save you time and you can rely on them on your site and customize them according to your desire.
But if you want to build your own website pages in a unique and personal way, you must pay attention to the following things:
A good page design should have the following characteristics:
- The design should be sleek and professional, visually appealing, and use high-quality, fast-loading images, graphics and icons that are consistent with the visual identity of your business as a whole.
- It uses specific colors, and it is preferable to use at most three colors in the design: a primary color, a secondary color, and an accent color.
- At most one or two types of fonts are used in the design. Fonts must be simple and clearly legible.
- The content should be well formatted within the page through the use of headings, sub-headings, bullet points, and paragraph highlighting to help the visitor navigate the page content well.
- The design must be Mobile-Friendly, so you must check how the page you create will appear on a mobile phone before publishing it.
Steps to create a static home page on a WordPress website
As is known, the default setting in WordPress is to display your latest published articles on your home page in the order they are published from newest to oldest. This means that your homepage will always change as new articles continue to be published.
If you want to use your front page to showcase something specific like your company image, welcome visitors, or show them specific information, you can create a static home page and design it in a way that grabs your visitors’ attention and encourages them to continue browsing.
This does not mean, of course, that you should dispense with displaying your blog articles to your users. Rather, you can content yourself with displaying the articles on a dedicated blog page, or displaying the latest articles on your home page as usual, but with the addition of other elements to them to make them more distinctive and expressive of your brand.
In the following paragraphs we will explain two ways to create a static page in WordPress to use as a home page. The first method is using the Gutenberg component editor and the second is using the DIVI Builder
1. Create a static homepage using the Gutenberg editor
First, we will create our page without using any custom page building plugins, relying on the Gutenberg component editor. We will design this static page ourselves, and then we will make it the home page of our WordPress site.
to do this. Follow next steps:
Go to WordPress Dashboard > Pages > and choose Add New to add a new page. The page will appear in the Gutenberg editor by default.
Write the beginning of your page title. For example, we will call it here (Gutenberg Home Page) to distinguish it and display it as the main page of the site, then press the Save Draft button .
Then you can add the blocks or components you want to the page according to the proposed design. But before adding blocks to the page, we will customize a set of settings for this page.
It is worth noting that the template used on our current website is the Astra template , which is a free, elegant and simple template that provides many customization options that you can change to customize your site in general, and the way you set up your page may differ when using another template.
Customization 1: Go to Control Panel > Appearance > Customization > Options for customizing the Astra template will appear to you within tabs labeled and arranged in a way that makes it easy for you to make the modifications you want to the template.
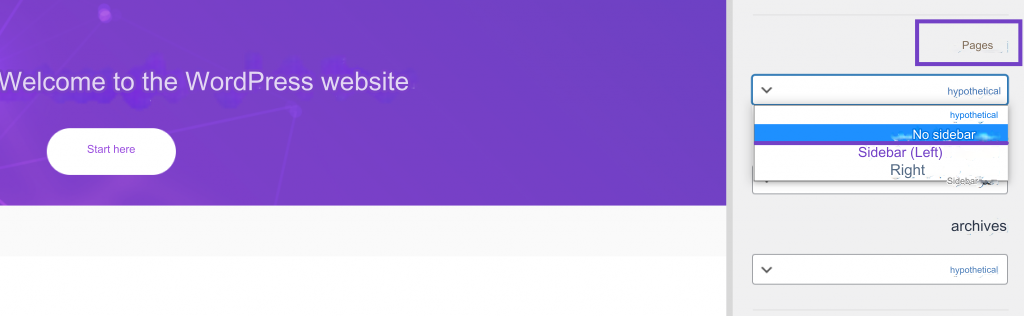
From the template properties, choose the Sidebar tab and select the Without sidebar option for the Pages section . This will remove the sidebar from all pages of the site (template properties apply to the site as a whole).

