If you rely on the WooCommerce system for your own store, you will encounter many features that you always need to add to improve the shoppers’ experience within your store.
Within the product page, WooCommerce displays 3 default fields: (Description – Additional Information – Reviews):

These fields are displayed by default without your intervention, which is not suitable for all types and specializations of stores, as many store owners need to modify these ready-made fields, as well as add new fields within the product page in the store.
In this article, we will present to you the best add-ons that you can usefully rely on to modify custom fields within the store, as well as add other fields other than the default fields in WooCommerce.
1. Add WPC Product Tabs to modify default product fields
One of the easiest and best free additions through which you can create custom fields for products within your store with ease, in addition to the ability to modify the default fields in WooCommerce, whether modifying their order of appearance or you can even delete them or modify their titles however you want.
After installing and activating the plugin on WordPress , you will notice that the settings tab for the plugin appears within the WordPress control panel, which when you access it shows you the default WooCommerce fields that appear by default on product pages on the store:

As you noticed, you can place the mouse on any of the virtual fields and change its title or arrangement however you want with ease.
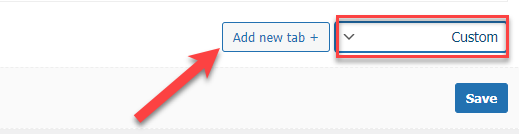
You can also create and design a new custom field within product pages, by clicking on the Add new tab button, and make sure to choose the type (Custom):

A new text box will appear for you to write the content of the field you wish to design, where you write an appropriate title for the field, and also in a text box you write the content of the new field, and in the field content you can add texts, links, lists, images, and all other elements that you wish to add within the field:

After you finish writing the content of the field you want, do not forget to click on the Save button , then go to the store and open a product page. You will notice that the new custom field that you added appears:

You can also purchase the paid version of the add-on, which provides you with more options for creating custom fields, such as creating custom fields for one or some specific products instead of creating fields for all products present within the store, which is the option available to you in its free version.
2. Add Product Tabs for WooCommerce
The previous addition enables you to create a custom field that is applied to all product pages in the store, and it also enables you to design a large number of custom fields however we want, but the problem was that the custom fields are displayed by default within all products, and you must purchase the paid version to customize that field within Certain pages only.
As for adding Product Tabs for WooCommerce, you can create a custom field that is displayed on the page of a specific product to the exclusion of other products in the store.
After installing and activating the plugin on your store, you will find that you can go to the WooCommerce Settings tab from within the WordPress control panel, to find the tab for the plugin and under it an option to activate or disable its appearance. Make sure to click Activate the component so that it appears within the products page when we create a custom field there:

Now you can easily add custom fields within product pages in your store, as you can enter the edit page for any product in the store. You will notice that the Add a new custom field box appears at the bottom of the product edit page like this:

As you noticed, you can add the field title in the box designated for it, as well as the field content, in which you can add texts, links, lists, images, and other elements that you can insert using the text editor for the new field that you are creating.
After you finish writing the title and content of the new field, save the product and go to the front page to visit it, and you will notice that the new field appears exactly as you created and designed it previously:

As you noticed, this add-on is quite distinctive in its ability to add custom fields to any product you want instead of showing the fields on all other product pages, but the free version of the add-on provides you with creating only one custom field for each product, but if you want to add more custom fields for the same The product you can buy the paid version for.
3. Add Custom Product Tabs for WooCommerce
This add-on is also considered one of the best add-ons for creating and designing custom fields within my WooCommerce product pages, as you can create custom fields that contain additional data or information about products with ease, in addition to setting fields within the entire store, or fields can be set within specific product pages only. .
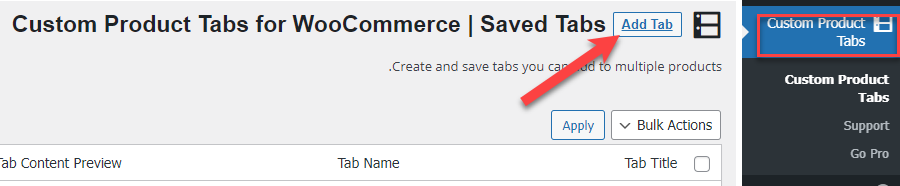
After installing and activating the plugin on the store, you will notice that the settings tab for the plugin appears within the WordPress control panel tabs, which you can access to begin creating a new custom field by clicking on the Add tab button:

The Add New Field page will open for you, in which you can write the field title, as well as the inside content of the field, to which you can add texts, images, and media inside it through the text editing bar inside the Add Field box:

After writing the title and content of the field, you can add it to any product in your store easily, by entering the edit page for the product you wish to add within. You will find a new tab at the bottom of the edit product page for adding custom fields:

Within this tab, you will find the option Add a tab , by clicking on which you can design a completely new field where you can put a title and content for it.
You can also click on the Add a saved tab option , through which you can insert a custom field that you previously created from within the add-on control panel, where a list will appear for you containing the fields that were previously designed. Choose from it the field you want by clicking on the plus sign ( + ):
After choosing the field you want to add to the product page, it will appear to you in the following image, where you can insert it as is or modify its content:

As you noticed in the picture, you have a button to save the field after modifying it (Save tabs), as well as a button to delete the field ( remove tab ), which helps you delete the field and cancel its appearance on the product page in the store.
Now go to the product visit to see that the new field appears in the list of fields assigned to the product within your store:

Conclusion
In the end, the design of custom fields within product pages in the online store is one of the important options that should preferably be present in the store’s control options, but always be sure to use them very wisely, as they may be used to provide additional data that is important for the customer to decide to purchase, such as placing pictures in them. Customers sent you after using the product or any other additional details that may encourage customers to make a purchasing decision faster.
Do not exaggerate the use of custom fields within the product page so as not to cause distraction to the customer or visitor so that he can see enough details about the product without distraction.
































Leave a Reply