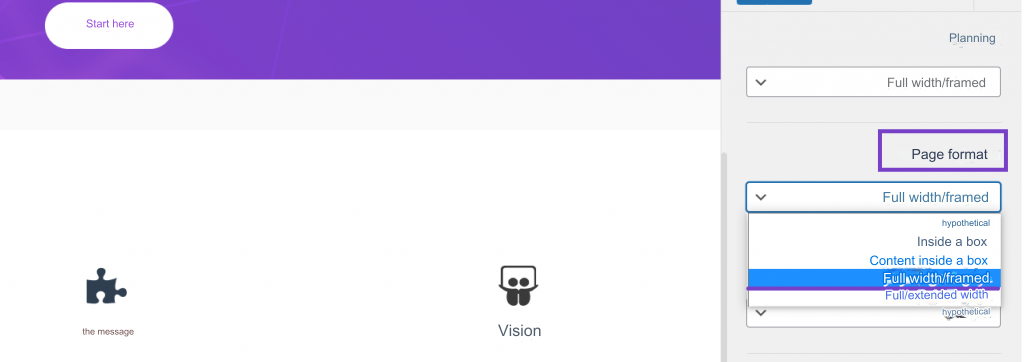
Customization 2: Then go to the Template Properties page again > and choose the General tab > Container > Layout > Content , then choose the page width to be Full Width/Contained to make the content display full width.
In this display method, the primary container in which the main content appears and the secondary container in which the sidebar appears are combined into one full-width container with a space around the container.

Customization 3: The final setup that we will do for the page is by returning to the site admin control panel < and choosing the Pages tab < and choosing the page that we created and saved as a draft and clicking on Edit Page.
By default, the page will open in the Gutenberg editor. We click on the Astra Settings icon at the top left of the editing page and choose to disable the title because we do not need to display the title of the home page, as it is known that it is the first page displayed when moving to the site link and there is no need to display its name to the visitor. Save the draft and follow the next steps to build the page.

Now that we have finished customizing the page, we will build the home page through the block editor, and add whatever text, images, video clips, or other components necessary for the design to it.
If you want text content first, you can click where you want on the page and start typing the text directly. In this case the correct type of block (paragraph block) will be added automatically.
If you want to add another content type, you must choose the type of block or block you want to add by clicking on the + button that you will see at the top right of the screen.
You may also see the same icon if you position your mouse pointer anywhere on the page where you want to place a block. You can then select the type of block you want to add or search for its name in the search box as shown in the following image.

Each block will have its own settings menu that appears in the sidebar of the editor window under the Component tab which you can use to further customize the block you have added.
There are several types of blocks that you can use on the home page. In our current example, we will build the static home page for our site according to the design shown in the following image:
This page consists of the following blocks or components:
- A cover component and we added a media file to it, which is a purple background image. We also added an H2 heading in which we wrote the phrase Welcome to the WordPress site in Arabic and a take action button above it. The text Start from here, which takes the visitor to our WordPress guide page.
We changed the size and alignment of the texts. To make it readable, we also changed the appearance of the button slightly, changed its size and background color to white, and its text color to purple. - A group component used to group multiple components into one group. It includes 3 components of the Info Box type , which is a component that allows us to place an icon or image with a title and description inside one block.
- Create a group that includes an H2 heading with the text “Follow everything new” in WordPress, followed by a purple text paragraph .
- A group component containing an H2 title component for the customer testimonials section, and a columns component containing two columns. For each column, we added a group containing an image, a paragraph, and a title .
- A group component that includes an H2 heading with the text Follow us on YouTube, and a video component to display a link to a video from our YouTube channel and WordPress in Arabic on the page.
These components are only for the purpose of experimentation, and of course you can add any other blocks to your page according to your page’s requirements. In the same way, you can build any other static page on the site, such as a Contact Us page, an About Us page, etc.
Additional notes for building the page using the block editor:
- You can move any of these blocks to rearrange the content by clicking the small up and down arrows at the top of each block.
- You can also get rid of a block and permanently delete it from the page by clicking on the three vertical dots above it and choosing Remove, or pressing the Delete key on the keyboard.
- You may need to add spaces separating the components. The easiest way to do this is to add the Space Separator component . All this component does is add an empty block of content whose height you can adjust in pixels as you wish.
Read more: How to change line spacing in WordPress to improve paragraph formatting. - After you finish designing your page, preview it on all screen sizes, and when you are satisfied with its final appearance, click Publish to make the page ready for display. In the same way, you can build any other static page on the site, such as a Contact Us page, an About Us page, etc.
- You may also want to display some blocks on specific devices, for example, display them on the desktop and hide them on mobile or tablet devices. In this case, you can rely on plugins that extend the editor’s work, such as the Gutenberg Block Editor Toolkit or Ghost Kit, because the Gutenberg editor does not provide this feature by default.
We now come to the final step, which is displaying the page that we designed as the home page of our website. You can set a static home page in WordPress by going to the admin control panel and choosing the Settings tab > Reading > and from the Display your home page section < Choose a static page > and select from the drop-down list Select the name of the page ( Gutenberg Home Page ).

You can also set your home page as a static page by going to Templates > Customize > Home Page Settings tab > Make your home page display a static page > and choosing the page you want to set as your home page.

2. Create a static page using Divi Visual Builder
In this paragraph, we will explain how to use the professional Divi Builder add-on , which provides many features that help you create a professional web page, the most important of which is the drag-and-drop feature. It also provides several elements for designing pages or articles, such as images, videos, text, and buttons.
It also contains a lot of ready-made page layouts and contact forms that you can use directly. Just choose the layout you like and customize it using the page editor.
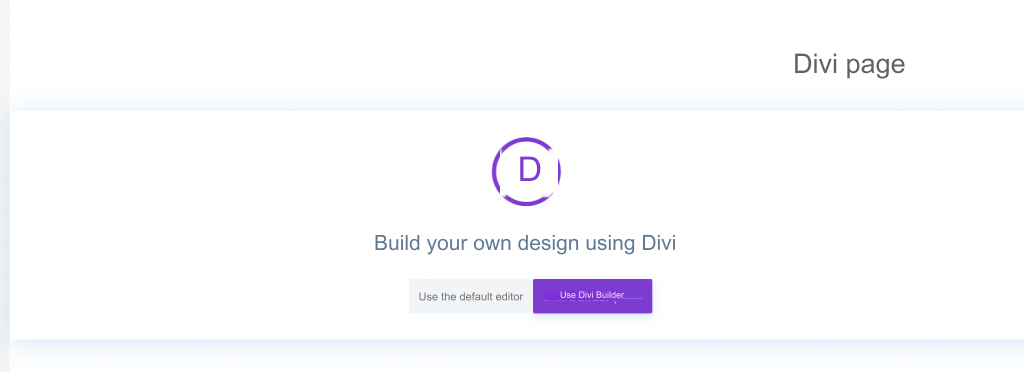
After downloading the add-on and activating it on the site, we will create a second home page for the site, but this time using the Divi page builder. Create a new page as usual from the control panel. Add a new page. The site will now offer you the option to build your page through the default builder or through the Divi Builder as follows:

1. Build from scratch
2. Choose a layout
3. Copy existing copies
Then you will have 3 options to build the web page:
- Build from scratch
- Choose a layout
- Copy of existing copies

1. Building from scratch:
Through this method, you can build your page from scratch in a way similar to the previous method that we used in the default editor, but with more options. All you have to do is click on the plus sign to add the sections you want, add the elements you want such as texts, images, Google maps, contact forms, etc. to each section and modify its properties as you wish.
You can do this easily through the drag and drop feature, through which each element on your page can be dragged and dropped to any location you want. You can also preview how your content looks on desktop or mobile devices.
2. Choose a layout
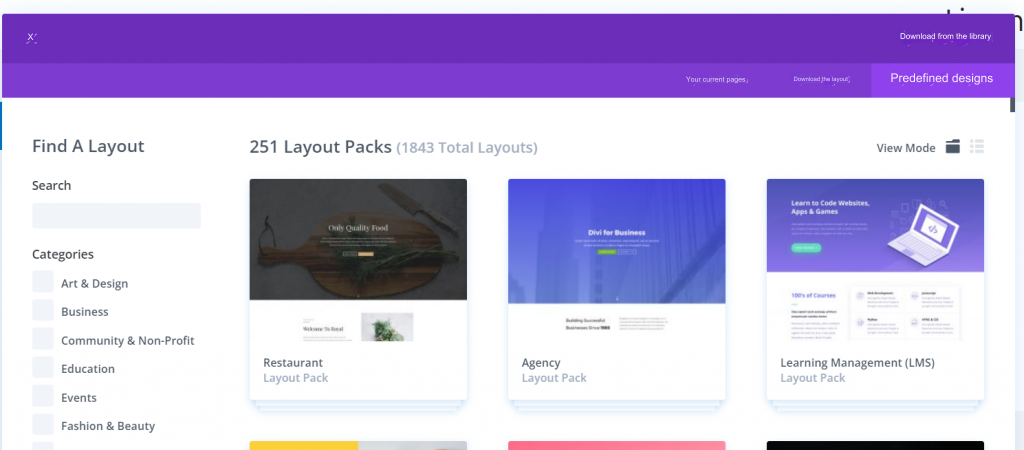
You can also choose a premade layout to design your website pages based on ready-made designs, as the add-on provides a rich library that provides many ready-made layouts. All you have to do is choose one of them and modify it according to your site’s requirements.
As shown in the previous image, if you click on Choose a layout, you will see a large group of layouts suitable for all types of websites and equipped with professional images. Just click on any design and start customizing it.

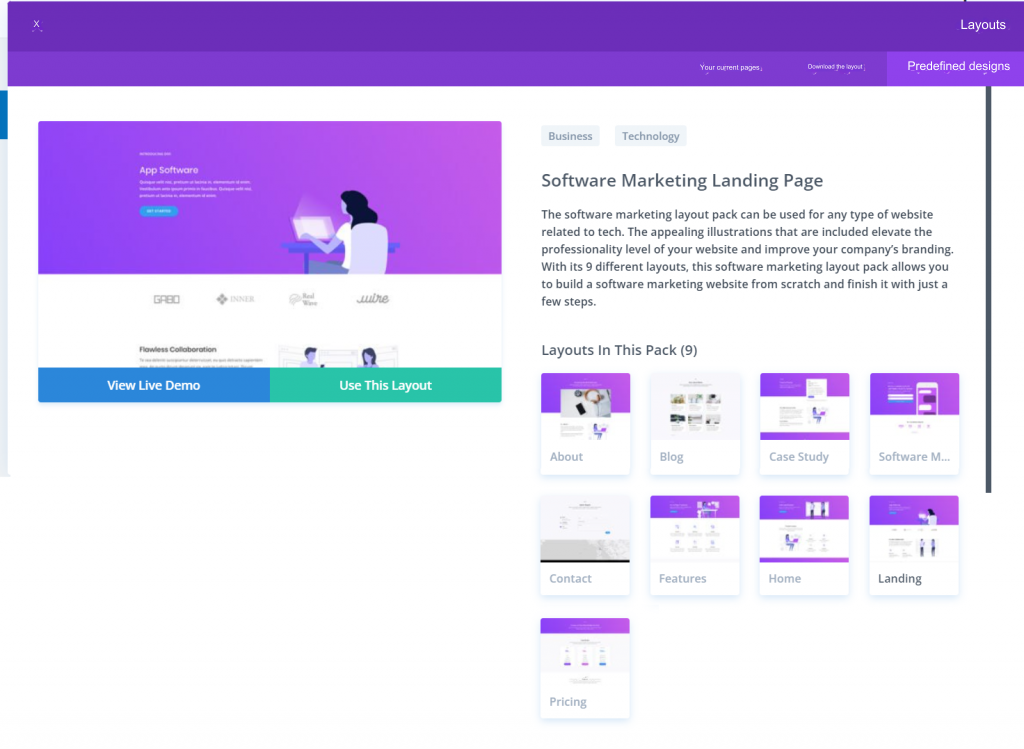
For example, the Software Marketing Landing Page layout is suitable for creating all static pages for technical websites specialized in software and digital marketing platforms.

This design provides 9 different layouts that allow us to create a professional website and provides designs for different static pages that you may need on your site and which you can rely on to build your site pages quickly and professionally.

3. Copy of existing copies
This option enables you to create a duplicate of another page designed through the Divi builder and customize it the way you want.
Divi Page Builder Pros :
- Unlimited access where you can purchase the service once and then use templates and plugins on multiple sites.
- There’s a Lifetime Access option that costs just $249 (meaning if you pay $249 you’ll get access to a professional theme with Divi Builder and other plugins.
- Excellent technical support with a large number of educational documentation and explanations.
- They provide a 24/7 chat option to answer your questions at any time of the day
Cons of Divi Page Builder: .
- Divi Builder does not offer a free version. The Divi Builder add-on is not sold separately. So you’ll need to subscribe to the professional theme to be able to use Divi Builder.
- The paid template is available in two plans
- Annual Access costs $89 per year and gives you access to Divi Builder, Xtra, Bloom, and Monarch
- Lifetime Access costs $249 and is a one-time payment that gives you access to Divi Builder, Xtra, Bloom, and Monarch to create any number of sites for your customers for life.
- Using a large number of short or abbreviated codes, which means that you may lose the general customization of the pages you designed with them if you disable them or delete them from the site, and they will appear as follows.
Questions and answers section
- Can I use the page builder with any template?
Yes, page building plugins are usually standalone page building tools for WordPress and they work on any WordPress theme, including free and premium templates.
- If I’m already using the default Gutenberg editor, do I need a Page Builder plugin?
The block editor that WordPress provides by default is a good option for designing website pages. If you can customize the design of your pages through it, there is no need for a custom add-on to build pages.
But if you cannot create your website pages easily through it, then you can resort to page building tools that provide unlimited customization possibilities for your website easily and support drag-and-drop technology.
- Will I lose the content and design of the page shown by adding the Page builder and its content if I delete the Page builder add-on?
In fact, if you delete a page builder add-on or replace it with another add-on, you may end up with some add-ons losing the content and/or design you created through them, depending on the way the page builder was set up.
So you can back up your design code by using code editing, copying the design as text, and pasting it back into the page to restore your page if you lost it due to deleting the plugin.
- Which is better for page building, Gutenberg Editor or page building plugins?
If you want a simple design, then the Gutenberg editor is sufficient and suitable. It is simple and easy to use to create and organize content. If you are looking for a more flexible way to design your website in a professional manner, then it would be better for you to use ready-made plugins to build pages on your site.
Also remember that you don’t necessarily need to prefer one over the other. You can use the Gutenberg component editor for simple designs, and use a Page Builder plugin when you need more professional designs.
- What is the difference between Divi and Divi Builder?
Divi is a WordPress theme developed by Elegant Themes, and is available in a free and paid version. While Divi Builder is a paid tool designed by the company to create website pages. You can use either of them depending on your needs.
Conclusion
In this article, we explained the importance of designing static web pages on your site and how to customize your site’s home page in the form of a static page with an attractive design that attracts more visitors and gives a better impression of your website.
Designing a static page may seem like a difficult task that requires a professional designer, but in today’s article we showed you how to do this task in more than one way and with detailed steps.
By reaching the end of the article, you must have now learned how to design WordPress website pages yourself, whether using the default editor in WordPress, or through page building plugins.
Use the method that suits you, and start building your website pages. If you have any questions about creating static pages in WordPress or encounter any problems in creating a new web page, share them with us in the comments so we can help you solve them.































Leave a Reply